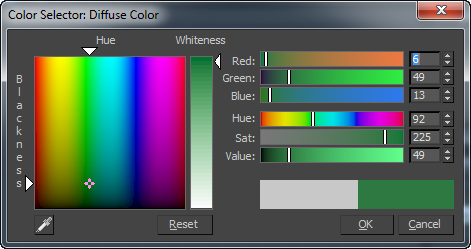
The Color Selector dialog lets you specify a custom color parameter in 3ds Max. You can work simultaneously with three different color models to help you zero in on the exact color you want.
You can use the Color Selector to specify various color parameters including light colors, material colors, background colors, and custom object colors. (Another way to choose an object's viewport color is to use the predefined colors in the Object Color dialog.)
In most contexts, the Color Selector is modeless; that is, it remains on the screen until you dismiss it, and you can use other controls or work in a viewport while the dialog is still visible. In other contexts, the Color Selector is modal, and you must close the dialog before proceeding.
The dialog is divided into three different color selection models. You can use the controls for any model to define a color. The three color models are:
- Hue/Blackness/Whiteness (HBW)
The most prominently displayed and intuitive color model is the HBW model. This model represents a natural, pigment-based way of mixing color by starting with a pure color (hue) and then making it darker by adding black, or lighter by adding white.
The main feature of the HBW model is a large square box displaying the color spectrum. Across the top of this box you have the spectrum of pure colors, or hue. Down the side of the box you see increasing levels of blackness, making the color dark as you approach the bottom.
To the right of the color spectrum box is the Whiteness box, which controls the amount of white in the color. Use higher positions to decrease the whiteness, or lower positions to increase the whiteness.
- Red/Blue/Green (RGB)
The RGB model adjusts the mix of Red, Green, and Blue to define a color. This model represents the way colored light can be mixed. This is additive color mixing, as opposed to the subtractive color mixing for paint and other pigments. You can adjust values using the color sliders, the numeric fields to their right (via the keyboard), or the spinners to the right of the numeric fields.
- Hue/Saturation/Value (HSV)
The HSV color model adjusts Hue, Saturation, and Value. Hue sets the color; Saturation (labeled "Sat") sets the color's purity; and Value sets the color's brightness, or intensity. You can adjust values using the color sliders, the numeric fields to their right (via the keyboard), or the spinners to the right of the numeric fields.
As you adjust the controls of one color model, the controls of the other two models change to match. The color defined by the color model is displayed in the right half of the Color Output box. The original color, before you began making changes, is displayed in the left half.
Procedures
To display the Color Selector:
- Click the color swatch of a color parameter such as the color of a light or of a material component.
Note: The object color displayed next to an object's name on command panels uses the Object Color dialog. On the Object Color dialog, clicking the Active (or Current) Color swatch or the Add Custom Colors button displays a Color Selector.
- Make a color selection and click OK or Cancel, or the Close button
 .
.
If using the Add Color version of the Color Selector, be sure to click Add Color first.
- To revert to the original color, click Reset.
To choose the hue of a color, do one of the following:
- Click anywhere in the Hue rainbow (the large, multicolored square).
- Drag the Hue slider at the top of the rainbow.
- Drag the Red, Green, and Blue sliders.
- Drag the Hue slider.
- Use the Red, Green, Blue, or Hue spinners.
To make a color lighter, do one of the following:
- Drag the vertical Whiteness slider (at the right of the Hue rainbow) downward.
- Drag the vertical Blackness slider (at the left of the Hue rainbow) upward.
- Drag the Saturation (Sat.) slider to the left.
- Use the Saturation spinner to decrease saturation.
- Drag the Value slider to the right.
- Use the Value spinner to increase the value.
To make a color darker, do one of the following:
- Drag the vertical Whiteness slider (at the right of the Hue rainbow) upward.
- Drag the vertical Blackness slider (at the left of the Hue rainbow) downward.
- Drag the Saturation (Sat.) slider to the right.
- Use the Saturation spinner to increase saturation.
- Drag the Value slider to the left.
- Use the Value spinner to decrease the value.
To return to the original color:
- Click Reset.
The new color is replaced by the original color, and all parameter values are reset.
To dismiss the Color Selector, do one of the following:
- Click OK or Cancel.
- Click the dialog's
 (Close) button.
(Close) button.
Interface

- Hue
-
Define a pure color by dragging the hue pointer across the top of the box.
- Blackness
-
Drag the blackness pointer down the side to darken the pure color by adding black. You can also click or drag inside the box to change hue and blackness at the same time.
- Whiteness
-
The vertical bar to the right controls the amount of whiteness. The color set by the hue and blackness pointers is displayed at the top of the bar and pure white at the bottom. Drag the whiteness pointer down to lighten the color by adding white.
- Red, Green, and Blue
-
When a red, green, or blue slider is all the way to the left, its numeric field contains 0; none of the color controlled by that slider is used. If the slider is all the way to the right, the field reads 255; the maximum amount of that color is being used.
The spinners to the right of each slider are another way of setting the red, blue, or green component.
The colors in the sliders change to show an approximation of what the color result will be if you move the slider to that location, without adjusting any other color parameter.
- Hue
-
Sets the pure color. Locating the slider all the way to the left gives you pure red. As you drag the slider to the right you move through the spectrum of Red, Yellow, Green, Cyan, Blue, Magenta, and back to Red again. Hue is more accurately represented as a color wheel rather than a linear slider. That is why the Hue slider is red at both ends. Think of the hue range from 0 to 255 as being points on a circle where the numbers 0 and 255 are right next to each other.
- Saturation ("Sat")
-
Sets the purity or strength of the color. A weak color, with a saturation near 0, is dull and gray. A strong color, with a saturation near 255 is very bright and pure.
- Value
-
Sets the lightness or darkness of a color. Low values darken the color toward black. High values lighten the color toward white. A value in the middle, at a setting of 127, gives you the color defined only by hue and saturation.
- Color Output
-
This pair of color swatches, below the Value slider, lets you compare the new color, shown on the right, to the original color, shown on the left.
-
 Sample Screen Color
Sample Screen Color -
Lets you pick a new color from anywhere on the screen. After clicking this button, the mouse cursor changes to the eyedropper icon shown on the button. While this cursor appears, use any of these methods:
- Click anywhere on the screen to replace the current color with the color of the pixel under the lower-right corner of the cursor.
- Drag to continually update the current color with the color of the pixel under the lower-right corner of the cursor. This makes it easier to make sure you get the right color if the desired color area is small (say, a one-pixel-thick line).
- At any time, press and hold
Shift to
average the current color with colors the cursor moves over.
Instead of replacing the current color with the new sampled color, smoothed sampling gradually mixes the sampled color with the current color, giving a smoothed color transition during sampling. This is useful for sampling noisy areas, where the variations in colors are accumulated to provide a representative general color.
Unlike the other methods, releasing the left mouse button does not exit the sampler mode: You can move the mouse elsewhere (without sampling) and then start dragging again to continue smoothed sampling in other areas. Releasing Shift only returns to regular sampling. Releasing both Shift and the left mouse button exits the sampler mode, returning the mouse cursor and behavior to normal.
Sampling can occur under any conditions anywhere within any windows that belong to the current instance of 3ds Max. To sample anywhere outside of 3ds Max (for example, the desktop), drag the mouse from within one of these 3ds Max windows.
The color sampler tool compensates for any gamma applied to the color selector using the Customize
 Preferences
Preferences  Gamma And LUT
Gamma And LUT  Affect Color Selectors option. This means that the color-corrected, displayed sampled visual color in the color selector always matches the on-screen visual color of the sampled location. If the gamma of the color selector does not match the gamma of the sampled location, the true color values (RGB/HSV) of the sampled color will differ from the true color values of the sampled location. This behavior applies to both regular gamma and Autodesk LUT gamma correction modes.
Affect Color Selectors option. This means that the color-corrected, displayed sampled visual color in the color selector always matches the on-screen visual color of the sampled location. If the gamma of the color selector does not match the gamma of the sampled location, the true color values (RGB/HSV) of the sampled color will differ from the true color values of the sampled location. This behavior applies to both regular gamma and Autodesk LUT gamma correction modes.
- Reset
-
Click to restore color settings to the original color.
- OK
-
Accepts any changes and closes the dialog.
Note: If you opened the dialog by clicking Add Custom Colors on the Object Color dialog, the button label reads “Add Color.” - Cancel
-
Restores the original color and closes the dialog.
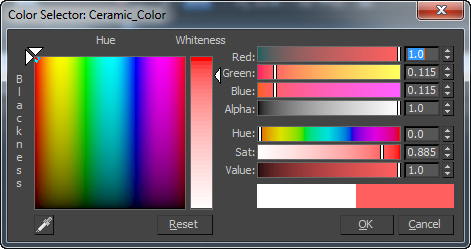
Color Selector for Autodesk Materials and Shaders
When you click a color swatch in the interface for an Autodesk material or shader, or a DirectX material, you see a variant of the Color Selector.

This dialog differs from the standard Color Selector in two ways:
- The RGB and HSV values appear as normalized values between 0.0 and 1.0, rather than as 8-bit integers (0–255).
- An additional Alpha slider and spinner let you explicitly set the alpha value for this color. This value is also normalized, where 0.0 represents fully transparent, and 1.0 represents fully opaque.
This version of the Color Selector also appears when you use the DirectX Shader material.