この例では、2 つのテクスチャ ノードを作成し、それらをブレンドする方法を例示します。
次の操作方法について例示します。
- Float ノードを使用して、テクスチャをブレンドする
- 頂点をペイントして、テクスチャをブレンドする
- テクスチャを繰り返して別のエフェクトが得られるように、テクスチャを乗算する
ShaderFX Shader を作成する
 でシーン内のオブジェクトをクリックし、新しいマテリアルの割り当て(Assign New Material)を選択し、新しいマテリアルの割り当て(Assign New Material)ウィンドウから Shaderfx Shader を選択します。
でシーン内のオブジェクトをクリックし、新しいマテリアルの割り当て(Assign New Material)を選択し、新しいマテリアルの割り当て(Assign New Material)ウィンドウから Shaderfx Shader を選択します。 
- ShaderfxShader のアトリビュート エディタ(Attribute Editor)で Open ShaderFX をクリックして、ShaderFX エディタ ウィンドウを開きます。
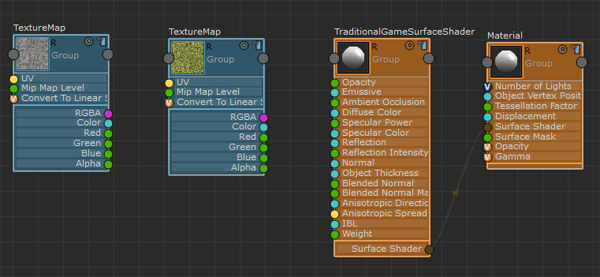
3 つのノード、Color、TraditionalGameSurfaceShader および Material が自動的に作成されます。Color ノードを接続解除することができます。このノードは次のワークフローには必要ありません。
2 つのテクスチャを作成して浮動小数(Float)ノードを使用してブレンドする
- Hw Shader Nodes > Textures > Texture Map を選択して、テクスチャを作成します。
- Texture Map の アトリビュート エディタ(Attribute Editor)で、MyTexture/Path の横にある参照ボタンをクリックし、最初のテクスチャ ファイルに接続します。この例では、コンクリートのテクスチャが使用されます。
- 2 番目のテクスチャについて手順 1 と 2 を繰り返します。この例では、芝生のテクスチャが使用されます。

テクスチャ提供: www.cgtextures.com。
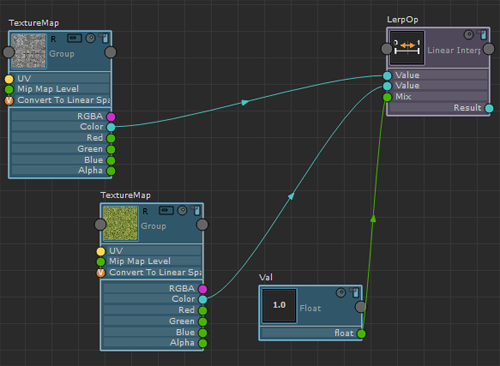
- Hw Shader Nodes > Math > Linear Interpolate Mix を選択して、Linear Interpolate Mix ノードを作成し、2 つのテクスチャを結合します。
- Hw Shader Nodes > Values > Float を選択して、Float ノードを作成します。
- 1 番目の Texture Map の Color アトリビュートを、Linear Interpolate Mix の 1 番目の Value アトリビュートに接続します。
- 2 番目の Texture Map の Color アトリビュートを、Linear Interpolate Mix の 2 番目の Value アトリビュートに接続します。
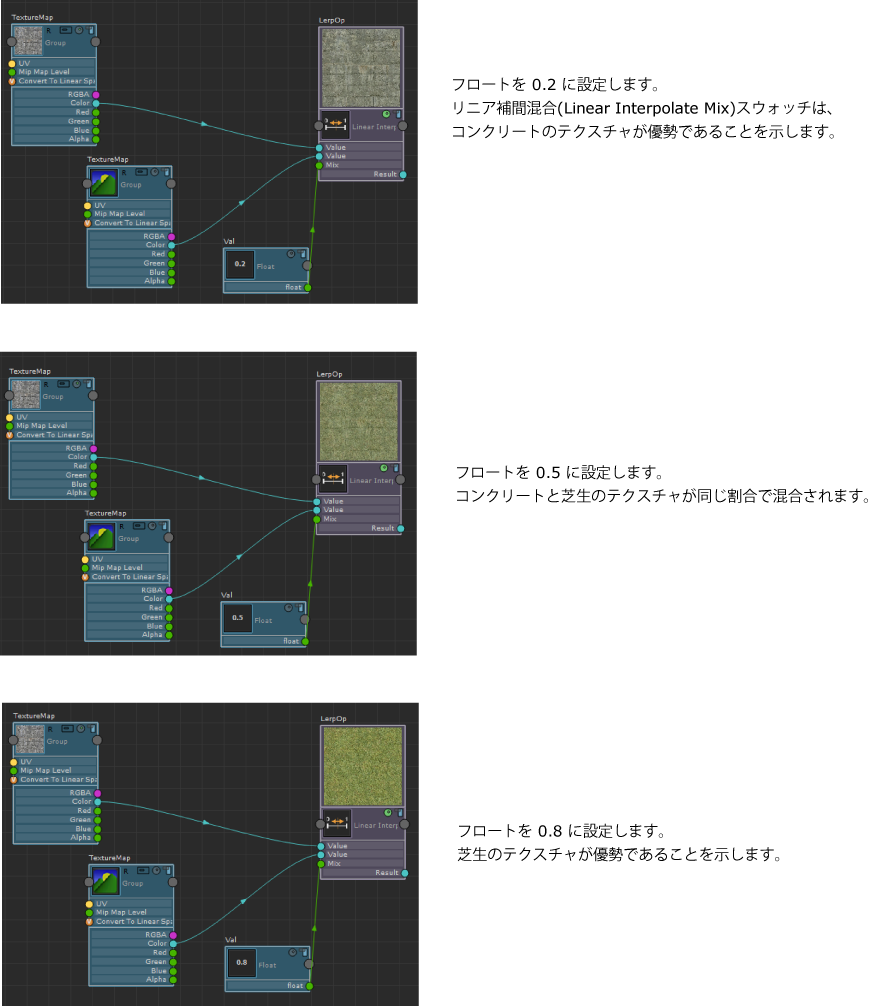
- Float ノードの float アトリビュートを、Linear Interpolate Mix の Mix アトリビュートに接続します。 Float ノードでは、各テクスチャがブレンド結果に与える影響の大きさをコントロールすることができます。たとえば 0.2 に設定すると、得られるテクスチャは、コンクリートのテクスチャが支配的になります。0.8 に設定すると、得られるテクスチャは、芝生のテクスチャが支配的になります。0.5 に設定すると、2 つが均等に混合します。

- 結果のスウォッチを表示するには、Linear Interpolate ノードの上部にあるスウォッチのレンダリング(Render Swatch)アイコン
 をクリックします。
をクリックします。 
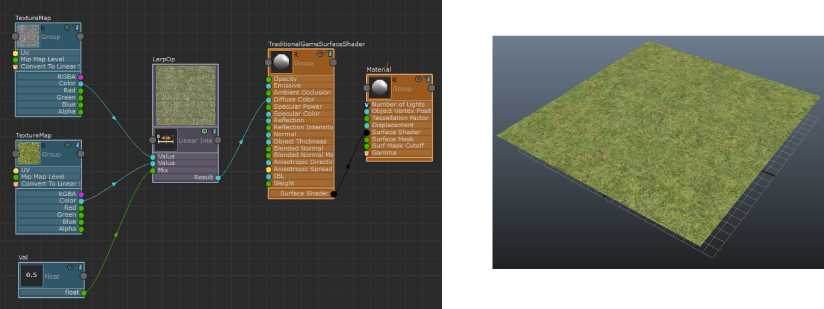
- Linear Interpolate Mix の Result アトリビュートを、TraditionalGameSurfaceShader ノードの Diffuse Color アトリビュートに接続します。ビューポート 2.0で、シェーダを視覚化できるようになりました。

頂点カラー(Vertex Color)ノードを使用して、テクスチャをブレンドする
- Hw Shader Nodes > Inputs Common > Vertex Color を選択します。
Float ノードを使用する代わりに、頂点カラーを使用してテクスチャをブレンドします。
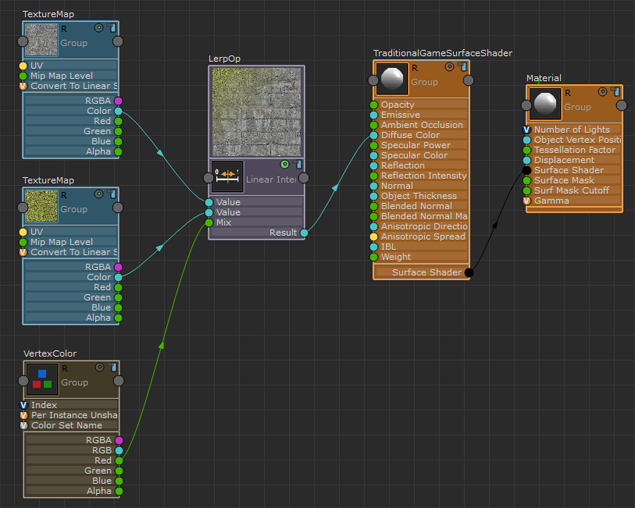
- Linear Interpolate から Float ノードを接続解除し、Vertex Color の Red アトリビュートを、Linear Interpolate Mix の Mix アトリビュートに接続します。このように Red チャネルを使用してテクスチャをブレンドします。

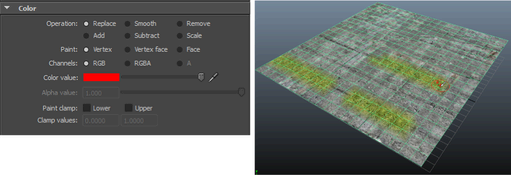
- ペイントする前に、面を選択します。polyPlane ノードで、幅の分割数(Subdivisions Width)および高さの分割数(Subdivisions Height)をたとえば 20 に増やします。これにより、プレーンに頂点が追加されて、ペイントの定義が増大します。
- メッシュ表示 > カラーの適用(Mesh Display> Apply Color) >
 を選択し、既定の頂点のカラー(Color)を黒に変更します。この変更で、既定の頂点カラーが黒に設定されます。
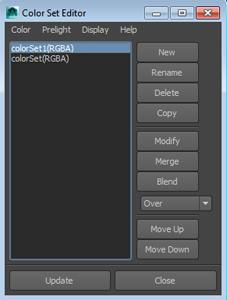
を選択し、既定の頂点のカラー(Color)を黒に変更します。この変更で、既定の頂点カラーが黒に設定されます。 - メッシュ表示 > カラー セット エディタ(Mesh Display > Color Set Editor)を選択してカラー セット エディタ(Color Set Editor)を開き、作成されたカラー セットの名前を確認します。
- ShaderFX エディタで Vertex Color ノードを選択して、頂点(Vertex)/カラー セット名(Color Set Name)フィールドにカラー セットの名前を入力します。

- 複数のカラー セットがある場合は、ペイント前にカラー セット エディタ(Color Set Editor)で、ペイントするセットを選択していることを確認します。

- プレーンを選択した状態で、メッシュ表示 > 頂点カラー ペイント ツール(Mesh Display > Paint Vertex Color Tool) >
 を選択します。
を選択します。 これで、頂点の一部が赤でペイントされます。赤にペイントされた頂点で、芝生のテクスチャが表示されます。
- 頂点カラー ペイント ツール(Paint Vertex Color Tool)設定で、カラー値(Color value)の値を赤に変更します。
- プレーンにペイントします。赤でペイントする頂点は、芝生のテクスチャの値を持ちます。これで、頂点をペイントしてテクスチャをブレンドしました。

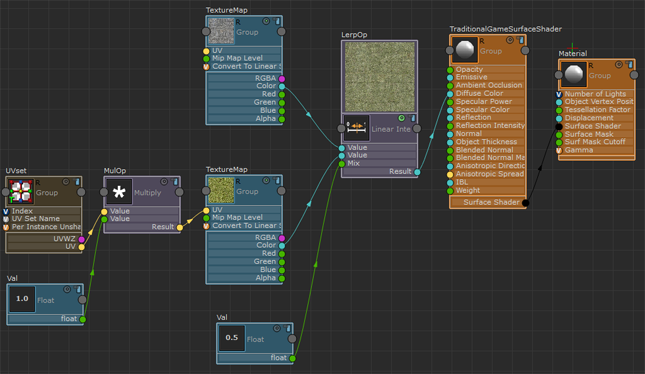
テクスチャを乗算してタイル パターン内でテクスチャを繰り返し、別の高密度なエフェクトを作成する
- Hw Shader Nodes > Inputs Common > UV Set を 選択して、UV Set ノードを作成します。
- Hw Shader Nodes > Math > Multiply を選択して、Multiply ノードを作成します。
- Hw Shader Nodes > Values > Float を選択して、Float ノードを作成します。
- UV Set ノードのUVアトリビュートを、Multiply の Value アトリビュートに接続します。
- Float ノードの float アトリビュートを、Multiply の Value アトリビュートに接続します。
- Multiply ノードの (Result アトリビュートを、パターンを繰り返す Texture Map の UV アトリビュートに接続します。

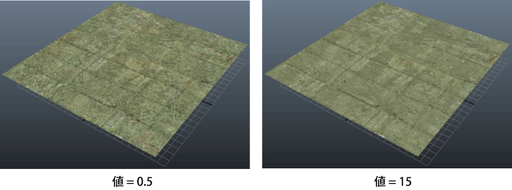
- Float ノードを選択し、そのValueをアトリビュート エディタ(Attribute Editor)で変更します。大きい値に設定すると、パターンが何度も繰り返されて密度が高くなり、低い値に設定すると、パターンの繰り返しが少なくなります。Texture Map ノードのスウォッチのレンダリング(Render Swatch)
 アイコンをクリックして、得られるパターンをプレビューすることができます。
アイコンをクリックして、得られるパターンをプレビューすることができます。