A pushpin is a user-placed control that provides a quick way to allow or prevent changes to an element’s position.
After you place a pushpin, you cannot move the element until you unpin it (by clicking the pushpin control). When the element is unpinned, a red X displays on the control. After moving the element, you can click the control again to pin the element to its new position.
Example

Pushpin control on a locked component
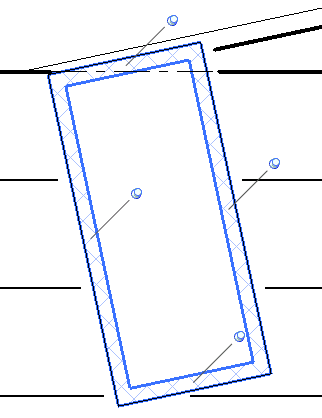
Structural Example

Pushpin controls on locked components