About the Media Editor
Scene > Media Editor
The Media Editor can create multiple WebEngines inside VRED and for streaming interactive web content, loading local HTML5 files, and writing HTML5 content directly in the editor.
What is a WebEngine
A WebEngine is an element that adds an interactive website or html content to a VRED scene. The content streams into a material texture channel in real-time and uses the properties of the material for display. When working with the combination of HTML5 and Python scripts, this is the key to adding that functionality to a VRED scene.
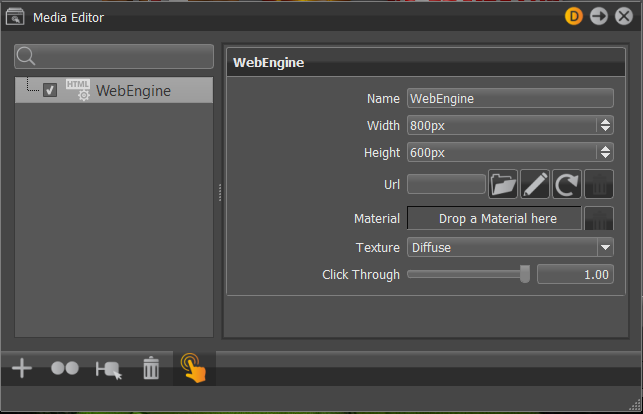
The Media Editor
The Media Editor has a Search field along the top, List View to the left, WebEngine properties to the right, and an Icon Bar along the bottom.

Search Filed
Helps to find WebEngines by name.
WebEngine List View
Lists all WebEngines and is found on the left side of the Media Editor. Select a WebEngine from the list to load its editable parameters into the right. Multiple WebEngines can be selected in the list view, using Ctrl-left mouse. To select a range of WebEngines, use Shift-left mouse. All items between the current item and the clicked item are selected or unselected.
WebEngine
Contains editable parameters for the selected WebEngine in the list view.
- Name - Displays the WebEngine name.
- Width - Defines the width of the interactive content.
- Height - Defines the height of the interactive content.
- Url - Displays the URL for your interactive HTML5, PDF, or web content.
-
 Browse - Loads local HTML file.
Browse - Loads local HTML file. -
 HTML Editor - Enter and edit HTML5 code.
HTML Editor - Enter and edit HTML5 code. -
 Reload - Reloads the URL.
Reload - Reloads the URL. -
 Delete - Deletes the URL.
Delete - Deletes the URL. - Material - Lets you add the material from the object being used.
- Texture - Defines which texture channel of the material is used for the image created by the WebEngine. Select Diffuse, Incandescence, or Diffuse + Incandescence. Diffuse reflects the environment and has an alpha channel. Incandescence does not reflect the environment, but does emit light in raytracing, when Use as Light Source is activated. Diffuse + Incandescence creates an incandescence material, using the Diffuse Texture Alpha Channel to mask the background of an HTML5 page, for example.
- Click Through - Sets the alpha click-through threshold. If the alpha value in HTML under the mouse is smaller than this threshold, it clicks through and navigates the scene.
Icon Bar
The Icon Bar contains visual shortcuts for commonly used Media Editor commands.
-
Create - Creates a WebEngine to display interactive content in a VRED scene.
-
Duplicate - Duplicates the currently selected WebEngine.
-
Select Nodes - Selects all geometry nodes within the currently selected WebEngine.
-
Delete - Deletes the selected WebEngine.
-
Render - Sets the global switch for enabling or disabling the rendering of WebEngines.