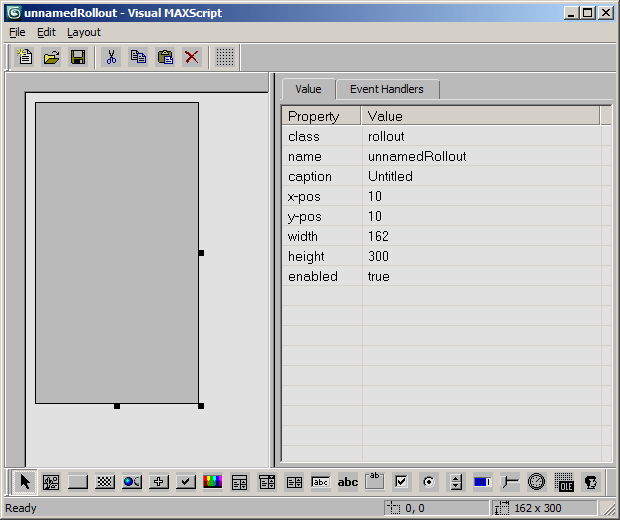
Visual MAXScript

Visual MAXScript is a direct-manipulation, multithreaded, forms-based editor that you can use to layout and edit MAXScript rollouts. Rollout scripts can be created from scratch in the forms editor, or use it to interactively edit and add to an existing rollout definition in a script editor window.
The layout editor can be accessed in two ways:
When accessed as a Utility through the Utility command panel, the layout editor operates in a "standalone" mode. Any forms created can either be exported as separate script files containing the rollout definition script or saved in a special .vms binary layout file that can be opened again by the Visual MAXScript utility. When used in this mode, any script files exported can be opened in script editor windows for further editing in MAXScript or merging with other script files.
When accessed through the new script editor Edit menu items, the layout editor is designed for application to rollout definition sections in the active script editor. The "New Rollout" menu item is used to create a rollout definition from scratch. You place the cursor in the edit window where you want the newly-generated rollout code to be inserted and choose Tools>New Rollout. This opens the editor on a blank form to which you can add and arrange and edit rollout items. Choosing File>Save or hitting the Save icon in the layout editor window will cause the script for the rollout to be inserted at that point in the editor window. Subsequent edits and saves while the layout editor is still open cause that inserted code to be updated.
The "Edit Rollout" item (hotkey F2), is used to edit an existing rollout definition in the active script editor. You place the cursor anywhere inside a rollout or utility definition, choose Tools>Edit Rollout (F2), and the layout editor is opened showing that rollout. You can edit and add to the rollout in the layout editor and when you choose File>Save or click the Save icon in the layout editor, the original definition is replaced with new code corresponding to the edited rollout. Subsequent changes and saves while the layout editor is still open cause that code to be updated each time.
Features
-
You can have more than one layout editor open at a time This allows you to cut and paste operations between them. Also, note that cutting and pasting in VMS also copies event code.
-
When opened from a script editor window, the text in that editor window becomes 'frozen' while the layout editor is open. The editor window can be brought to the front and scrolled and saved, but any other operation will be ignored and a beep will sound. The editor will 'unfreeze' as soon as you close the layout editor.
-
The Edit>Edit Rollout function can be applied to any existing rollout definition. It attempts to parse the definition and open an equivalent editable version in the layout editor. This is a somewhat tricky heuristic and may well fail for certain rollouts until we get the bugs out. MAXScript preserves all the code in the rollout and updates only those parts that correspond to the things you can edit in the layout editor, namely, UI items and their handlers.
-
Code generated by the layout editor always specifies explicit pos: width: and height: parameters for UI items, it does not use align:, offset:, or any of the other auto-layout parameters. This means that any rollout that you edit that uses automatic layout will be transformed into an explicitly-positioned layout when you do the first File>Save. It is quite difficult to preserve the auto-layout parameters under arbitrary edits in the editor and the assumption is that once you start editing a rollout using the layout editor you will continue to do so.
-
NOTE:
An extreme example of this is the group ( ) construct which is used to nest a set of items in a group box. Nested group ( ) constructs are removed completely by the layout editor and replaced with new groupBox UI items that define an explicitly-sized box around the original items. You can edit and add and nest groupBoxes as needed in the editor.
-
-
If there is a syntax error in a rollout definition being opened by Edit>Edit Rollout, the syntax error is reported and highlighted and the layout editor does not open - it can only be opened on error free source.
-
When you first edit or create a rollout in the layout editor, it defaults to the standard width for Command Panel rollouts. You can adjust this width in the editor by resizing the outer gray rectangle and the editor emits width: and height: parameters on the generated rollout header. You can edit these numbers in the script editor and they will be honored by the layout editor when you next edit that rollout.
For command panel rollouts and other scripted plug-ins, there are now symbolic constants provided that produce the correct width automatically. These are:
So, to set up the rollout for a scripted material, you'd add a width: parameter to the rollout header like this:
-
-
-
You add new UI items by clicking its button in the item toolbar at the bottom and then dragging out a rectangle for it in the main form. You can select an existing item and edit its parameters in the property list on the right. You can select multiple items by fence-dragging or ctrl-clicking and perform various alignments operations, see the Layout menu. A selected item can be deleted by clicking the red X toolbar button. The various panes can be resized or even torn off if you want to customize the editor layout.
-
Axis restriction works by holding the shift down while moving objects. This will restrict movement to the X or Y axis based on the angle of the mouse from its initial position.
-
editText boxes in the editor can now be multi-line, consistent with the multi-line editText in MAXScript.
-
Editing in the Array editor dialog has been rationalized and improved. Clicking on an item in the list box toggles the selection state of it. When items are selected in the list box, changing text in the edit field and hitting enter changes all the selected items to what was in the edit box, this allows for editing of entries in the middle of the list.
-
A new custom item type has been added to the item type toolbar at the bottom of the VisualMS dialog, allowing custom items to be created from scratch in the editor. Its icon appears in the toolbar as a face in profile. When first created, the item class parameter in the parameter list shows as '???' and must be edited to contain the desired custom item type.
-
An ActiveX control rollout item type is available in MAXScript. The icon for it appears in the UI item toolbar at the bottom of the VisualMS dialog, as a dot array with the word OLE superimposed. See ActiveX Controls in MAXScript Rollouts
-
Editing an existing rollout source that contains any unrecognized UI item types, such as those added from 3rd-party .dlx MAXScript extensions appear in the VisualMS rollout window as new 'custom' items, displaying as a rectangle containing the new 'custom' type icon. Any definition parameters on are displayed and editable in the parameter list, and overall position and size of the bounding rectangle of the custom type can be edited in the rollout pane.
-
You can de-select everything by clicking in the white space around the main form.
-
The main form always has a black rectangle drawn around it even when deselected. This allows you to see the form if both the background of the application and the form are the same color.
-
Resizing of the main form now snaps to the grid if it is on.
-
The paste command now works much better. Pasted objects are offset by [10,10] pixels, maintain unique names, and then pasting everything is de-selected and the pasted objects get selected.
-
When editing an existing rollout definition that makes use of automatic layout in VMS for the first time, it is highly recommended that you add a 'width:n' parameter to the rollout header first so that the editor can position items correctly. If no width: parameter is supplied, it defaults to Command Panel width which may be too small for floating window rollouts or scripted materials or effects.
For rollouts that will appear in a rolloutFloater , you should set the rollout width: equal to the floater window width minus 30.
-
