Button UI コントロール
button コントロールは、ユーザがクリックできる押しボタンを、ロールアウトに配置する目的で使用します。基本的にはこのボタンを押すことで何らかのタスクを実行させます。
構文は次のようになります。
button <name> [<caption>] [images:<image_spec_array>] [toolTip:<string>] [border:<boolean>]
button 項目の位置合わせの既定値は、 #center です。
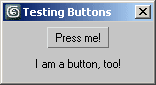
| 例:
|
rollout test_buttons "Testing Buttons"
(
button theButton "Press me!"
button theBorderlessButton "I am a button, too!" border:false
on theButton pressed do
messagebox "Remember: Never press unknown buttons!"
)
createDialog test_buttons 150 60
|
パラメータ
ボタンにビットマップ イメージを提供するためのイメージ仕様配列です。指定すると、 <caption> は無視されて、ボタンの内容がビットマップに置き換えられます。
詳細は「イメージ ボタン」を参照してください。
ボタンのツールチップ用のテキストです。
true に設定するか、または特に指定しない場合、ボタンは境界線付きで描画されます。これは、3ds Max 2009 より前のバージョンでは既定値の動作でした。
false に設定すると、ボタンは境界線なしで描画され、UI の背景が付いたものになります。ボタンが有効になっている場合、ボタンが押されたとき、またはボタンの上にマウスが置かれたときに境界線が表示されます。
3ds Max 2009 以降 で使用可能です。
プロパティ:
ボタンのイメージ設定の配列を設定します。
このプロパティは書き込み専用です。
3ds Max 8 以降では、値を undefined に設定すると、コントロールは、イメージではなくキャプションを表示する状態に戻ります。
詳細は「イメージ ボタン」を参照してください。
ボタンのツールチップ文字列を取得/設定します。
3ds Max 9 以降 で使用可能です。
| 例:
|
rollout test "Test"
(
button btn_test "Test" tooltip:"This is a tooltip"
)
createDialog test
--> Rollout:test
--> true
test.btn_test.tooltip -- get the tooltip string
--> "This is a tooltip"
test.btn_test.tooltip = "Now you can get and set the tooltip!"
--> "Now you can get and set the tooltip!"
test.btn_test.tooltip -- get the new tooltip string
--> "Now you can get and set the tooltip!"
|
イベント
on <button> pressed do <expr>
ユーザがボタンをクリックすると呼び出されます。
on <button> rightclick do <expr>
ボタン上で右マウス ボタンが放されたときに、呼び出されます。3ds Max 8 以降 で使用可能です。