ペイント エフェクト(Paint Effects)のフロー アニメーション機能を使用すると、次の事象をアニメートすることができます。
- ギャップ/ツイスト/テクスチャのフロー
- チューブの均一成長
- チューブの成長過程(成長シミュレーション)
- チューブの消滅
ギャップ/ツイスト/テクスチャのフローをアニメートする
ギャップ、ツイスト、またはテクスチャがチューブに適用されている場合は、それらによって作成されるパターンがチューブに沿って動くモーション(フロー)をアニメートすることができます。このようにすると、終端が連結された複数のチューブ上をパターンが流れていくような効果を生み出すことができます。
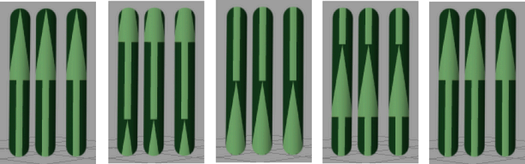
ギャップのフローをアニメートすると、雨だれのような効果が生成されます。ツイストのフローをアニメートすると、渦巻きのような効果をシミュレートすることができます。下図のイメージでは、チューブの付け根から先端に向かってテクスチャが 1 回サイクルする様子を示しています。

ギャップ/ツイスト/テクスチャのフローを作成するには
- チューブ付きストロークを選択します。
- アトリビュート エディタ(Attribute Editor)内でブラシのタブをクリックします。
- ギャップ/ツイスト/テクスチャのアトリビュートを設定します。詳細については、チューブにギャップを作成する、ツイストのアトリビュートを設定する、カラーと不透明度にテクスチャをマップするの各項目を参照してください。
- フロー アニメーション(Flow Animation)を展開し、ギャップ、ツイスト、テクスチャのフロー スピード(Flow Speed)を設定します。正の値を指定すると、ギャップ/ツイスト/テクスチャのパターンがチューブの付け根から先端の方向に動き、負の値を指定すると、それらのパターンがチューブの先端から付け根の方向に動きます。
時間のクリップ(Time Clip)オプションまたはストロークの時間(Stroke Time)オプションをオンに設定すると、チューブの成長もアニメートされます。詳細については、チューブの均一な成長をアニメートする、チューブの成長シミュレーションをアニメートする、チューブの消滅をアニメートするを参照してください。
時間(Time)アトリビュートを使用すると、時間の経過に伴ってギャップ/ツイスト/テクスチャのフローをアニメートすることができます。詳細については、時間(Time)を参照してください。
- ギャップのフローをアニメートする場合は、アニメーションをレンダリングする前に、思い通りのフローになるかどうかを確認することができます。フローの様子を確認するには、シーン ビュー内で再生を実行します。(Play forwards)ボタンをクリックしてください。 ヒント:
ブラシ アニメーションを滑らかにループさせることができます。詳細については、ブラシ アニメーションをループさせるを参照してください。
- アニメーションをレンダーします。詳細については、ペイント エフェクト(Paint Effects)のストロークとシーンを同時にレンダーするを参照してください。
チューブの均一な成長をアニメートする
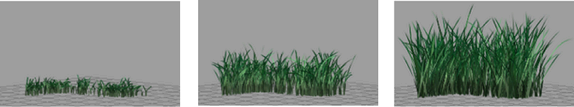
すべてのチューブが同時に植え付けられたかのように、各チューブがストロークのパスに沿って均一に成長していく様子をアニメートすることができます。チューブに適用されたギャップ/ツイスト/テクスチャは、チューブの成長に伴い、チューブに追従して流れます。

ストロークに沿って同時に成長するすべてのチューブをアニメートするには
- チューブ付きストロークを選択します。
- アトリビュート エディタ(Attribute Editor)内でブラシのタブをクリックします。
- フロー アニメーション(Flow Animation) セクションを展開し、フロー スピード(Flow Speed) アトリビュートの値を指定します (ギャップ/ツイスト/テクスチャがチューブに適用されている場合は、それらがチューブに沿って流れるスピードもフロー スピードによって決まります)。
- 時間のクリップ(Time Clip)をオンに設定します。
- 開始時間(秒) (Start time (seconds)) (アニメーション内でチューブが最初に表示される時間)と終了時間(秒) (End time (seconds)) (アニメーション内でチューブが消滅し始める時間)を指定します。
チューブの成長をアニメートする場合は、アニメーションの最終フレーム以降のフレーム番号に相当する終了時間(秒) (End time (seconds))を指定してください。こうすると、アニメーションが終了する前にチューブが消滅するという事態を避けることができます。チューブを消滅させる方法については、チューブの消滅をアニメートするを参照してください。
時間(Time)アトリビュートを使用すると、時間の経過に伴ってチューブの成長をアニメートすることができます。詳細については、時間(Time)を参照してください。
注: 開始時間(秒) (Start time (seconds))と終了時間(秒) (End time (seconds))は秒単位で指定されます。たとえば、(ウィンドウ > 設定/プリファレンス > プリファレンス(Window > Settings/Preferences > Preferences)を選択し、設定(Settings)カテゴリをクリックして)時間(Time)単位を 1 秒あたり 24 フレーム(24 fps)と設定しているときに、開始時間(秒) (Start time (seconds))を 1 に設定すると、チューブはフレーム 24 で初めて表示されます。チューブを最初に表示するフレーム番号が分かっている場合は、そのフレーム番号を時間(Time)単位(1 秒あたりのフレーム数)で割ると、開始時間(秒) (Start time (seconds))ボックスに入力する値が決まります。たとえば、時間(Time)単位が NTSC (30 fps)であるときに、フレーム 60 でチューブを最初に表示する場合は、開始時間(秒) (Start time (seconds))を 2 秒(60÷30)に設定します。
フィールド内でエクスプレッションを作成すると、このような計算を実行することができます。等号(=)の後に計算式を入力してください。上記の例では、次のように入力します。
=60.0/30
時間の値は浮動小数点数(小数点付きの 10 進数)で入力することに注意してください。
- シーン ビュー内で再生を実行します。(Play forwards)ボタンをクリックし、チューブが思い通りに成長することを確認します。ヒント:
ブラシ アニメーションを滑らかにループさせることができます。詳細については、ブラシ アニメーションをループさせるを参照してください。
- アニメーションをレンダーします。詳細については、ペイント エフェクト(Paint Effects)のストロークとシーンを同時にレンダーするを参照してください。注:
チューブの成長とテクスチャのフローを同時にアニメートする(たとえば、テクスチャが適用された木の成長をアニメートする)ときに、テクスチャがチューブの成長よりも速く流れるように見える場合があります。これを解決するには、ストロークを選択してコマンド ラインで freezeBrushTexture.mel スクリプトを実行します(mayapath/Maya/Contents/scripts/paintEffects (Mac OS X)または mayapath/scripts/paintEffects(Windows および Linux)ディレクトリに格納)。
チューブの成長シミュレーションをアニメートする
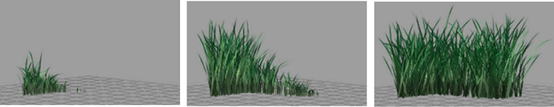
ペイント エフェクトでは、チューブの成長過程(成長シミュレーション)をアニメートすることができます。ストロークの開始時に植え付けられたチューブがストローク パスの開始ポイントから成長していくと同時に、新しいチューブがストローク パスに沿って段階的に植え付けられて成長していきます。チューブに適用されたギャップ/ツイスト/テクスチャは、チューブの成長に伴い、チューブに追従して流れます。

すべての成長シミュレーションをアニメートするには
- チューブ付きストロークを選択します。
- アトリビュート エディタ(Attribute Editor)内でブラシのタブをクリックします。
- フロー アニメーション(Flow Animation) セクションを展開し、フロー スピード(Flow Speed) アトリビュートの値を指定します (ギャップ/ツイスト/テクスチャがチューブに適用されている場合は、それらがチューブに沿って流れるスピードもフロー スピードによって決まります)。
- 時間のクリップ(Time Clip)をオンに設定します。
- ストロークの時間(Stroke Time)をオンに設定します。
- 開始時間(秒) (Start time (seconds)) (アニメーション内でチューブが最初に表示される時間)と終了時間(秒) (End time (seconds)) (アニメーション内でチューブが消滅し始める時間)を指定します。
チューブの成長をアニメートする場合は、アニメーションの最終フレーム以降のフレーム番号に相当する終了時間(秒) (End time (seconds))を指定してください。こうすると、アニメーションが終了する前にチューブが消滅するという事態を避けることができます。チューブを消滅させる方法については、チューブの消滅をアニメートするを参照してください。
時間(Time)アトリビュートを使用すると、時間の経過に伴ってチューブの成長をアニメートすることができます。詳細については、時間(Time)を参照してください。
注: 開始時間(秒) (Start time (seconds))と終了時間(秒) (End time (seconds))は秒単位で指定されます。たとえば、(ウィンドウ > 設定/プリファレンス > プリファレンス(Window > Settings/Preferences > Preferences)を選択し、設定(Settings)カテゴリをクリックして)時間(Time)単位を 1 秒あたり 24 フレーム(24 fps)と設定しているときに、開始時間(秒) (Start time (seconds))を 1 に設定すると、チューブはフレーム 24 で初めて表示されます。チューブを最初に表示するフレーム番号が分かっている場合は、そのフレーム番号を時間(Time)単位(1 秒あたりのフレーム数)で割ると、開始時間(秒) (Start time (seconds))ボックスに入力する値が決まります。たとえば、時間(Time)単位が NTSC (30 fps)であるときに、フレーム 60 でチューブを最初に表示する場合は、開始時間(秒) (Start time (seconds)) を 2 秒(60÷30)に設定します。
フィールド内でエクスプレッションを作成すると、このような計算を実行することができます。等号(=)の後に計算式を入力してください。上記の例では、次のように入力します。
=60.0/30
時間の値は浮動小数点数(小数点付きの 10 進数)で入力することに注意してください。
- シーン ビュー内で再生を実行します。(Play forwards)ボタンをクリックし、チューブが思い通りに成長することを確認します。ヒント:
ブラシ アニメーションを滑らかにループさせることができます。詳細については、ブラシ アニメーションをループさせるを参照してください。
- アニメーションをレンダーします。詳細については、ペイント エフェクト(Paint Effects)のストロークとシーンを同時にレンダーするを参照してください。注:
チューブの成長とテクスチャのフローを同時にアニメートする(たとえば、テクスチャが適用された木の成長をアニメートする)ときに、テクスチャがチューブの成長よりも速く流れるように見える場合があります。この現象を補正するには、ストロークを選択して、コマンド ライン上で($MAYA_LOCATION/scripts/paintEffects ディレクトリにある) freezeBrushTexture.MEL スクリプトを実行します。
チューブの消滅をアニメートする
アニメーション内でチューブの成長または消滅が始まる時間を調整すると、チューブがストローク パスから急激に飛び散るような特殊効果をアニメートすることができます。
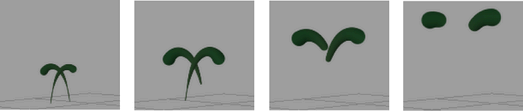
アニメーション時間がチューブの消滅時間に到達すると、チューブの付け根のセグメントが消えますが、チューブの先端部には新しいセグメントが引き続き追加されます。チューブの寿命が尽きると、チューブの付け根から先端部に向かってセグメントが消えてゆき、チューブ全体が完全に消滅します。
チューブに適用されたギャップ/ツイスト/テクスチャは、チューブの成長に伴い、チューブに追従して流れます。

チューブの消滅をアニメートするには
- チューブ付きストロークを選択します。
- アトリビュート エディタ(Attribute Editor)内でブラシのタブをクリックします。
- フロー アニメーション セクションを展開し、フロー スピード アトリビュートの値を指定します (ギャップ/ツイスト/テクスチャがチューブに適用されている場合は、それらがチューブに沿って流れるスピードもフロー スピードによって決まります)。
- 時間のクリップ(Time Clip)をオンに設定します。
- ストロークの時間(Stroke Time)をオンに設定します。
- 開始時間(秒) (Start time (seconds)) (アニメーション内でチューブが最初に表示される時間)と終了時間(秒) (End time (seconds)) (アニメーション内でチューブが消滅し始める時間)を指定します。
時間(Time)アトリビュートを使用すると、時間の経過に伴ってチューブの消滅をアニメートすることができます。詳細については、時間(Time)を参照してください。
注: 開始時間(秒) (Start time (seconds))と終了時間(秒) (End time (seconds))は秒単位で指定されます。たとえば、(ウィンドウ > 設定/プリファレンス > プリファレンス(Window > Settings/Preferences > Preferences)を選択し、設定(Settings)カテゴリをクリックして)時間(Time)単位を 1 秒あたり 24 フレーム(24 fps)と設定しているときに、終了時間(秒) (End time (seconds))を 4 に設定すると、チューブはフレーム 96 で消滅し始めます。チューブが消滅し始めるフレーム番号が分かっている場合は、そのフレーム番号を時間(Time)単位(1 秒あたりのフレーム数)で割ると、終了時間(秒) (End time (seconds))ボックスに入力する値が決まります。たとえば、時間(Time)単位が NTSC (30 fps)であるときに、フレーム 120 でチューブを消滅させる場合は、終了時間(秒) (End time (seconds))を 4 秒(120÷30)に設定します。
フィールド内でエクスプレッションを作成すると、このような計算を実行することができます。等号(=)の後に計算式を入力してください。上記の例では、次のように入力します。
=120.0/30
時間の値は浮動小数点数(小数点付きの 10 進数)で入力することに注意してください。
- シーン ビューで再生を実行(Play forwards)ボタンをクリックし、チューブが思い通りにアニメートされることを確認します。ヒント:
ブラシ アニメーションを滑らかにループさせることができます。詳細については、ブラシ アニメーションをループさせるを参照してください。
- アニメーションをレンダーします。詳細については、ペイント エフェクト(Paint Effects)のストロークとシーンを同時にレンダーするを参照してください。