How To ... Create a Dalmatian TextureMap Plug-in
| How To > Create a Dalmatian TextureMap Plug-in |
The following example shows how to extend an existing texture map plug-in. We will reduce the number of UI elements exposed to the user and link some of them together in a logical way to achieve a new look.
The same effect could be easily achieved using a normal Cellular procedural map with the right settings, but a new interface greatly simplifies the task for the end user.
Scripted_Plugin_Event_Handlers

Step-By-Step
A scripted plug-in starts with the constructor plugin followed by the superclass of the scripted plug-in ( textureMap ) and the new class name of the plug-in ( Dalmatian ). In addition, we have to provide the name which will appear in the Map Browser.
The classID is used by 3ds Max to recognize the plug-in class when loading the scene. To generate a new unique ID, you can use the GenclassID () method in the Listener and copy the result into the script.
To keep all versions of this plug-in compatible around the world, it is recommended to copy the above classID though.
As we are extending an existing texture map, we have to supply the class of the original plug-in, in our case Cellular.
Finally, we request a UI replacement – the original UI of the Cellular map will not be displayed. Instead, we will create our own UI rollout showing just the controls needed to control our new texture.
The scripted plug-in will store its parameters in a so-called Parameter Block. The ParamBlock2 format has been introduced in 3ds Max 3 and allows for easy properties and tracks management, automatic animation brackets in the UI and much more. In our case, we will store some user parameters (dot and background color, dot size, etc.)
All parameters in the block will have their counterparts in the plug-ins rollout in the UI. By providing the rollout name, we allow the ParamBlock to establish an automatic connection between the internal values and the UI elements.
This parameter will control the base (background) color. Obviously, it will be of type #color and have the default value of white. This parameter will be linked to the UI spinner color1. Later, we will control the two Division colors of the host Cellular map with this value.
This parameter will control the dot color. It will be of type #color and have the default value of black. This parameter will be linked to the UI spinner color2. Later, we will control the Cell color colors of the host Cellular map with this value.
This parameter will control the size of the dots. It will be of type #float (a floating point value) and have the default value of 30.0. This parameter will be linked to the UI spinner dot_size and control the Size property of the host Cellular map.
This parameter will control the spreading of the dots. It will be of type #float (a floating point value) and have the default value of 10.0. This parameter will be linked to the UI spinner dot_spread. Later, we will control the host Cellular map’s own Spread property with it.
This parameter will control the smoothing of the dots. It will be of type #float (a floating point value) and have the default value of 20.0. This parameter will be linked to the UI spinner dot_smooth. Later, we will control the Low, Mid and High Thresholds of the Cellular map with it.
This is a change handler executed each time the value of the parameter DColor1 is changed (usually because the user has changed the value of the UI element linked to it). The variable val will contain the new value. When the value changes, we assign it to the divcolor1 and divcolor2 parameters of the Cellular map. Delegate stands for the host map. You can see all available parameters of the Cellular map by using
This is a change handler executed each time the value of the parameter Dcolor2 is changed. The variable val will contain the new value. When the value changes, we assign it to the . cellColor parameter of the Cellular map.
This is a ch ange handler executed each time the value of the parameter Dsize is changed. The variable val will contain the new value. When the value changes, we assign it to the . Size parameter of the Cellular map.
This is a change handler executed each time the value of the parameter DSpread is changed. The variable val will contain the new value. When the value changes, we assign the value divided by 100.0 to the . Spread parameter of the Cellular map. This way, we can have a Spread value of 100.0 percent in the UI while using it in the range from 0.0 to 1.0 in the host Cellular map. This makes manipulating values easier for the end user.
on DSmooth set val do ( delegate.lowthresh = 1.0-(val/50.0) delegate.midthresh = 1.0-(val/100.0) delegate.highthresh = 1.0 )
Lastly, we define the change handler of the parameter Dsmooth . The variable val will contain the new value. When the value changes, we assign the value in different proportions to the Low and Mid Threshold, and 1.0 to the High Threshold.
This is the new UI rollout to replace the original Cellular map UI.
colorpicker color1 "Base Color" align:#right fieldwidth:48 colorpicker color2 "Dots Color" align:#right fieldwidth:48
These two color pickers will be linked to the respective color parameters in the ParameterBlock2. We don’t have to assign a default color here – the default value stored in the ParameterBlock2 will be displayed automatically because of the internal two-directional connection between parameters and UI elements.
spinner dot_smooth "Smoothing" range:[0,100,20] \ align:#left fieldwidth:40 across:3 spinner dot_spread "Spread" range:[0,100,10] align:#center fieldwidth:40 spinner dot_size "Dot Size" range:[0,100,30] align:#right fieldwidth:40
These 3 spinners will also be linked to the respective Floating Point parameters in the ParameterBlock2. While we don’t have to assign a default value here, we have to specify the range of the value allowed by the UI – the ParameterBlock2 parameters like most internal values in 3ds Max do not have any range limitations!
Using the across:3 keyword, we force the UI to place the 3 spinners in a single horizontal row.
Using the Script
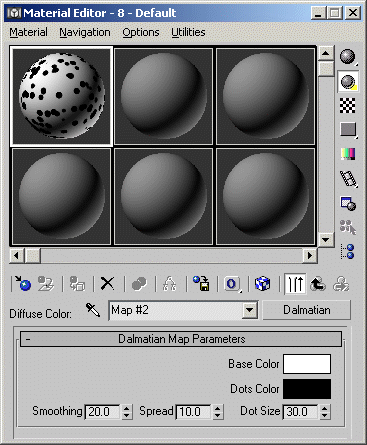
Evaluate the script. A new Dalmatian map will appear in the Material/Map browser. You can use it anywhere a regular texture map could be used. The default look will be much like the typical Dalmatian dog’s skin...
