场景板
可视化 > 场景板
场景板是一组绑定到视点的平面。它们由前板(以前称为覆盖)和底板组成。
要了解场景板的用途,请观看此具有 HTML 前板和 VRED 应用程序的 VRED 场景板视频。
有关使用场景板的信息,请参见以下内容:

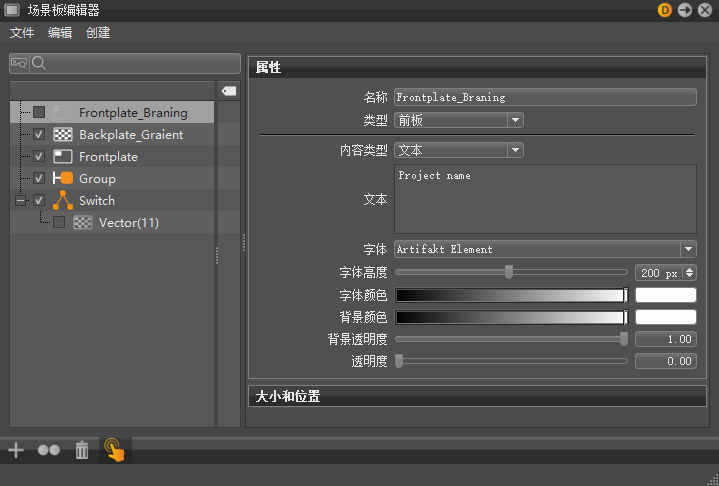
什么是前板?
前板是位于产品前面的元素(平面)。它可以是图像、文本或 HMI/HTML Web 内容。使用其平移效果可淡入和淡出前板文本和/或图像。
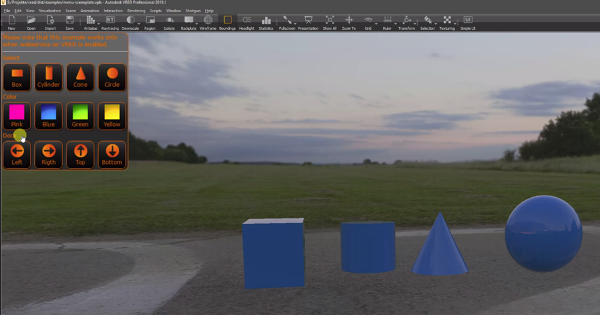
可以使用前板表示简单的内容,例如水印、商标、产品文本和公司徽标。对于更复杂的内容,可以创建一个交互式覆盖组件(例如菜单),来更改产品的元素(例如颜色、纹理、材质、方向,甚至某个几何体)。

例如,有一位客户想查看最新型号的汽车,但是根据其规范进行自定义。他们想要运动款、另一种颜色、使用不同的油漆涂层和豪华装饰,而不是基本型号。借助 VRED,您可以创建一个前板,其功能是更改这些属性,以便客户采用虚拟方式浏览其自定义车辆。
什么是底板?
底板是在场景中位于产品后面的元素(平面)。使用一个静态图像或图像序列作为底板,可在不同位置放置产品或更改当日时间。
场景板有什么用途
您可以使用场景板执行以下操作:
可以在场景中添加一个或多个场景板。
使用工具栏的“变换”工具及其选项,移动、缩放和/或旋转一个或多个前板和底板。可以一次性操纵多个场景板。
使用“选择”下的“场景板”区域选项,选择一个或多个前板/底板。按住 Shift 键并拖动可进行矩形选择,按住 Shift 键并单击可进行单选,按住 Shift+Ctrl 并单击可进行多选。有关选择快捷方式的信息,请参见在渲染窗口中选择对象。
通过在“场景板编辑器”中对属性设置关键帧,使用“曲线”为前板和底板设置动画。为场景板透明度设置动画以淡入和淡出前板或底板。
注意:您无法为前板文本本身设置动画(例如不能将其从“dog”更改为“cat”),但是可以为文本的位置、颜色、透明度和背景透明度设置动画。
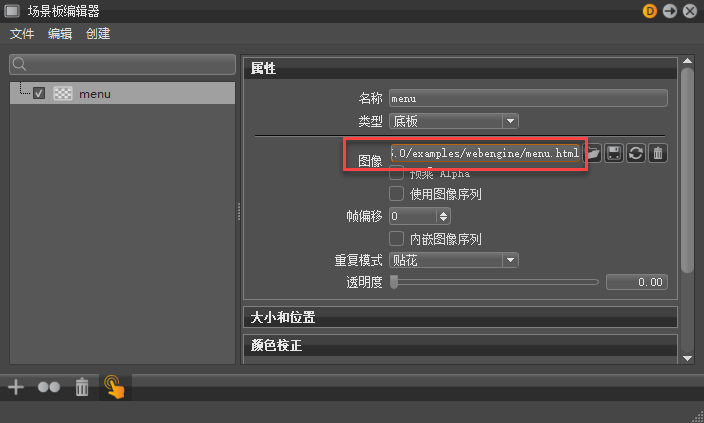
在 Web URL 中使用环境变量,例如
$VRED_EXAMPLES/webengine/menu,其中$VRED_EXAMPLES是在运行时解析的环境变量。这支持灵活的 URL 文件路径位置。在“场景板编辑器”的“图像”选项中输入此内容。