Cross-Origin Resource Sharing (CORS)
This feature provides a way for a web application running on VRED to access content from another website, to do something such as play a YouTube video.
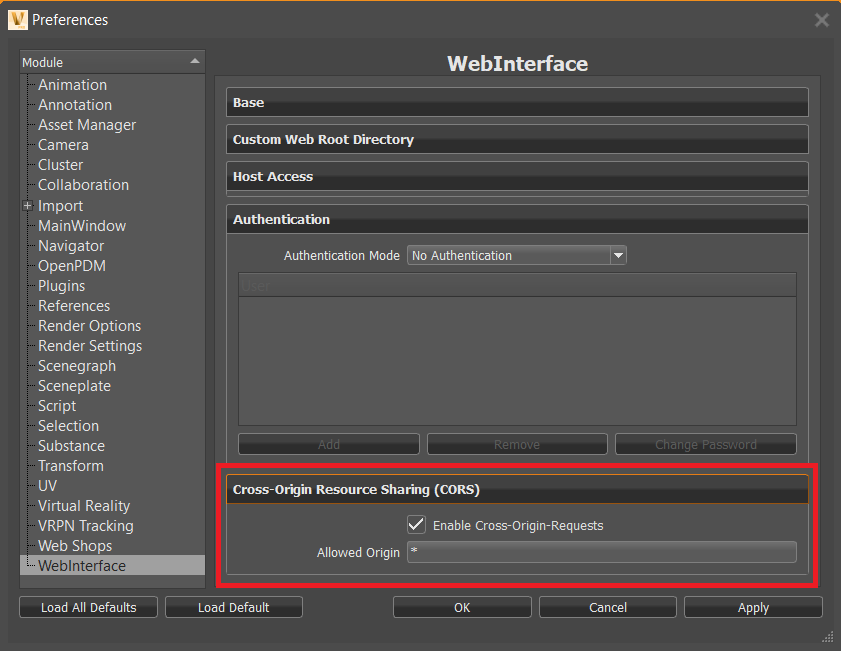
A Cross-Origin Resource Sharing (CORS) section with the following options was added to the WebInterface preferences. Use the HTTP Headers for CORS and How This Works content to set this up and understand how it works.

Enable Cross-Origin-Requests
Enables resources on a webpage to be requested from another domain outside the domain from which the first resource was served.
Allowed Origin
Only available when Enable Cross-Origin Requests is enabled.
Enter the URL domain to be displayed by cross-origin request sharing in the Web Interface.
Cross-Origin Resource Sharing (CORS) for the VREDServer
Cross-Origin Resource Sharing (CORS) was also implemented for the VREDServer.
HTTP Headers for CORS
These are the HTTP headers for cross-origin request sharing:
Preflight (OPTIONS)
Access-Control-Allow-Origin: *
Access Control Allow methods: GET,HEAD,PUT,PATCH,POST,DELETE
Access Control Allow Headers: content-type
Actual request (GET)
Access-Control-Allow-Origin: *
How This Works
If the HOST or PORT is different from the one running the current website/web application and the web application tries to send a request to this other host via Javascript, the HOST will agree to the request. Otherwise, the browser will not send the request.
The browser asks the different HOST or PORT in a preflight request with the HTTP method "
OPTIONS", if the HOST agrees. If it responds with the HTTP headers as in Preflight above, then it looks to the actual request.The browser sends the actual request. Here, too, an HTTP header must be included as above in Actual request. This must be set; otherwise, the browser will not process the response.
For additional information on the headers and how they work, visit Access-Control-Allow-Origin and Cross-Origin Resource Sharing (CORS).