TabStrip ActiveX Control
"Microsoft TabStrip Control 6.0 (SP4)" "MSComctlLib.TabStrip.2" "{1EFB6596-857C-11D1-B16A-00C0F0283628}"  ActiveX Controls have been deprecated by Microsoft in the latest versions of the Windows operating system in favor of the DotNet framework and its controls.
ActiveX Controls have been deprecated by Microsoft in the latest versions of the Windows operating system in favor of the DotNet framework and its controls.
While MAXScript still supports ActiveX controls, these have to be installed and registered on the system to be accessible to MAXScript.
As a replacement of ActiveX controls, MAXScript supports DotNet controls in 3ds Max 9 and higher.
Description:
The TabStrip ActiveX Control creates a strip of tabs that can be used to manage multi-page dialogs similar to the Tabbed Render Scene Dialog or the Preferences dialog in 3ds Max.
Constructor:
activeXControl ilctrl "MSComctlLib.TabStrip.2" Properties:
.Tabs : ITabs Get/Set the array of tabs represented in the TabStrip.
.Tabs Properties:
.Caption : string Get/Set the text displayed on the tab.
.Tag : undefined Get/Set the Tag of the tab.
.Index : integer Get/Set the Index of the tab.
.Key : string Get/Set the Key of the tab.
.ToolTipText : string Get/Set the Tooltip text of the tab.
.Width : float Get/Set the width of the tab.
.Height : float Get/Set the height of the tab.
.Top : float Get/Set the top position of the tab.
.Left : float Get/Set the left position of the tab.
.Selected : boolean Get/Set the selected state of the tab.
.Image : undefined Get/Set the image of the tab.
.HighLighted : boolean Get/Set the highlighted state of the tab.
.Enabled : boolean Get/Set the enabled state of the TabStrip. When set to false, the tabs cannot be switched.
.Font : IFontDisp Accesses the Font to be used to label the tabs.
.hWnd : OLE_HANDLE Accesses the Windows OLE handle of the TabStrip.
.MouseIcon : IPictureDisp Get/Set the mouse icon to be displayed.
.MultiRow : boolean Get/Set the multi-row mode. When set to true, tabs will be ordered in multiple rows when the width of the strip does not provide enough space to show all tabs. When set to false, the excessive tabs will be off-screen, and a set of Left and Right arrows will be displayed to allow the scrolling of the tabs.
.Style : TabStyleConstants( #tabTabs | #tabButtons | #tabFlatButtons) Get/Set the tabs style.



#TabTabs, #TabButtons and #TabFlatButtons styles.
.TabFixedWidth : integer Get/Set the fixed width of the tabs when .TabWidthStyle property is set to #tabFixed . The value is expressed in Twips.
.TabWidthStyle : TabWidthStyleConstants( #tabJustified | #tabNonJustified | #tabFixed) Get/Set the width style of the tabs.


#TabJustified vs. #TabFixed with TabFixedWidth set to 2400 twips.
.ClientTop : float .ClientLeft : float .ClientHeight : float .ClientWidth : float Get/Set the Client Top, Left coordinates and the Width and Height.
.MousePointer : MousePointerConstants( #ccDefault | #ccArrow | #ccCross | #ccIBeam | #ccIcon | #ccSize | #ccSizeNESW | #ccSizeNS | #ccSizeNWSE | #ccSizeEW | #ccUpArrow | #ccHourglass | #ccNoDrop | #ccArrowHourglass | #ccArrowQuestion | #ccSizeAll | #ccCustom ) Get/Set the Mouse Pointer style when hovering over the TabStrip.
.ImageList : IVBDataObject .TabFixedHeight : integer Get/Set the fixed height of the tabs.
.ShowTips : boolean Get/Set whether to show tips.
.SelectedItem : ITab Returns the currently selected item.
.OLEDropMode : OLEDropConstants( #ccOLEDropNone | #ccOLEDropManual ) Get/Set the OLE Drop Mode.
.HotTracking : boolean Get/Set whether to hot-track the tabs when the mouse is hovering over the TabStrip.
.MultiSelect : boolean Get/Set whether to allow multiple tabs to be selected at the same time.
.Placement : PlacementConstants( #tabPlacementTop | #tabPlacementBottom | #tabPlacementLeft | #tabPlacementRight ) Get/Set the placement of the tabs.




.Separators : boolean Get/Set whether to use separators.
.TabMinWidth : float Get/Set the min. width of the tabs.
.TabStyle : TabSelStyleConstants( #tabTabStandard | #tabTabOpposite ) Get/Set the Tab style.
Methods:
.Refresh() Refreshes the tabs display.
.OLEDrag() Performs a manual OLE Drag.
.DeselectAll() Deselects all tabs.
Events:
on <control_name> Click do ( ... ) Called when the user clicks inside the TabStripc ontrol (right after the mouse button has been released). This event does not return specific Tab, but it could be used to query the selection state or other properties of all Tabs. It is a general notification that the user clicked a tab, the actual actions performed by the event are up to the script developer.
on <control_name> KeyDown KeyCode:integer Shift:integer do ( ... ) Called when the user presses a key. The KeyCode argument will contain the integer code of the key that has been pressed, the Shift argument will contain an integer whose bits represent the pressed state of the Shift, Control and Alt keys - bit 1 represents Shift, bit 2 represents Control, bit 3 represents Alt.
0 - No modifier keys pressed
1 - Left or Right Shift key pressed
2 - Left or Right Control key pressed
3 - Control + Shift keys pressed simultaneously
4 - Left or Right Alt key pressed
6 - Control + Alt keys pressed simultaneously
7 - Control, Alt and Shift keys pressed simultaneously
on <control_name> KeyPress KeyAscii:integer do ( ... ) Called when the user presses a key. The KeyAscii argument will contain the ASCII integer code of the key that has been pressed. For example, pressing Space Bar will return 32, pressing Shift+A will return 65 etc.
on <control_name> KeyUp KeyCode:integer Shift:integer do ( ... ) Called when the user releases a key. The KeyCode argument will contain the integer code of the key that has been released, the Shift argument will contain an integer whose bits represent the pressed state of the Shift, Control and Alt keys - see keyDown event above.
on <control_name> MouseDown Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... ) Called when the user moves the mouse inside the TabStrip control.
The Button argument will contain an integer whose bits will correspond to the mouse buttons: bit 1 represents Left Mouse Button, bit 2 represents Right Mouse Button, bit 3 represents Middle Mouse Button / Wheel.
1 - Left Mouse Button pressed.
2 - Right Mouse Button pressed.
4 - Middle Mouse Button / Wheel pressed.
Pressing two or three mouse buttons simultaneously will NOT add the values but generate separate events for each button!
The Shift argument will contain the state of the Shift, Control and Alt keys as described earlier on this page.
The x and y arguments will contain the location of the click in TabStrip pixel coordinates (NOT twips!), where 0,0 is the upper left corner of theTabStripControl.
on <control_name> MouseMove Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... ) Called when the user releases the mouse over the TabStrip control.
The Button argument will contain an integer whose bits will correspond to the mouse buttons: bit 1 represents Left Mouse Button, bit 2 represents Right Mouse Button, bit 3 represents Middle Mouse Button / Wheel.
1 - Left Mouse Button pressed.
2 - Right Mouse Button pressed.
4 - Middle Mouse Button / Wheel pressed.
Pressing two or three mouse buttons simultaneously will NOT add the values but generate separate events for each button!
The Shift argument will contain the state of the Shift, Control and Alt keys as described earlier on this page.
The x and y arguments will contain the location of the click in TabStrip pixel coordinates (NOT twips!), where 0,0 is the upper left corner of the TabStrip Control.
on <control_name> MouseUp Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... ) Called when the user releases the mouse over the TreeView control.
The Button argument will contain an integer whose bits will correspond to the mouse buttons: bit 1 represents Left Mouse Button, bit 2 represents Right Mouse Button, bit 3 represents Middle Mouse Button / Wheel.
1 - Left Mouse Button pressed.
2 - Right Mouse Button pressed.
4 - Middle Mouse Button / Wheel pressed.
Pressing two or three mouse buttons simultaneously will NOT add the values but generate separate events for each button!
The Shift argument will contain the state of the Shift, Control and Alt keys as described earlier on this page.
The x and y arguments will contain the location of the click in TreeView pixel coordinates (NOT twips!), where 0,0 is the upper left corner of the TreeView Control.
on <control_name> BeforeClick Cancel:integer do ( ... ) Called when the user clicks a new tab. The Cancel argument returns 0 when the tab has been changed. Clicking the selected tab does not call this event.
on <control_name> OLEStartDrag &Data:DataObject &AllowedEffects:integer do ( ... ) Called when OLE Drag is started.
on <control_name> OLEGiveFeedback &Effect:integer &DefaultCursors:boolean do ( ... ) Called when OLE Drag needs to specify the drag effect and cursor.
on <control_name> OLESetData &Data:DataObject &DataFormat:integer do ( ... ) Called when OLE Drag needs to specify the drag effect and cursor.
on <control_name> OLECompleteDrag &Effect:integer do ( ... ) Called when OLE Drag is complete.
on <control_name> OLEDragOver &Data:DataObject &Effect:integer &Button:integer &Shift:integer &x:float &y:float &State:integer do ( ... ) Called when the OLE Drag object is being dragged over the ActiveX control.
on <control_name> OLEDragDrop &Data:DataObject &Effect:integer &Button:integer &Shift:integer &x:float &y:float do ( ... ) Called when the OLE Drag object has been dropped.
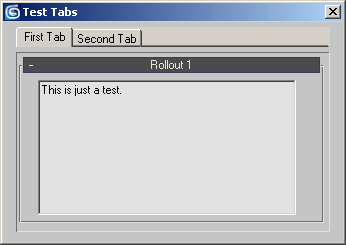
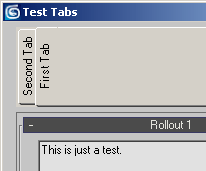
EXAMPLE
( rollout firstRollout "Rollout 1" ( edittext edittext01 text:"This is just a test." height:135 width:262 ) rollout secondRollout "Rollout 2" ( listbox listbox02 items:#("Line One","MAXScript Rocks","ActiveX Too") width:260 ) rollout testTabs "Test Tabs" ( activeXcontrol ax_tabs "MSComctlLib.TabStrip.2" height:20 subRollout theSubRollout height:180 on ax_tabs Click do ( case ax_tabs.SelectedItem.index of ( 1: ( removeSubRollout theSubRollout secondRollout addSubRollout theSubRollout firstRollout ) 2: ( removeSubRollout theSubRollout firstRollout addSubRollout theSubRollout secondRollout ) ) ) on testTabs open do ( ax_tabs.tabs[1].caption = "First Tab" ax_tabs.tabs.add pvCaption:"Second Tab" ) )--end rollout createDialog testTabs 340 220 addSubRollout testTabs.theSubRollout firstRollout )