You can use manipulators in the workspace to edit several emitter attributes:
- Rate
- Direction (directional point emitters only)
- Spread (directional point, curve, and surface emitters only)
- Speed
- Normal Speed (curve and surface emitters only)
- Tangent Speed (curve and surface emitters only)
- Max Distance and Min Distance
The manipulators offer an interactive alternative to typing entries in the Attribute Editor.
To use a manipulator on an attribute
- Select the emitter.
- Select the Show Manipulator Tool
 from the General shelf.
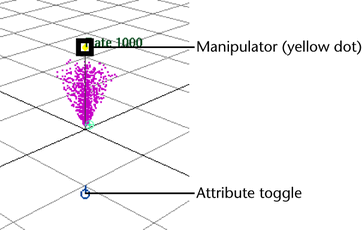
from the General shelf. A yellow attribute manipulator appears next to the emitter object. Dolly towards the manipulator to get a clearer view. Initially the attribute manipulator controls the Rate setting. An attribute toggle also appears near the emitter. It controls which attribute you can manipulate.

- Drag the dot next to the Rate to change its value.
- Click the attribute toggle to display a different attribute.
Each time you click the attribute toggle, you display a different attribute manipulator. The manipulator is an icon (often a dot) you typically drag to change its value. The color of the manipulator and attribute toggle indicates which is active. Yellow is active, blue is inactive. For more details manipulators, see Use manipulator icons.
After clicking the attribute toggle a number of times, you’ll see a display mode where all the manipulator icons are displayed without the attribute names. When you click an icon in this mode, the attribute name appears next to it. You can then manipulate the attribute. Click the attribute one more time and you’ll see the first manipulator displayed in the cycle—the Rate attribute.
Use manipulator icons
Most attribute manipulators work the same way. Drag the icon away from the emitter icon to increase the value. Drag toward the emitter icon to decrease the value. Attribute manipulators that require different manipulation techniques are described in the following topics.
Note also that the Max Distance and Min Distance dots indicate a range of emission. The two dots originally are superimposed. To improve your view of the dots, drag a dot until the two dots are visible.
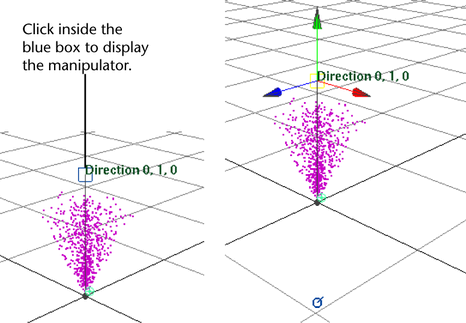
Direction X, Y, Z
Click inside the blue box. A manipulator identical to the Move tool appears. Drag the center to move in all directions, or drag one of the arrows to move with directional constraint. This manipulator appears only for directional point emitters.

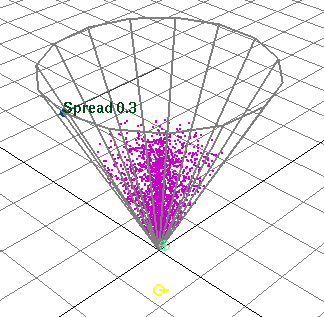
Spread
Drag the dot icon roughly perpendicular to the emission direction. This displays a cone that indicates the Spread angle. When you drag the dot, a line appears in the workspace indicating the direction you can drag.