Use invisibility mask shapes
How to use invisibility mask shapes to change the display opacity of an area of an image layer in much the same way as a hide brush.
Create an invisibility mask from curves
-
Choose Paint > Shape > Make Invisibility Mask Shape
 ❒ from the palette.
❒ from the palette.The Shape Editor opens.
-
Click each curve to include in the shape. (Make sure that you click the part of the curve that you want to include in the shape boundary.)
The curves are highlighted.
Note:Do not drag a pick box around complex curve structures, or the shape may not appear as you expect.
-
Click the Accept button.
The curve becomes an invisibility mask. By default, the outline is turned off, and the fill area, which acts as the invisibility mask, is outside the curves.
-
If you want the fill area (invisibility mask) to be inside the curves., set Fill to Inside in the Shape Editor.
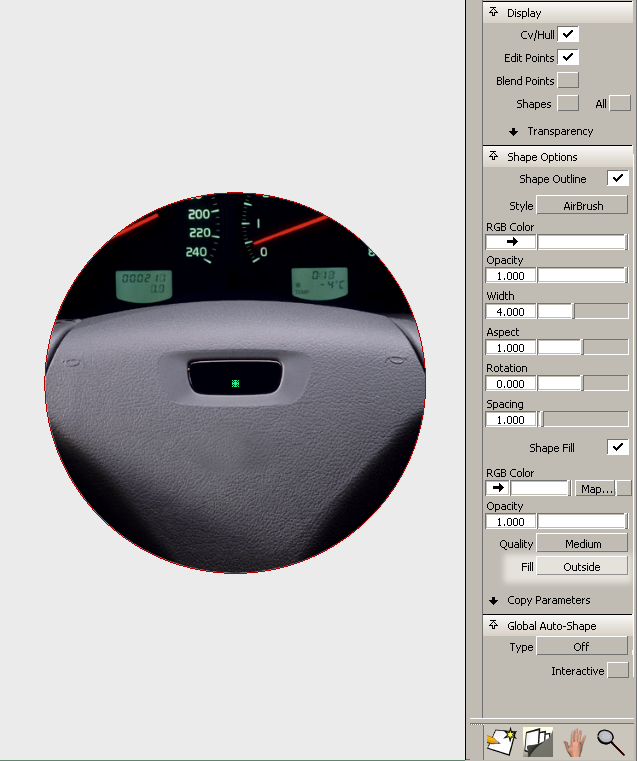
The Shape Editor lets you modify several parameters of the Shape such as color, opacity, and so on.
For a description of each option, see Windows > Editors > Shape Editor.
To create certain shapes, you may need to select the curves that define the shape in more than one location. Simply select each curve segment that forms a boundary of the shape region, even if you must select the same curve more than once.
Example
In this example we will use a circle to hide the entire image layer except the steering wheel.
Here we use the options from the Paint Panel, but the Shape Editor could be used as well.
-
Choose File > Import > Canvas Image
 to import the image you wish to edit, or paint on a layer. The image layer is automatically selected.
to import the image you wish to edit, or paint on a layer. The image layer is automatically selected.
-
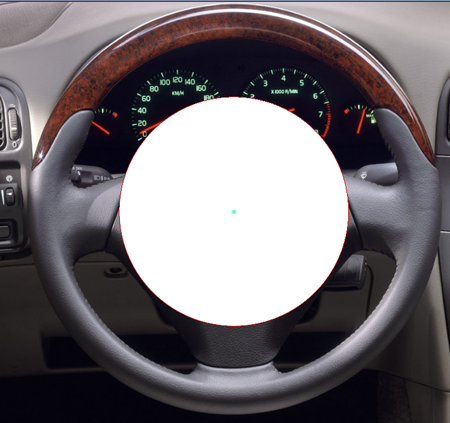
Create a circle or whatever closed curve you wish. In this example we have created a circle and it’s highlighted in red.

-
Select the Paint > Shape > Make Invisibility Mask Shape
 tool from the palette, then select the circle and accept the shape. Note how the image has completely disappeared inside the curve.
tool from the palette, then select the circle and accept the shape. Note how the image has completely disappeared inside the curve.
-
In this example we want the inverse, so select the Fill Outside option from the Paint Panel.

-
Now use the Alias Transform tools to enlarge and position the circle. Notice how the image is revealed as the circle is transformed.

This technique provides a very fast and flexible way of hiding pixels from view and has major advantages over deleting part of an image layer. At any point, the curves can be repositioned and the layer will update to hide or show part of the image.

Invisibility mask shapes offer the same capabilities as paint shapes. Any number of curves can be used to create a shape; the shape can include holes and the fill colour can be any texture or outline. (See RGB Color option in the Paint Panel.)

The image above was created using three curves and an invisibility mask layer where the fill texture was a gray scale ramp that provides semi-transparent pixels.