The Revit API provides access to View properties and the ability to create and delete views programmatically.
This section is a high-level overview that includes the following:
- How views are generated
- View types
- View navigation tools
- Creating and deleting views.
View process
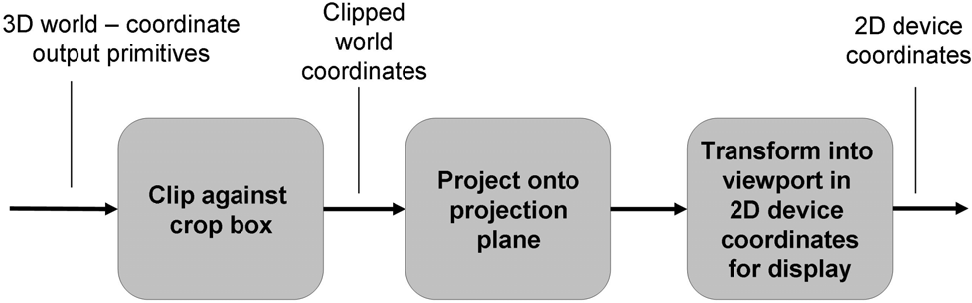
The following figure illustrates how a view is generated.

Figure 94: Create view process
Each view is generated by projecting a three-dimensional object onto a two-dimensional projection plane. Projections are divided into two basic classes:
- Perspective
- Parallel
After the projection type is determined, you must specify the conditions under which the 3D model is needed and the scene is to be rendered. For more information about projection, refer to the View 3D section.
World coordinates include the following:
- The viewer's eye position
- The viewing plane location where the projection is displayed.
Revit uses two coordinate systems:
- The global or model space coordinates where the building exists
- The viewing coordinate system.
The viewing coordinate system represents how the model is presented in the observer's view. Its origin is the viewer's eye position whose coordinates in the model space are retrieved by the View.Origin property. The X, Y, and Z axes are represented by the View.RightDirection, View.UpDirection, and View.ViewDirection properties respectively.
- View.RightDirection is towards the right side of the screen.
- View.UpDirection towards the up side of the screen.
- View.ViewDirection from the screen to the viewer.
The viewing coordinate system is right-handed. For more information, see the Perspective Projection picture and the Parallel Projection picture in View3D.
Some portions of a 3D model space that do not display, such as those that are behind the viewer or are too far away to display clearly, are excluded before being projected onto the projection plane. This action requires cropping the view. The following rules apply to cropping:
- Elements outside of the crop region are no longer in the view.
-
The View.GetCropRegionShapeManager method returns a ViewCropRegionShapeManager which provides the boundary information for the crop region, which may or may not be rectangular.
- The View.CropBoxVisible property determines whether the crop box is visible in the view.
- The View.CropBoxActive property determines whether the crop box is actually being used to crop the view.
After cropping, the model is projected onto the projection plane. The following rules apply to the projection:
- The projection contents are mapped to the screen view port for display.
- During the mapping process, the projection contents are scaled so that they are shown properly on the screen.
- The View.Scale property is the ratio of the actual model size to the view size.
- The view boundary on paper is the crop region, which is a projection of the crop shape on the projection plane.
- The size and position of the crop region is determined by the View.OutLine property.
View navigation tools
You may access information about the home view camera currently set in the view cube settings. There may only be one home view camera set for the document. This corresponds to the view orientation and other camera parameters saved when the user invokes the ViewCube UI command to "Set current view as home" in the ViewCube right-click context menu.
Access the ViewNavigationToolSettings by calling the static method ViewNavigationToolSettings.GetViewNavigationToolSettings() which will return the ViewNavigationToolSettings element associated with the document.
The ViewNavigationToolSettings will allow you to query whether a home view has been set with the method IsHomeCameraSet() which returns a boolean indicating the current state of the home view setting.
Access read-only information about the home camera set in the ViewCube by getting a copy of the home camera with the ViewNavigationToolSettings.GetHomeCamera() method. This function returns Null if the home camera is not yet set. The HomeCamera class provides informationabout the camera and view for the Home view orientation stored in the model such as EyePosition and UpDirection.
Creating and deleting views
The Revit Platform API provides numerous methods to create the corresponding view elements derived from Autodesk.Revit.DB.View class. Most view types are created using static methods of the derived view classes. If a view is created successfully, these methods return a reference to the view, otherwise they return null. The methods are described in the following sections specific to each view class.
|
Code Region: Create a dependent view |
public View CreateDependentCopy(View view)
{
View dependentView = null;
ElementId newViewId = ElementId.InvalidElementId;
if (view.CanViewBeDuplicated(ViewDuplicateOption.AsDependent))
{
newViewId = view.Duplicate(ViewDuplicateOption.AsDependent);
dependentView = view.Document.GetElement(newViewId) as View;
if (null != dependentView)
{
if (dependentView.GetPrimaryViewId() == view.Id)
{
TaskDialog.Show("Dependent View", "Dependent view created successfully!");
}
}
}
return dependentView;
}
|
Delete a view by using the Document.Delete() method with the view Id. You can also delete elements associated with a view. For example, deleting the level element causes Revit to delete the corresponding plan view or deleting the camera element causes Revit to delete the corresponding 3D view.
Dependent Views
As seen above, dependent views can be created using the View.Duplicate() method and passing in the AsDependent value for the ViewDuplicationOption enumerator. A dependent view will remain synchronous with the primary view and all other dependent views , so that when view-specific changes (such as view scale and annotations) are made in one view, they are reflected in all views. Not all view types can be duplicated and you cannot create a dependent view from another dependent view. Use View.CanViewBeDuplicated() to make sure a dependent view can be generated from the view. This method takes a ViewDuplicationOption enum to check whether a view can be duplicated in a specific way. You may be able to duplicate a view as an independent view, but not a dependent view.
Dependent views have a valid primary view element Id that can be obtained from the method View.GetPrimaryViewId(). Independent views have InvalidElementId as their primary view Id. A dependent view can be converted to an independent view using the View.ConvertToIndependent() method. This method will thrown an exception if the view is not dependent.
|
Code Region: Make a dependent view independent |
public void MakeViewIndependent(View view)
{
// Independent views will have an InvalidElementId for the Primary View Id
if (view.GetPrimaryViewId() != ElementId.InvalidElementId)
{
view.ConvertToIndependent();
}
}
|