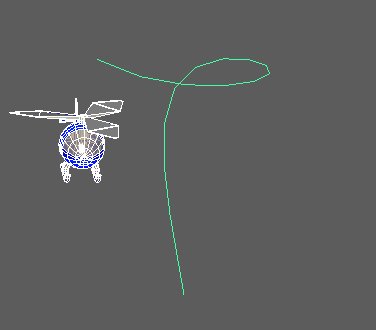
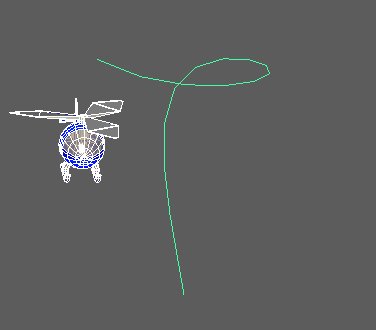
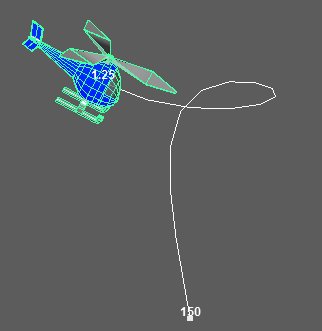
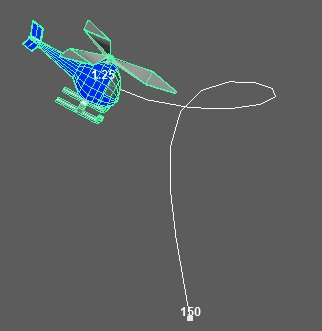
There are times when you will want to reorient the object as it travels along the motion path. In this example, we want to correct the helicopter's flight angle by setting keys for its rotation. You can do this by modifying the corresponding motion object Twist values in the
Channel Box, or more intuitively by using the
Show Manip Tool to manipulate the object.


To adjust the path object's orientation:
- Select the path object.
- Click
motionPath1 in the
Channel Box to expand the motion path twist values. This is the node that controls the path animation.
Note: At the start of the path, the object's U Value is 0, and by the end of the path, its U Value is 1.
You can key the channel values in the Channel box or you reposition the object manually with the Show Manip Tool.
- Select the
Show Manip Tool
 from the tool bar (or select
).
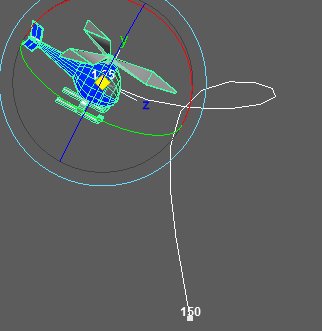
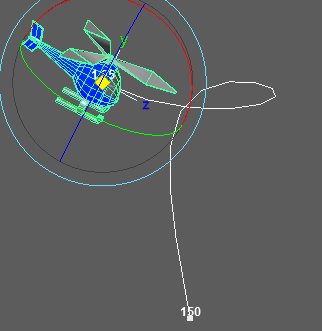
A manipulator appears around the object.
from the tool bar (or select
).
A manipulator appears around the object.
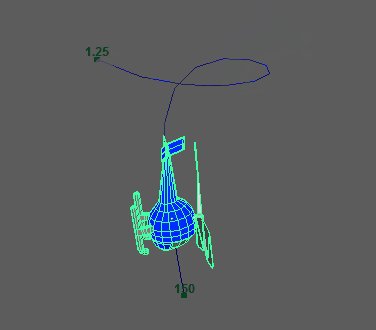
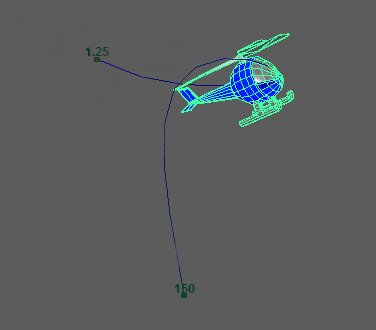
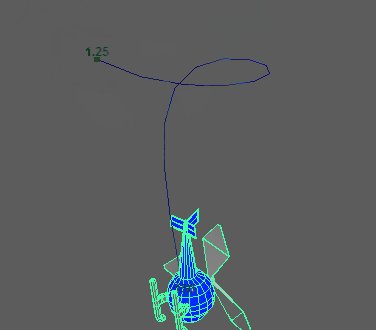
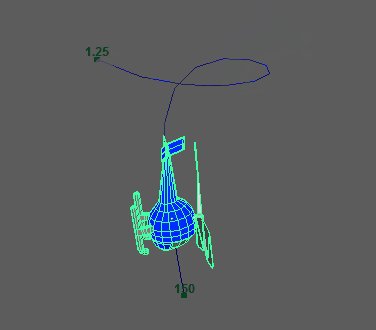
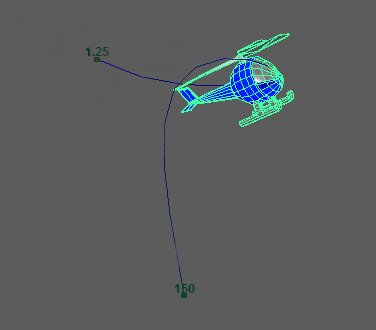
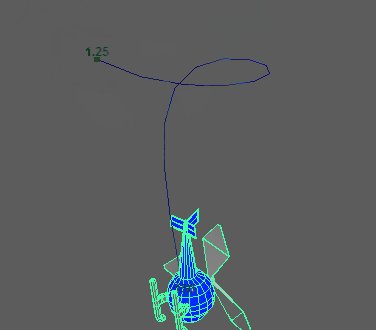
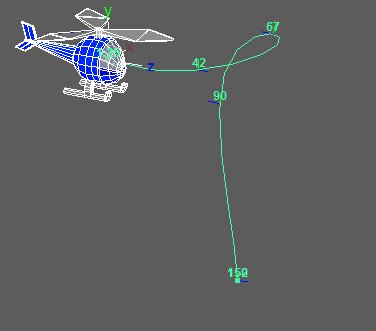
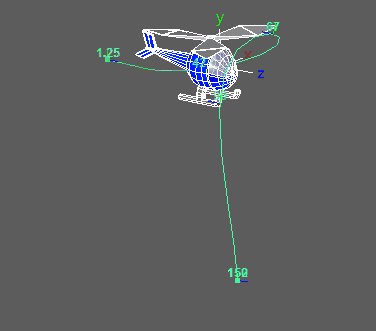
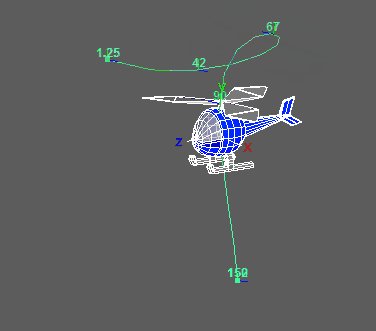
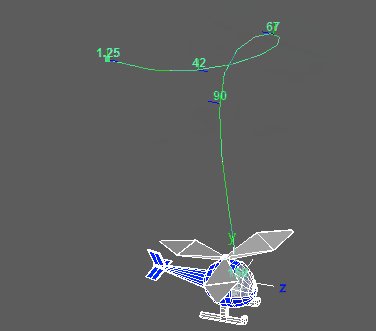
- Use the yellow handle at the center of the transformation handles to move to move the object along its path. You can also drag in the Time slider to advance the animation. In this case, we advanced the helicopter to the moment when it starts to dive.
- Reorient the object, and set a key for the
U Value attribute of the motionPath1 node from either the
Keys menu, or by clicking on the
U Value attribute of the motionPath1 node in the
Channel Box and selecting
,
or use the handle on the circle to control the front twist attribute of the path animation, that is, the amount it twists around its front axis. This latter handle can be used to set the banking of the object manually.
- Position the object, right-click the
Channel Box U, Front, Up, and Side Twist settings and select
Key Selected to create a keyframe on the object's position at this point in the animation.

- Turn Auto Key on to avoid having to repeatedly set a key for the U Value attribute in the Channel Box.
- This workflow also works if you want to animate the banking of the object by using the front twist handle of the manipulator.
- The keyframe numbers where you set keys appear on the path.
- Play back the animation. You can tweak the animation by adjusting keys in the Graph Editor.
Tip: