The Ring Array object consists of a dummy object surrounded by a ring of boxes. You can arrange the boxes in the ring along a sine curve, vary their number, and animate the ring array's parameters. You can also replace the boxes with other objects using Track View, as described in the Procedures section, below.

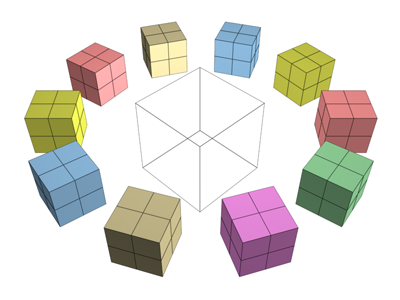
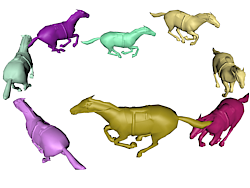
Example of ring array
Procedures
To create the ring array system:
- On the
 Create panel, click
Create panel, click  (Systems). On the Object Type rollout, turn on Ring Array.
(Systems). On the Object Type rollout, turn on Ring Array. - Drag in a viewport to set the center and radius of the array.
A dummy object appears at the center. By default, four boxes are evenly spaced in a circle around it.
To animate the ring array:
- Turn on
 (Auto Key).
(Auto Key). - Move to a nonzero frame.
- Adjust the ring array parameters.
You can't animate the number of boxes in the ring.
- Repeat steps 2 and 3 for additional keyframes. Note: To animate the ring array after creation, use the Motion panel, not the Modify panel.
To put other kinds of objects in the ring:
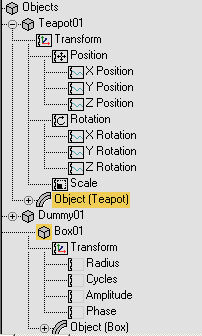
- In the Track View Controller window, click the name of Object component of the object to put in the ring.
The name highlights.

- Still in the Controller window, right-click and choose Copy from the menu.
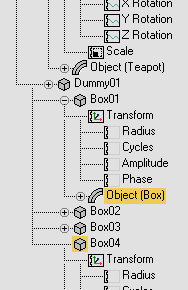
- Highlight the Object component of one of the ring array boxes.

- Right-click and choose Paste.
- In the Paste dialog, choose Copy or Instance. Optionally, to replace all the boxes with the copied object, turn on Replace All Instances. Click OK.
The box or boxes are replaced with the copied object.
Tip: To see the replacement objects, you might need to refresh the viewports.
You can use either version of Track View: Curve Editor or Dope Sheet.


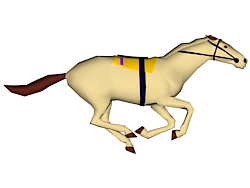
Top: Object substituted for boxes in array
Bottom: The result
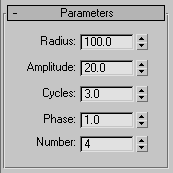
Interface

These parameters control ring arrays. To adjust and animate the ring array after creation, select one of the array objects (not the dummy), and then go to the Motion panel, not the Modify panel.
- Radius
-
Sets the radius of the ring. You set the initial Radius value when you drag to create the ring array.
- Amplitude
-
Sets the amplitude of the ring's sine curve, in active units. Amplitude is a height offset from the local origin of the center dummy object.
- Cycles
-
Sets the number of cycles in the ring's sine curve. When Cycles is 0.0, the ring is flat. When Cycles is 1.0, the ring is tilted. Greater values increase the number of peaks in the curve.
- Phase
-
Offsets the phase of the wave. That is, it has the effect of moving the wave along the circumference of the ring. Whole values have no effect; only fractional values do.
- Number
-
Sets the number of boxes in the ring.