Listbox UI Control
A Listbox control is used to place a list box in the rollout.
This is another variant of the drop-down list in which the list is always fully displayed in the rollout.
Unlike Combobox it has no edit-text field at the top and it is just a simple scrollable list. The user can scroll the list or click to select an item.
The syntax is:
listbox <name> [<caption>] [items:<array_of_strings>] [selection:<number>] [height:<number>] [readOnly:<boolean>] [toolTip:<string>] The default alignment of listbox items is #left .
Parameters:
items: The array of text strings that are the items in the list.
selection: The 1-based number of the currently selected item in the list. The default selection value is 1.
height: The overall height of the listbox in number of item lines. Defaults to 10 lines. To have a listBox display exactly N items, set height to N .
The minimum height value is clamped to 1 line.
readOnly: When set to true, the user cannot pick items from the list. When false or not specified, the user can pick items from the list.
toolTip:Provides text for a tooltip for the listbox; no tooltip if unsupplied. Available in in 3ds Max 2017 and higher.
Properties:
<listbox>.items Array Of Strings The item string array.
<listbox>.selection Integer The currently selected item number, 1-based. If the items list is an empty array, this value is 0.
<listbox>.selected String The text of the currently selected item. Can be used to replace individual items with resetting the entire items array. If the items list is an empty array, this value is undefined .
<listbox>.readOnly When set to true , the user cannot pick items from the list. When false , the user can pick items from the list.
<listbox>.width Integer Get/set the width of the listbox list window in pixels.
<listbox>.height Integer Get/set the height of the listbox list window in pixels.
height: specifies the height in lines of text, while the .height property specifies the height in pixels!Events
on <listbox> selected <arg> do <expr> Called when the user selects an item in the list. The <arg> argument contains the new current selection item number.
on <listbox> doubleClicked <arg> do <expr> Called when the user double-clicks on an item in the list. Note that the on selected handler is always called on single clicks and on the first click of a double-click. The <arg> argument contains the number of the item double-clicked.
on <listbox> rightClick [<arg>] do <expr> Called when the user right-clicks an item in the list.
If the optional <arg> argument is specified, it will contain the index of the right-clicked item.
Available in 3ds Max 2010 and higher.
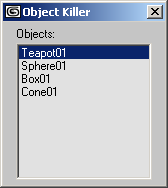
LISTBOX EXAMPLE:
rollout objectKiller "Object Killer" ( --Define a list box, collect the names of all scene objects and --assign them to the items array listbox objectToKill "Objects:" items:(for o in objects collect o.name) --If the user clicked a name on the list, --get the name from the .items array by index --then get the node by name and select it. --COMPARE to the doubleClicked handler below which performs a --similar task using a slightly different approach. --Both ways are valid! on objectToKill selected nameIndex do select (getNodeByName objectToKill.items[nameIndex]) on objectToKill doubleClicked itm do ( --Get node using its name from the .selected property and delete it: delete (getNodeByName objectToKill.selected) --Get the items into a temporary array: temp = objectToKill.items --Delete the doubleckicked item by index --the local variable itm contains the index! deleteItem temp itm --Assign the result back to the items array: objectToKill.items = temp ) ) createDialog objectKiller--create a dialog from the rolloutParameters