新停靠行为
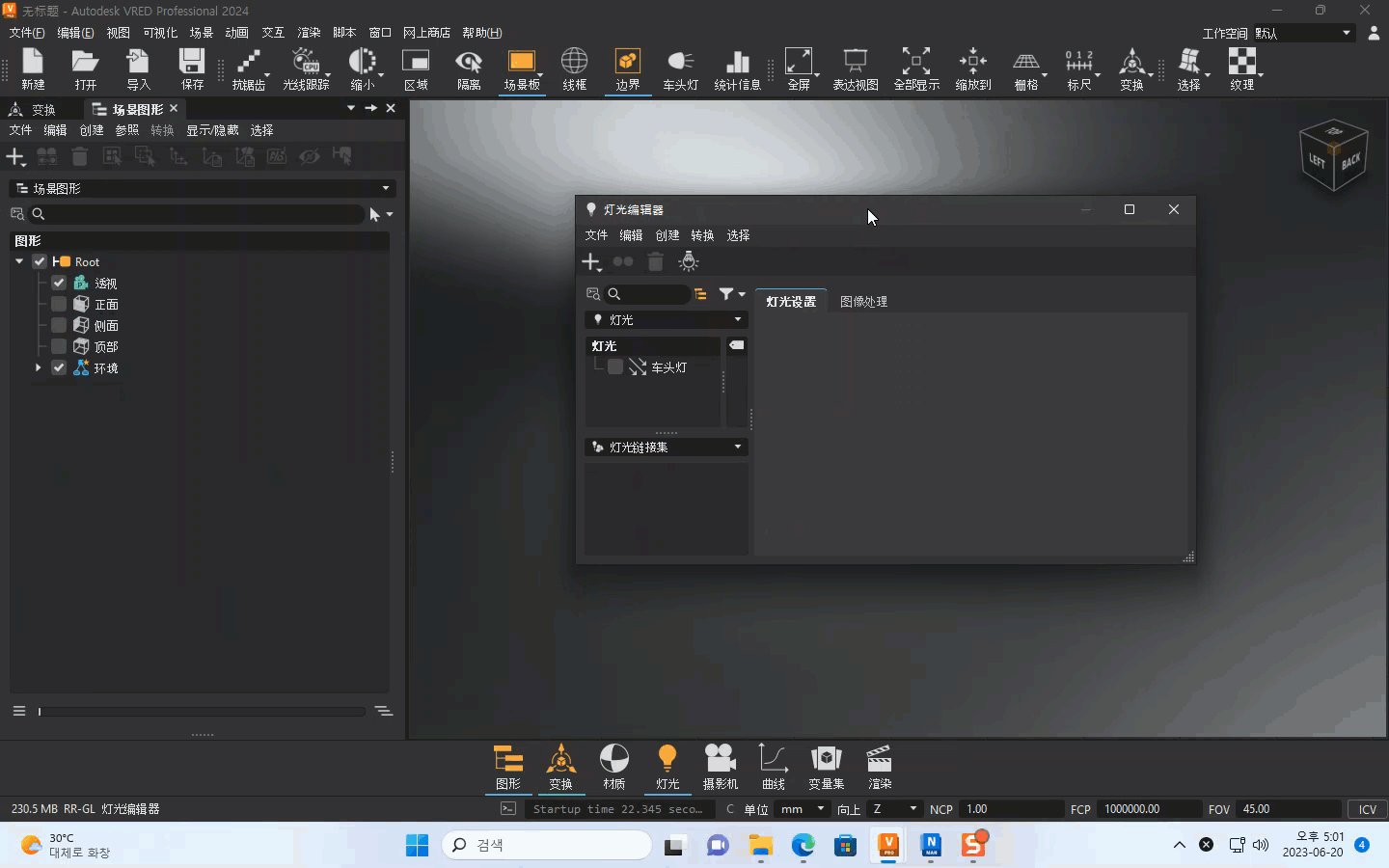
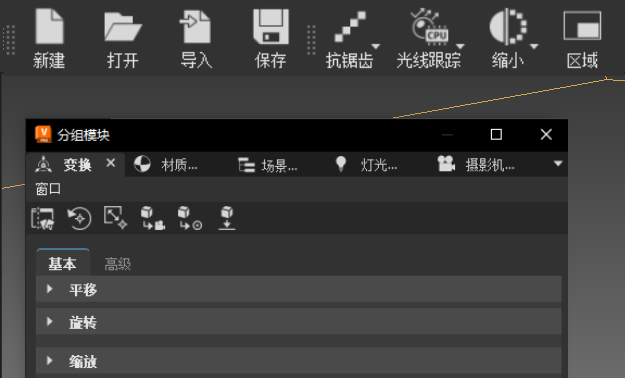
我们引入了新的停靠行为,这与 Alias 中使用的停靠行为相同。停靠浮动窗口时,当您靠近 UI 时会显示图标,用于指示窗口将停靠的位置。窗口会根据停靠侧的长度自动调整大小。模块可以堆叠组或选项卡式组方式停靠。
如何停靠到 UI
执行以下任一操作:
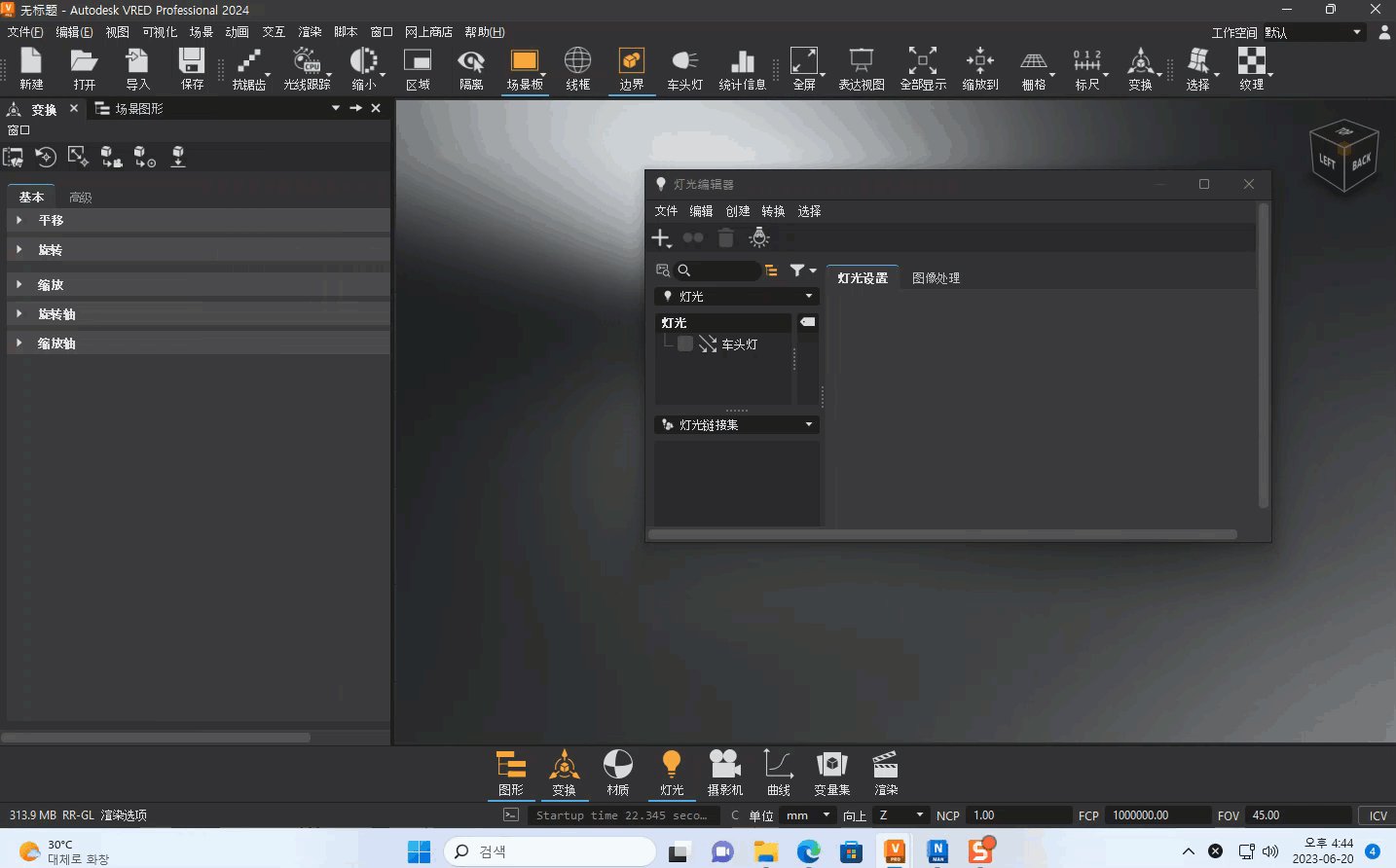
- 按鼠标中键,然后将模块拖动到 UI 的任意边。
- 按住 Shift 键的同时使用鼠标左键将模块拖动到 UI 的任意边。
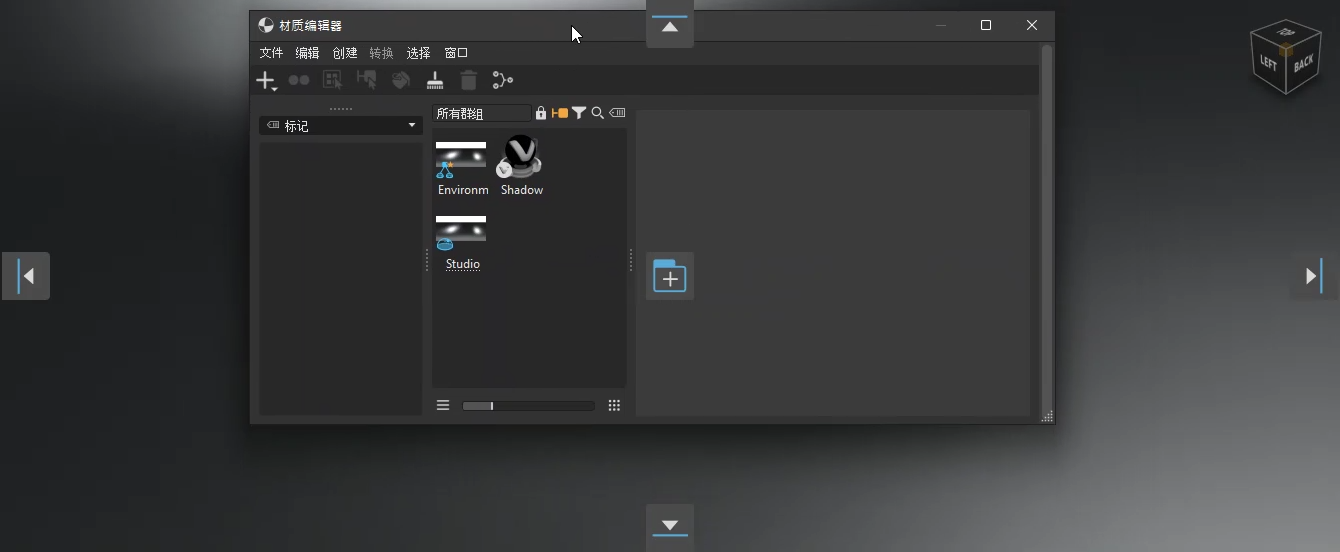
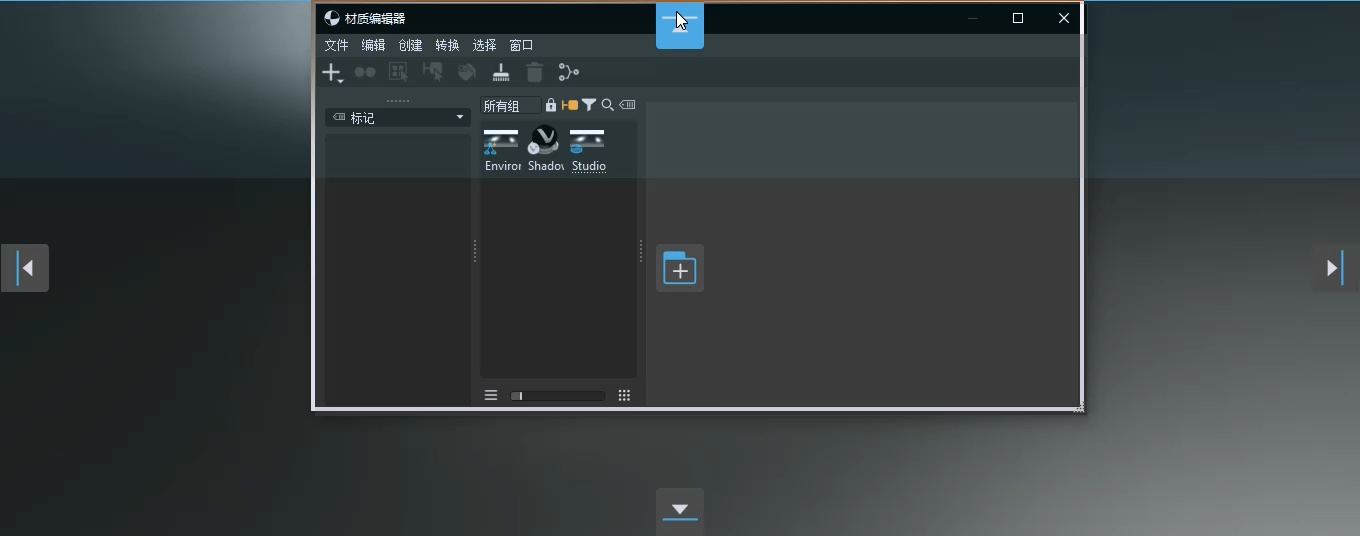
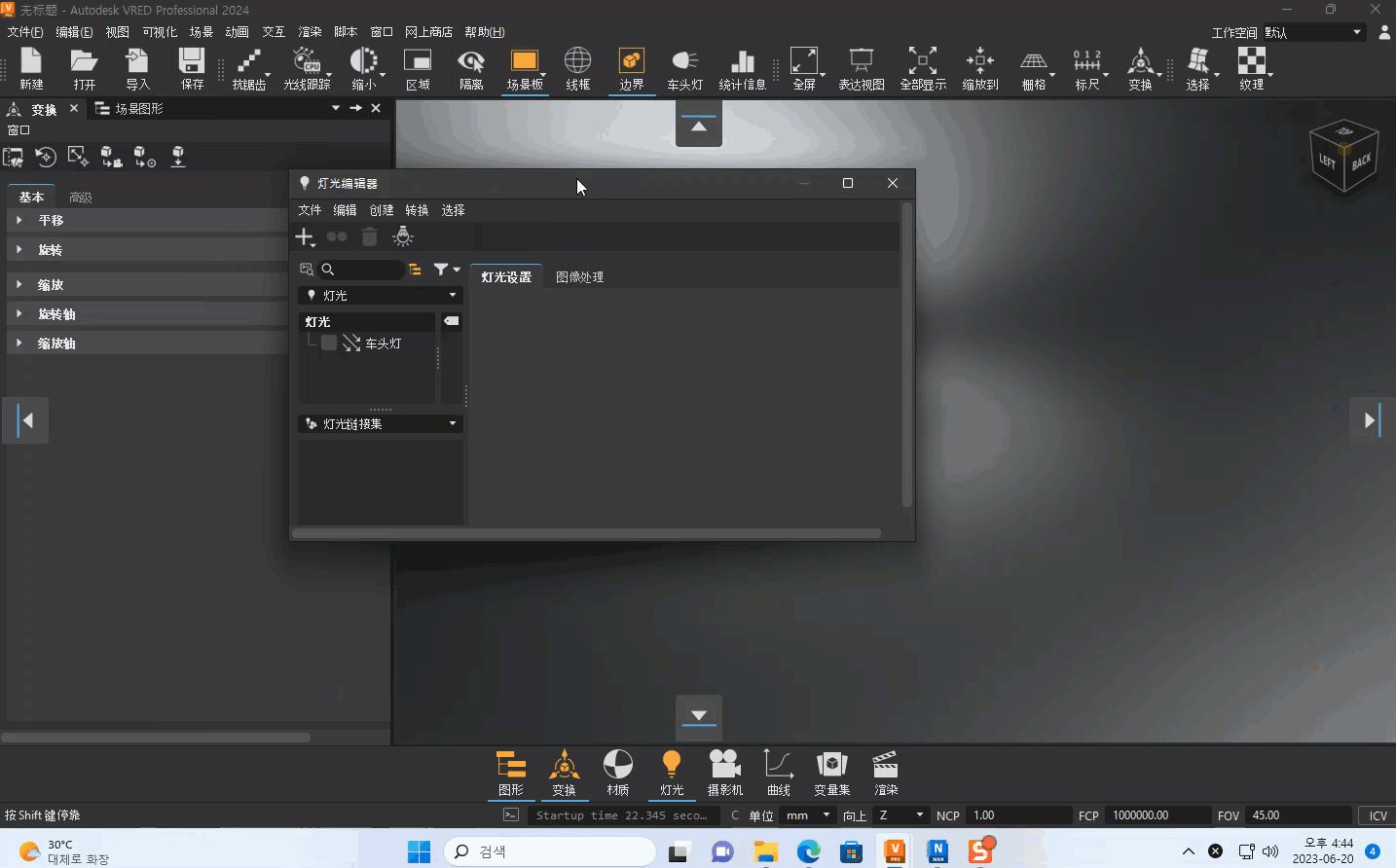
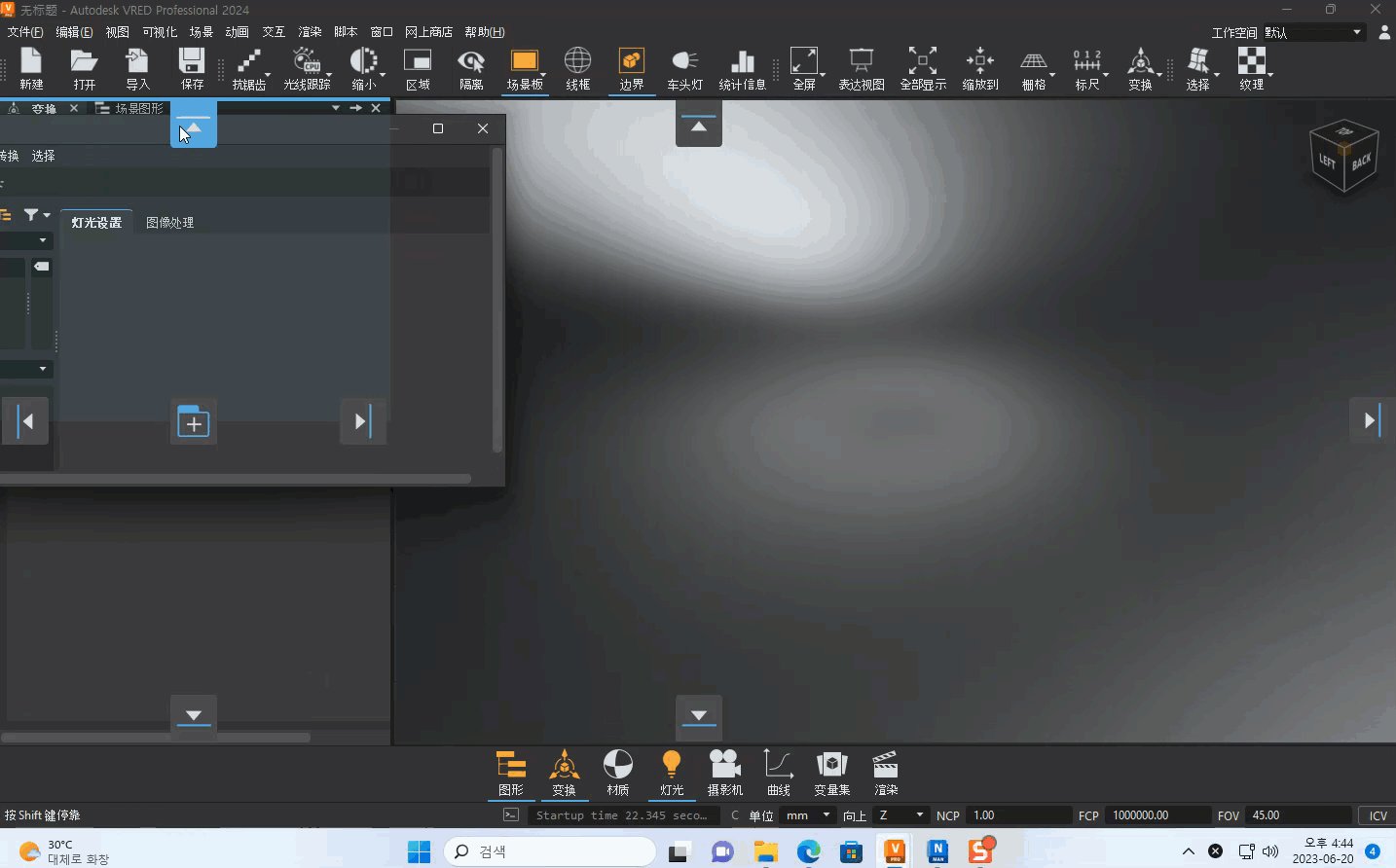
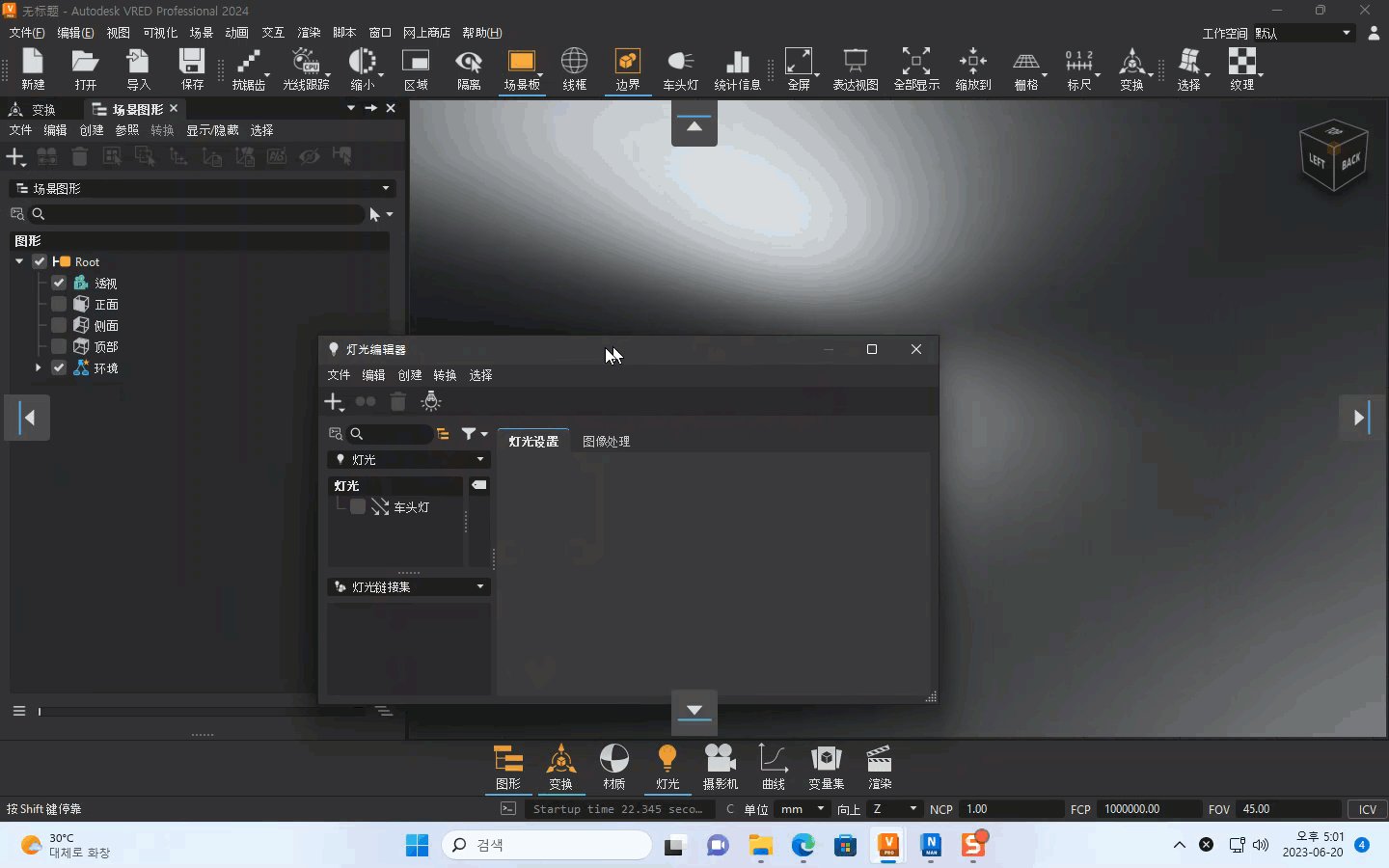
此时将显示蓝色图标,应用程序的每一侧一个,中间一个 (
 ),用于将模块分组在一起。
),用于将模块分组在一起。
将光标悬停在图标上直到亮显,然后松开鼠标按钮,将模块停靠在 UI 的那一侧。

将模块停靠在一起
模块可以按两种方式停靠在一起:堆叠或选项卡式。
要以堆叠组方式停靠模块,请在按住 Shift 键的同时使用鼠标左键将模块拖动到停靠了其他模块的侧边图标上,然后松开鼠标。

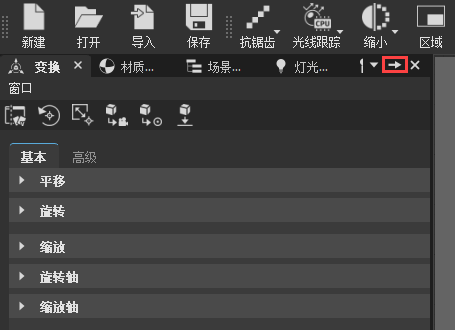
要将模块停靠到选项卡式组中,请在按住 Shift 键的同时使用鼠标左键将模块拖动到
 上,然后松开鼠标。此时将创建一个选项卡并将其添加到组的末尾。
上,然后松开鼠标。此时将创建一个选项卡并将其添加到组的末尾。 提示:
提示:要更改显示的模块,请点击其他选项卡,或者如果使用多个模块,请单击
 以查找某个特定模块。
以查找某个特定模块。
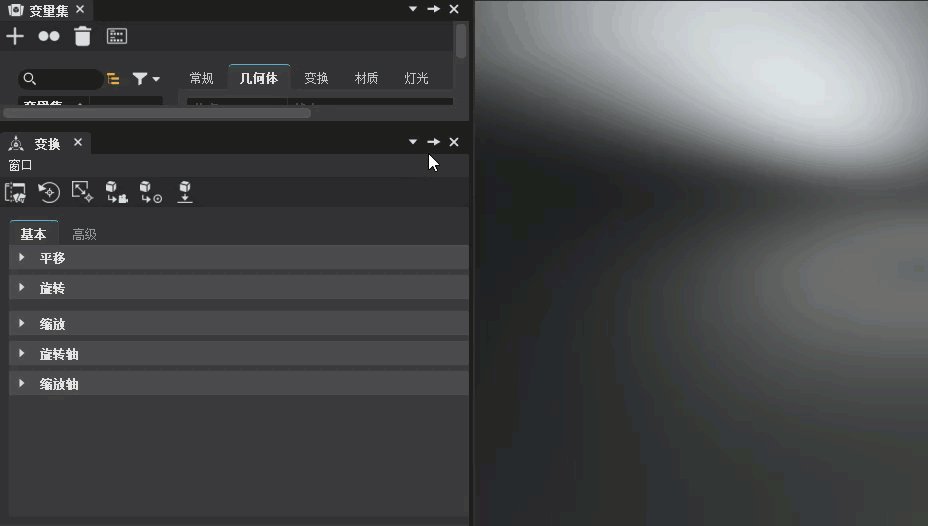
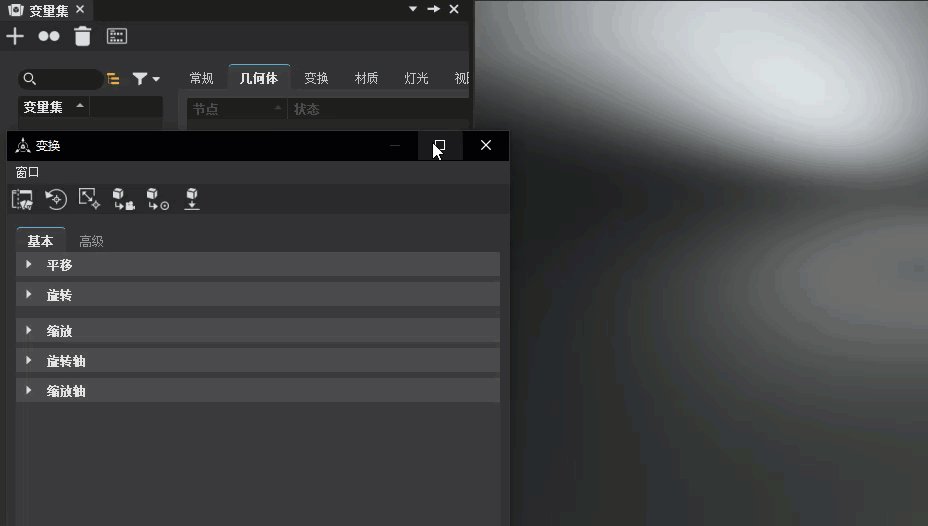
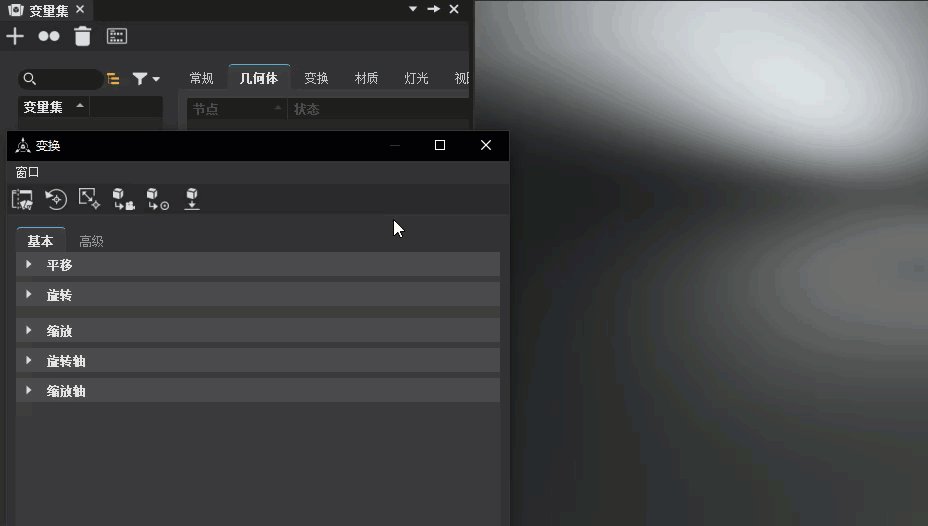
取消停靠模块
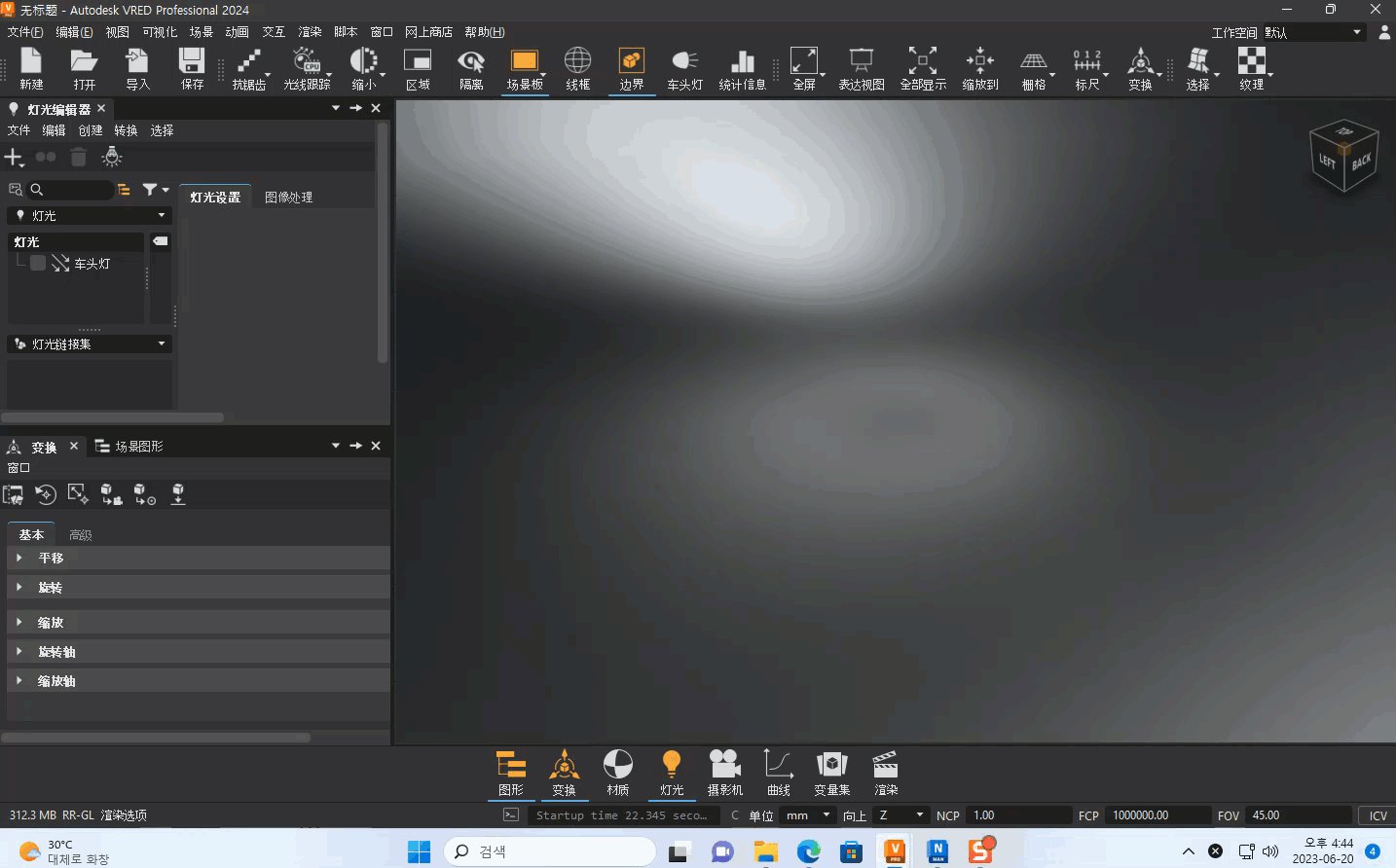
取消停靠模块时,它将恢复为其原始大小和形状。当 VRED 最小化时,取消停靠的关联菜单也将最小化。
提示:
要将任意窗口恢复为默认大小,请按 D 键。
下面列出了几种取消停靠模块的方法:
要从选项卡式组拆离模块,请在模块的选项卡上单击鼠标右键,然后选择“拆离”。

要拆离选项卡式模块组,请单击
 。
。之前 之后 

要从堆叠组中拆离模块,请单击
 。
。

用于停靠的 Python
向 QVRDockWidgetWrapper 添加了函数 setAllowedAreas 以全局禁用停靠(如果在 MainWindow 首选项中设置了“禁用停靠”)。