
Standard Mixin Structure
A standard mixin structure is used for each component in the model. Each component will be broken into three primary mixins: The UI mixin, the Rules mixin, and the Graphics mixin. This will allow us to separate the business logic ( Rules mixin) from the user interface (UI mixin) and the graphics (Graphics mixin). The order of the mixins is important here since the UI will typically override some default values specified in the Rules mixin. The Table, TableTop, and Leg designs \ are defined as:
Design Table : TableDesigns TableUI TableRules TableGraphics Design TableTop : TableTopDesigns TableTopUI TableTopRules TableTopGraphics Design Leg : LegDesigns LegUI LegRules LegGraphics
The TableDesigns, TableTopDesigns, and LegDesigns are simply organizational mixins; there are no actual rules in them. Separating designs into the above structures is a wise Intent programming practice. Using the structures presented not only promotes use of powerful multiple inheritance functionality available in Intent but also provides a structured means for the user to more easily implement object composition in the design architecture.
Default Values
Normally, a rule's default value is simply the value of the rule itself, and any modified value is stored in a dynamic value for that rule. However, the UI properties in the UI Tools are controlled by separate UIProperty parts in the Intent model which act as middle men between the default values and the actual values used by the Intent model. This is done so that all UI logic for the property (value, choices, etc.) can be encapsulated in the UIProperty design. The actual dynamic value is stored on the UI property part instead of the business rule , and the business rule simply references the UI property's Value rule . The developer may simply pass a value to the DefaultValue parameter of a UIProperty part.
There is also a shorthand method for defining a rule's default value. This shorthand method involves prefixing default value rules with "dv", and their associated UI property parts with "ui." For example, in the Table design, there is a Length rule, and its default value is stored in the dvLength rule. Adding a child UI Property named uiLength to the Table will cause the uiLength property to use the dvLength rule's value for its DefaultValue rule value. One caveat to this shorthand method is that the UI properties must derive from BasicUIProperty, which is an extension of the UIProperty design.
Typically, the Rules mixin will contain the definition of the default values, and the business logic rules, which consume those default values will simply be pass throughs in the Rules mixin. In our previous example, Length will simply return the value of dvLength in the Rules mixin.
Parameter Rule dvLength As Number = 60.0 Rule Length As Number = dvLength
However, in the UI mixin, the business logic rules will reference the UI properties' Value rules, since those are the values specified by the user via the UI Tools.
Rule Length As Number = uiLength.Value
By putting the default value and pass through rules in the Rules mixin, and then wiring up the UI property in the UI mixin, we are able to disable the UI and run the model without the UI Tools if necessary by simply overriding the various UI mixins with empty designs. This is useful for batch processing when there is no actual UI necessary, as well as debugging when it is necessary to disconnect the UI logic completely.
Simple Table Project Designs
TableTop
The TableTop design is simply a rectangular block that has a length, width, and thickness. These are all parameters on the design and use the standard structure as described above.
Parameter Rule dvLength As Number = 60.0 Rule Length As Number = dvLength Parameter Rule dvWidth As Number = 24.0 Rule Width As Number = dvWidth Parameter Rule dvThickness As Number = 1.0 Rule Thickness As Number = dvThickness
The TableTopGraphics design mixes in Block and simply overrides the rule for the block's Height to be the table top's thickness.
Rule Height As Number = Thickness
Leg
The Leg design is also a simple rectangular block. However, it only has Width and Height.
Parameter Rule dvWidth As Number = 1.0 Rule Width As Number = dvWidth Parameter Rule dvHeight As Number = 24.0 Rule Height As Number = dvHeight
The LegGraphics design also mixes in Block, but it overrides the rule for the block's Length to be the Leg's Width. This is done because we want our legs to be square.
Rule Length As Number = Width
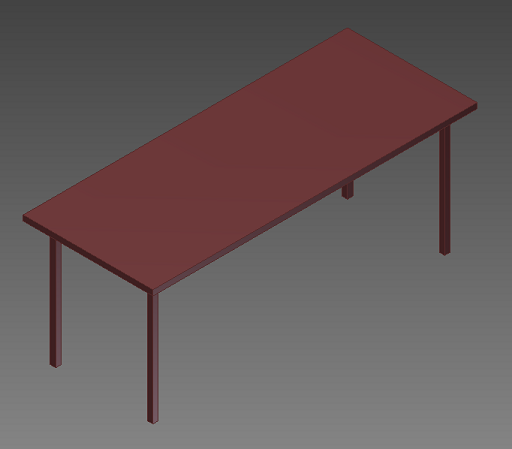
Table
The table assembly contains a table top and four legs. It also contains the top level parameters for the entire model, such as the total height of the table, its length and width.
Parameter Rule dvHeight As Number = 24 Rule Height As Number = dvHeight Parameter Rule dvLength As Number = 60 Rule Length As Number = dvLength Parameter Rule dvWidth As Number = 24 Rule Width As Number = dvWidth
The table top will get its default values for the length and width passed into it from the table assembly. Likewise, the legs each get their default values for their height from the table assembly.
Child TableTop As :TableTop
dvLength = length
dvWidth = Width
End Child
Child Leg As :Leg, Quantity = 4
dvHeight = LegHeight
End Child