The Colour Picker
- Setting colour model channel values;
- Sampling pixels in a clip;
- Sampling a pixel’s colour inside a Viewport (Player or Tools) to get its RGB values;
- Selecting a colour from the Palette widget;
- Selecting a colour from the Spectrum widget;
- Mixing colours in the Canvas widget.

- a
-
Colour Patches: The colour picker includes three colour patches:
- The large colour patch, on the left, displays the currently selected colour.
- The smaller colour patch, on the bottom right, displays the original colour that was selected.
- The smaller colour patch on the top right, displays the previous colour that was selected.
- b
-
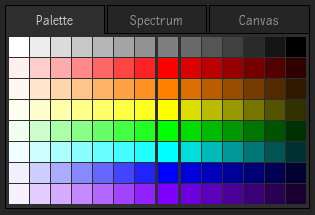
The Palette Widget: Enables you to quickly select a default colour. Towards the middle of the palette, between the bold separators, you can select pure colours.

- c
- The Spectrum Widget: Enables you to pick contrast and saturation variations of a same colour.
- d
- The Canvas Widget: Enables you to mix and create custom colours.
- e
- Colour Values: Displays the current value of the channel sliders. These can be either numeric or percentage values.
- f
- Colour Management button: Enable viewport colour management on the colour swatches, based on the tagged colour space associated with the colour being picked.
- g
- Colour Model box: Toggle to select between the RGB or YUV colour model.
- h
-
Mode box: Use to select how the numeric values represent each channel. Options are:
- Colour: Use a range based on bit depth (0-255 for 8-bit, 0-1023 for 10-bit, 0-4095 for 12-bit). Only available with Bit Depth set at 8-bit, 10-bit, or 12-bit.
- Colour %: Use a percentage value, relative to the entire range of the selected bit depth, ranging from 0-100%. Only available with Bit Depth set at 8-bit, 10-bit, or 12-bit.
- Range: Use the full range of colours in a 16-bit floating point colour space, entered as a floating-point number. The brackets enclose the 0-1 range. Only available with Bit Depth set at 16fp.
- [0-1]: Display the 0-1 range inside the full 16-bit floating point range, where 0 and 1 are enclosed by brackets. You can still use values outside the 0-1 range. Only available with Bit Depth set at 16fp.
- i
-
Bit Depth box:
Use to select the media bit depth. Options are:
- 8-bit
- 10-bit
- 12-bit
- 16-bit fp
- j
- RGB / YUV Channel sliders: Use to modify the values of the Red, Green and Blue channels or the YUV channels, as set by the Colour Model box.
- k
- HLS Channel sliders: Use to modify the values of the Hue, Luma and Saturation channels.
- l
- Custom Colour patches: 12 custom colours can be stored using the "Add" button.
- m
-
- Pick button: Click to sample the colour of the pixel under the cursor.
-
Average button:
- Click and drag to draw a box and sample the average colour of the pixels within that box.
- Alt+Click and trace a path to sample an average colour from the pixels under the cursor, along the path you traced.
- Add button: Click to save a sampled colour to one of the 12 Custom Colour Patches.
The Colour Sampler
The Colour Sampler enables you to sample colours with precision, while displaying the pixel coordinates, associated to the selected pixel, in realtime, whether the image is static or changes from frame to frame. Sampling colours with the Colour Sampler automatically adds the selected colours to the Colour Picker’s custom colour pots. Hence, the Colour Sampler enables you to sample colours precisely and efficiently and easily build a palette of custom colours, in the Colour Picker.

The Colour Sampler can be opened using a button located next to the zoom controls in a Player / Viewport or via a keyboard shortcut: Alt + Space + C (in all profiles). It is available in all Players / Viewports throughout the application, including the modules with Multiview support.

The Colour Sampler includes a widget: A red square that turns yellow when placed over a red pixel. The widget is used to determine the pixel you want to sample.
Once the Colour Sampler window is displayed, it remains open until you close it. This makes it possible to change the view or the clip, and to scrub the media and see the same pixel (x/y) coordinates update. This can be useful for colour integrity checks.
Also, when using the Colour Sampler while in multiview and you change the multiview display, the Colour Sampler remains anchored to its original viewport.
You can enable the “Show Display CS Info” option in the Flame User Interface Preferences. Enabling this option adds a second set of RGB values in the Colour Sampler, showing the values after the viewport colour management has been applied. This also adds a read-out of the x/y pixel coordinates.

Use the Add button to add the current colour to the Colours Sampler colour pots, as well as the Colour Picker custom colour pots.