In this exercise, you will create a child label style that derives its default settings from an existing label style, or parent.
In the following steps, you will create a child of an existing alignment label style, and modify some of the child label style properties. You will examine the results, and then override some of the child style properties with those of the parent label style.
This exercise continues from Exercise 1: Creating a Label Style.
Create a child label style
- Pan to station 0+080 on the West Street alignment.
- Ctrl+click the station label 0+080. Right-click. Click .
- In the Properties palette, on the Design tab, click the value for Major Station Label Style. Select Create/Edit from the list.
- In the Label Style dialog box, change the style to Perpendicular With Line. Note:
Make sure that you select Perpendicular With Line, and not Perpendicular With Tick.
- Click the arrow next to
 . Click
. Click  Create Child Of Current Selection.
Create Child Of Current Selection. - In the Label Style Composer, on the Information tab, change the style name from Perpendicular With Line [Child] to Station Emphasis.
- On the Layout tab, under Component Name, select Station .
- Under Text specify the following parameters:
- Text Height: 5.00mm
- Attachment: Middle Left
- Click OK twice.
The station is now displayed in large text that is attached to the end of the line. The size and position of the text are properties of the new style, Station Emphasis. The contents of the text, and the color and length of the line are properties of the parent style, Perpendicular With Line.
- Press Esc to deselect the label.
- In the drawing, Ctrl+click the label 0+100. Change its style to
Perpendicular With Line
, using the Properties palette.
Notice that in the style collection displayed in the Properties palette, the new style is indented under its parent. You can also see this placement in Toolspace, on the Settings tab, under Alignment
 Label Styles
Label Styles Station
Station Major Station
Major Station Perpendicular With Line.
Perpendicular With Line. 
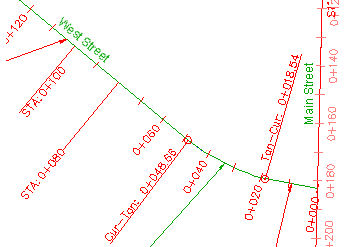
Parent (STA: 0+100) and child (STA: 0+080) label styles
Notice that in the drawing, the STA:0+080 and STA:0+100 label text are different sizes, and the text and line are aligned differently. A child style shares its basic properties with the parent style from which it was created. If a property value changes in the parent style, then the change is also applied to the child style. If a property value changes in the child style, the parent style is not affected.
By creating a child style, you have created the station display you need, without affecting other parts of the drawing. If you had instead changed the properties of the parent style, it would have automatically changed the appearance of any other major stations using that style.
Next, you will set the parent style to override the text setting in the child style.
This exercise uses Labels-5a.dwg with the modifications you made in the previous exercise.
Override the child label style
- In Toolspace, on the Settings tab, expand the Alignment
 Label Styles
Label Styles Station
Station Major Station collections.
Major Station collections. - Right-click Perpendicular With Line. Click Edit.
- In the Label Style Composer dialog box, click the Summary tab.
- Expand the Component 1 property.
- In the Text : Text Height row, click
 in the Child Override column.
in the Child Override column. In the Child Override column,
 is displayed, indicating that the previously independent property of the child has been overridden by the parent.
is displayed, indicating that the previously independent property of the child has been overridden by the parent. - Click OK.
Notice that the labels now use the same text size. The STA: 0+080 label text is now the same size as the STA: 0+000 label because the text height of the parent style has overridden that of the child style. The alignment of the line is still different because the text attachment point of the child style was not overridden.

Parent (STA: 0+100) and child (STA: 0+080) label styles, with child text size overridden by parent
To continue this tutorial, go to Exercise 3: Controlling Label Appearance Using Layers.