Use the Rotate tool to rotate a section view or a scope box.
- Open the project view where the section (callout) or scope box to rotate were created.
- Select the section (callout) or scope box. The upper line of the selection displays a rotation shape handle placed in a corner.
Examples:

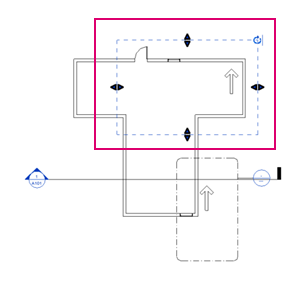
Selected callout

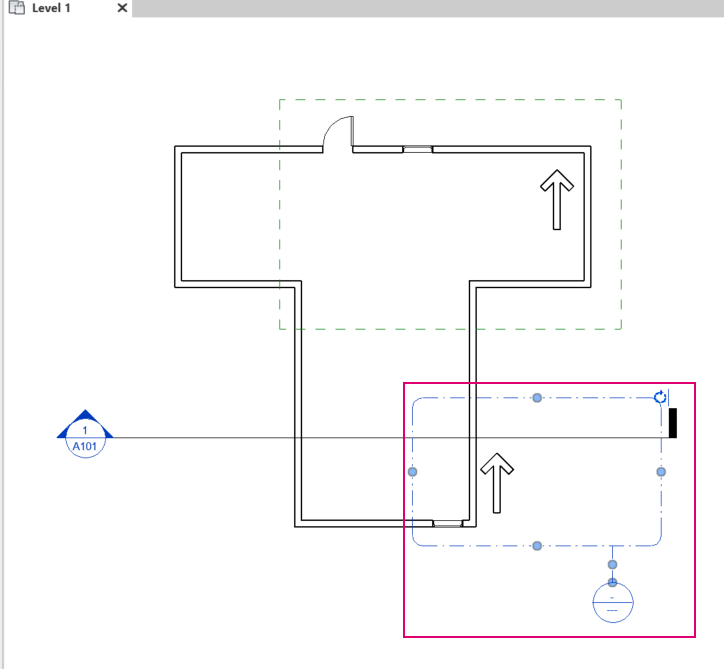
Selected scope box
- Click Modify <view type> tab
 Modify panel
Modify panel
 (Rotate).
(Rotate).
- Rotate the selection. This action impacts the view only, not the elements inside it.
- In the callout or scope box project view, the cropped region is displayed with the top of the selection at the top of the screen.
Example: Views after rotation with 90 degrees

Rotated callout displayed in the project view where it was created

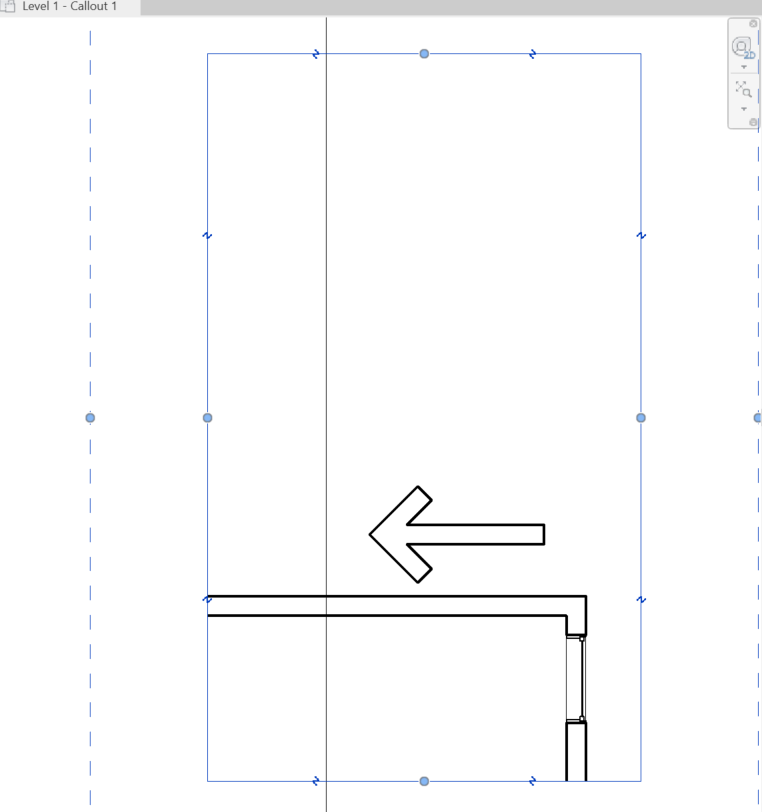
Rotated callout displayed in the Callout view

Rotated scope box displayed in the project view where it was created

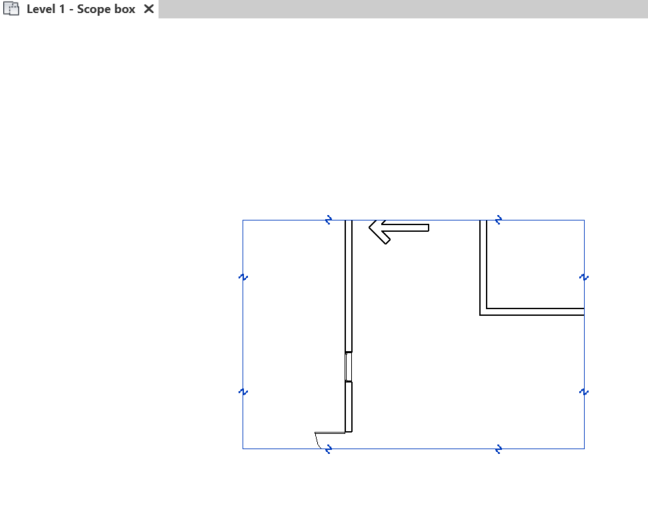
Rotated scope box displayed in the Scope box view