使用 QtQuickStreaming
QtQuickStreaming 视频字幕:使用新建的脚本模块将 QT 内容直接流式传输到 VRED 场景中。只需转到“脚本”>“QtQuickStreaming”。在这里,您可以使用包含 QT 内容的 .exe 文件开始流式处理。现在,您必须创建一个可以链接到流的 Web 引擎,如面板示例中的此处所示。在 QtQuickStreaming 窗口中,您可以使用媒体编辑器添加多个流并将其指定给场景的其他部分。在这里,您可以看到 QT 面板内容和 QT 日历同时运行。然后,您可以通过在 QtQuickStreaming 窗口中选择“文件”>“保存”来保存多个流的配置,并将其存储在“脚本”菜单下,之后使用 QtQuickStreaming 窗口中的“文件”>“加载”再次从此处加载。
另一种方法是直接从 QT Design Studio 启动 Web 流。因此,您必须使用让软件流式传输到特定端口的命令,在 QT Design Studio 中创建新的运行配置。在本例中,我使用的是端口 8990。此流仅在后台运行,通过在媒体编辑器的 Web 引擎中直接使用正确的 URL 和端口号,可以在 VRED 中使用,如此处所示。使用新脚本,您可以在 VRED 中运行所有 QT 内容并保存和加载配置,这样可以在设计过程中节省大量时间。
概述
Qt 引入了一项称为 Qt Quick WebGL Streaming 的功能,用于将 Qt Quick 应用程序的 GUI 流式传输到 Web 浏览器。可在“媒体编辑器”的 Web 引擎或“场景板编辑器”的 Web 前板中显示网页。先连接到应用程序的端口,然后将 Qt Quick GUI 流式传输到纹理。这与使用 HTML5 GUI 在 VRED 中已经可以完成的工作非常相似。
新的脚本插件(“脚本”>“QtQuickStreaming”)提供一个便捷的用户界面,用于在启用 WebGL Streaming 的情况下启动和停止 Qt Quick 应用程序。
Qt Quick 应用程序在本地计算机上将作为 VRED 的子进程在后台运行。
有关 Qt Quick WebGL Streaming 的详细信息,请访问:https://blog.qt.io/blog/2018/11/23/qt-quick-webgl-release-512/
使用 QtQuickStreaming 可以将播放内容的 Qt Quick 应用程序流式传输到 VRED 中的任何几何体或前板。

不支持不使用 Qt Quick 的普通 Qt 应用程序。
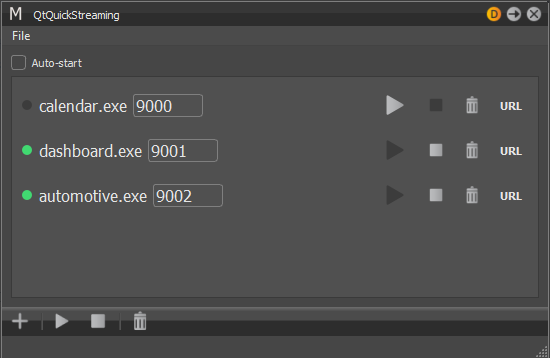
关于 QtQuickStreaming 对话框
图标栏
图标栏中的工具有以下用途:
 添加 - 将 Qt 应用程序可执行文件添加到列表中。请参见播放流式传输的 Qt 内容中的步骤 2。
添加 - 将 Qt 应用程序可执行文件添加到列表中。请参见播放流式传输的 Qt 内容中的步骤 2。 启动所有进程 - 在 QtQuickStreaming 对话框中启动所有进程的流式传输。
启动所有进程 - 在 QtQuickStreaming 对话框中启动所有进程的流式传输。 停止所有进程 - 在 QtQuickStreaming 对话框中停止所有进程的流式传输。
停止所有进程 - 在 QtQuickStreaming 对话框中停止所有进程的流式传输。当 VRED 终止时,所有进程将自动停止。仅当 VRED 崩溃但没有崩溃报告时,启动的进程才会继续运行。在“任务管理器”中查找这些进程。
 删除所有进程 - 在 QtQuickStreaming 对话框中删除所有进程。
删除所有进程 - 在 QtQuickStreaming 对话框中删除所有进程。
应用程序列表
QtQuickStreaming 对话框的此部分列出 Qt Quick 应用程序可执行文件名称以及用于 WebGL Streaming 的端口。只能在进程未运行时(即启动进程之前)更改端口号。
每个可执行文件旁边都有以下按钮:
 启动 - 启动 Qt 进程。
启动 - 启动 Qt 进程。 停止 - 停止 Qt 进程。
停止 - 停止 Qt 进程。 删除 - 停止并删除 Qt 进程。
删除 - 停止并删除 Qt 进程。URL - 将流式传输 Web 服务器的 Web URL 复制到剪贴板。此 URL 用于 Web 引擎。请参见播放流式传输的 Qt 内容中的步骤 4。
例如,在“媒体编辑器”中创建 Web 引擎,或在“场景板编辑器”中创建类型为 Web 的前板。将复制的 URL ( 对于端口 9000,应类似于:http://localhost:9000 ) 粘贴到 Web 引擎并按 Enter 键。如果成功,您将在 VRED 中的前板或几何体上看到使用 Web 引擎进行的 Qt Quick 应用程序渲染。
文件
“文件”菜单包含以下两个选项:
加载 - 打开包含 Qt Quick 应用程序的已保存场景后,使用“加载”将配置加载到场景中。有关更多详细信息,请参见使用 Qt 脚本重新打开保存的场景。
保存 - 此选项用于保存场景的 Qt Quick 应用程序配置。有关更多详细信息,请参见保存 QtQuickStreaming 配置。
自动启动
此复选框位于“文件”菜单正下方。默认情况下,该选项处于禁用状态。
如果“自动启动”为禁用状态,可执行文件将不会启动。
如果“自动启动”为启用状态,Qt Quick 进程将自动启动。
注意:仅保存配置文件时运行的进程将自动开始运行。
如果可执行文件尚未启动,请按“播放”按钮启动它。
使用命令行启动进程
通过命令行工具使用以下命令手动启动进程:
$ ./your-qt-application -platform webgl:port=8998或者,准备项目时在 VPB 中嵌入脚本。
必须能够从运行 VRED 的计算机访问应用程序。
使用 Python 脚本启动进程
对于在加载 VPB 时启动进程的脚本解决方案(其中 Web 引擎显示 Qt Quick 应用程序内容),请执行以下操作:
下面的示例脚本启动 Qt Quick 应用程序 calendar.exe,并在端口 9000 上使用 WebGL Streaming。
Qt 不支持在已使用的端口上进行流式传输。 在向对话框中的“应用程序列表”添加新的 Qt Quick 应用程序时,VRED 会自动搜索未使用的端口(从端口号 9000 开始)。
from PySide2.QtCore import QProcess
process = QProcess()
cmd = "\"C:/qtquick_examples/bin/calendar.exe\" -platform webgl:port=9000"
process.start(cmd)播放流式传输的 Qt 内容
要在 VRED 中加载并播放流式传输的 Qt 内容,需要几何体的一个或多个部分(例如平面),同时借助媒体编辑器和材质编辑器进行操作。
创建平面。
在“场景图形”中,右键单击根节点,然后选择“创建”>“创建几何体”>“平面”。
在“创建平面”对话框中,设置其大小和分辨率,然后单击“创建”为要投影到的 Qt 应用程序创建一个平面。
单击“变换”
 ,然后定位该平面。
,然后定位该平面。
加载 Qt 应用程序以在后台启动流式传输。
选择“脚本”>“QtQuickStreaming”以打开 QtQuickStreaming 对话框。
单击“+”,找到并选择 Qt 可执行文件,然后单击“打开”。这将在后台打开可执行文件。
在 QtQuickStreaming 对话框中,将显示 Qt 应用程序以及其流式传输到的端口。
创建 Web 引擎。
选择“场景”>“媒体编辑器”,然后单击“+”(Web 引擎)。
设置分辨率的宽度和高度。
设置要用于流式传输的 URL。
在 QtQuickStreaming 对话框中,单击 URL 按钮以将端口复制到剪贴板。
在“媒体编辑器”中,右键单击 URL 字段,然后选择“粘贴”将端口 URL 添加到 Web 引擎。
设置平面的颜色和映射。
单击“材质”
 以打开“材质编辑器”,然后将用于平面的材质拖动到“媒体编辑器”的“材质”字段中。
以打开“材质编辑器”,然后将用于平面的材质拖动到“媒体编辑器”的“材质”字段中。在“材质编辑器”的“漫反射纹理”部分中,将“映射类型”更改为 UV。
保存 QtQuickStreaming 配置
保存场景时,保存的 VPB 将不包括需要运行才能显示在场景中的 Qt Quick 应用程序的列表。在 QtQuickStreaming 插件中,此列表必须单独保存为一个配置文件 (.cfg)。
在 VRED 的主菜单栏中,选择“文件”>“另存为”,然后单击“保存”以保存场景 (VPB)。
将 Qt Quick 应用程序配置保存到 VPB 旁边。在 QtQuickStreaming 对话框中,选择“文件”>“保存”。
对配置文件使用与 VPB 相同的名称(例如
C:/myfolder/myscene.vpb和C:/myfolder/myscene.cfg)。单击“保存”以保存配置文件。
重新打开使用 Qt Quick 应用程序的已保存场景
加载 VPB 时,VRED QtQuick Streaming 插件将在 VPB 旁边查找文件名与 VPB 相同的配置文件,然后自动加载该文件。如果找不到该配置文件,您需要手动加载该配置文件。
选择“脚本”>“QtQuickStreaming”以打开对话框,然后选择“文件”>“加载”。
双击所需的配置文件以将其加载。
按 QtQuickStreaming 对话框中的“播放”按钮。
在菜单栏中,选择“场景”>“媒体编辑器”。
在“媒体编辑器”中,单击 Web 引擎,然后单击 URL 旁边的“重新加载”
 按钮。对所有 Web 引擎执行此操作。
按钮。对所有 Web 引擎执行此操作。