After you have set the display prompt for the drag sequence, you call the AcEdJig::drag() function, which performs the drag loop until the user presses Enter or the Spacebar, or picks with the pointing device. The following list describes the sequence of the drag loop:
- The drag loop receives an event.
- It calls the AcEdJig::sampler() function. The sampler() function sets up the keyword list (if any) with a call to the AcEdJig::setKeywordList() function, a special cursor type (if desired) with a call to the AcEdJig::setSpecialCursorType() function, and any user input controls with a call to the AcEdJig::setUserInputControls() function. Next, it calls one of the acquireXXX() functions to obtain a geometric value (an angle, distance, or point). The function always returns immediately after polling the current pointing device position.
- Your sampler() function should check to see if there is any change in the geometric value sampled. If there is no change, your sampler() function should return kNoChange and return to step 1. This will allow the image to complete its last update on screen. This is especially important for images containing curves.
- Even if the geometric value sampled has changed, your sampler() function can return kNoChange (so that the image is not updated) and return to step 1. If the sampled value has changed and the image needs to be updated, proceed to step 5.
- The dragger calls the AcEdJig::update() function, using the acquired geometric value to update the entity.
- The dragger then calls the AcEdJig::entity() function, passing in a pointer to be set to the address of the entity to be regenerated. Next, the dragger calls the worldDraw() function on the entity to regenerate it.
- Return to step 1 unless the current dragger event was generated by selecting with the pointing device, pressing CANCEL, or issuing a string termination character to end dragging.
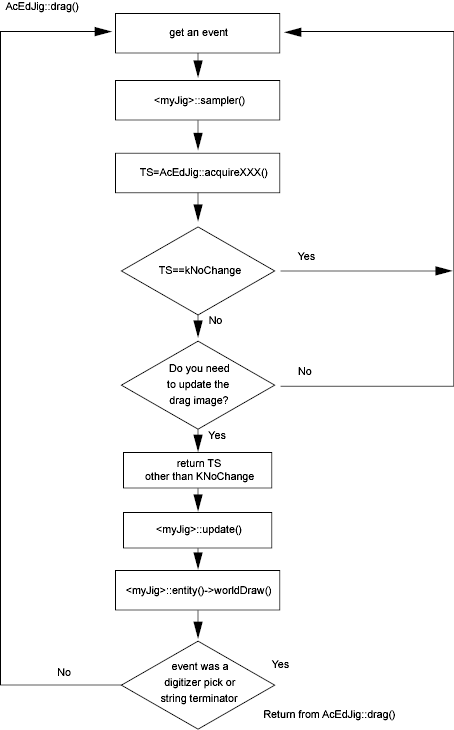
The following flowchart shows these steps.