Angle UI element
| User Interface Controls > Common Properties > Layout > Types > Angle |
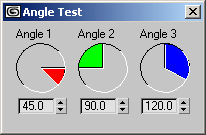
The Angle is a UI Control which can be used to draw a circular clock-like element representing an angle in degrees or radians.
Angle <name> [caption] [color:<color>] [degrees:<float>] [bitmap:<bitmap>] [diameter:<float>] [StartDegrees:<integer>] [StartRadians:<integer>] [dir:<#cw|#ccw>] [range:<point3>]
Get/set the angle fill-in color. Setting the color turns off the Bitmap fill.
Get/set the angle fill-in Bitmap. Setting the Bitmap turns off the color fill.
Get/set the full diameter of the control, synonymous to .width and .height.
Get/set the current angle in degrees.
Get/set the current angle in radians.
Get/set the start angle in degrees.
Get/set the start angle in radians.
Get/set the angle direction. Possible values are #cw for Clockwise and #ccw for Counter-Clockwise.
Get/set the angle range as a point3 value.The first component defines the min. value, the second is the max. value, the third is the current value. All three values are in degrees.
If min.and max.valueshavethe same sign, click and move in angle UI will give result with the same sign.
If min.and max. values have different signs, shift or ctrl click will give negative result, click will give positive result.
Called when the angle is being changed . <arg> is the current degrees value.
Called when the Angle control is right-clicked.
If the handler is not defined, right-clicking the Angle control resets its value.
Available in 3ds Max 2010 and higher.