How To ... Create a Dalmatian TextureMap Plug-in
The following example shows how to extend an existing texture map plug-in. You can reduce the number of exposed UI elements and link some of them together in a logical way to achieve a new look.
The same effect can be easily achieved using a normal Cellular procedural map with the right settings, but a new interface greatly simplifies the task for the end user.
Related Topics:
Scripted_Plugin_Event_Handlers
NATURAL LANGUAGE
Extend the existing Cellular map
Replace the existing UI with a simplified one
Create a parameter block to hold the new UI values
Create Handlers to logically link values together
Create a new rollout linked to the parameter block with two colors and three spinners

MAXSCRIPT
plugin textureMap Dalmatian
name:"Dalmatian"
classID:#(0x7f14579d, 0x5caf6eb8)
extends:Cellular
replaceUI:true
(
parameters main rollout:params
(
DColor1 type:#color default:(color 255 255 255) ui:color1
DColor2 type:#color default:(color 0 0 0) ui:color2
Dsize type:#float default:30.0 ui:dot_size
Dspread type:#float default:10.0 ui:dot_spread
Dsmooth type:#float default:20.0 ui:dot_smooth
on DColor1 set val do delegate.divColor1 = delegate.divColor2 = val
on DColor2 set val do delegate.cellColor = val
on DSize set val do delegate.size = val
on DSpread set val do delegate.spread = val/100.0
on DSmooth set val do
(
delegate.lowthresh = 1.0-(val/50.0)
delegate.midthresh = 1.0-(val/100.0)
delegate.highthresh = 1.0
)
)--end params
rollout params "Dalmatian Map Parameters"
(
colorpicker color1 "Base Color" align:#right fieldwidth:48
colorpicker color2 "Dots Color" align:#right fieldwidth:48
spinner dot_smooth "Smoothing" range:[0,100,20] \
align:#left fieldwidth:40 across:3
spinner dot_spread "Spread" range:[0,100,10] align:#center fieldwidth:40
spinner dot_size "Dot Size" range:[0,100,30] align:#right fieldwidth:40
)--end rollout
)--end plugin
Step-By-Step
plugin textureMap Dalmatian
name:"Dalmatian"A scripted plug-in starts with the constructor plugin followed by the superclass of the scripted plug-in ( textureMap ) and the new class name of the plug-in ( Dalmatian ). In addition, you need to provide the name that appears in the Map Browser.
classID:#(0x7f14579d, 0x5caf6eb8)The classID is used by 3ds Max to recognize the plug-in class when loading the scene. To generate a new unique ID, you can use the GenclassID () method in the Listener and copy the result into the script.
To keep all versions of this plug-in compatible around the world, it is recommended to copy the above classID .
extends:CellularAs you are extending an existing texture map, you have to supply the class of the original plug-in, in this case Cellular.
replaceUI:true
(Finally, request a UI replacement – the original UI of the Cellular map is not displayed. Instead, you can create your own UI rollout showing just the controls needed to control the new texture.
parameters main rollout:params
(The scripted plug-in stores its parameters in a so-called Parameter Block. The ParamBlock2 format has been introduced in 3ds Max 3 and allows for easy properties and tracks management, automatic animation brackets in the UI, and more. In this case, you can store some user parameters (dot and background color, dot size, and so on).
All parameters in the block will have their counterparts in the plug-ins rollout in the UI. By providing the rollout name, you allow the ParamBlock to establish an automatic connection between the internal values and the UI elements.
DColor1 type:#color default:(color 255 255 255) ui:color1This parameter controls the base (background) color. It is of type #color and the default value is white. This parameter is linked to the UI spinner color1. Later, you can control the two Division colors of the host Cellular map with this value.
DColor2 type:#color default:(color 0 0 0) ui:color2This parameter controls the dot color. It is of type #color and the default value is black. This parameter is linked to the UI spinner color2. Later, you can control the Cell colors of the host Cellular map with this value.
Dsize type:#float default:30.0 ui:dot_sizeThis parameter controls the size of the dots. It is of type #float (a floating point value) and the default value is 30.0. This parameter is linked to the UI spinner dot_size and controls the Size property of the host Cellular map.
Dspread type:#float default:10.0 ui:dot_spreadThis parameter controls the spreading of the dots. It is of type #float (a floating point value) and the default value is 10.0. This parameter is linked to the UI spinner dot_spread. Later, you can control the host Cellular map’s own Spread property with it.
Dsmooth type:#float default:20.0 ui:dot_smoothThis parameter controls the smoothing of the dots. It is of type #float (a floating point value) and the default value is 20.0. This parameter is linked to the UI spinner dot_smooth. Later, you can control the Low, Mid and High Thresholds of the Cellular map with it.
on DColor1 set val do delegate.divColor1 = delegate.divColor2 = valThis is a change handler that is executed each time the value of the parameter DColor1 is changed (usually because the user has changed the value of the UI element linked to it). The variable val contains the new value. When the value changes, you can assign it to the divcolor1 and divcolor2 parameters of the Cellular map. Delegate stands for the host map. You can see all available parameters of the Cellular map by using:
showProperties (cellular())
.cellColor (Cell_Color) : RGB color
.divColor1 (Division_Color1) : RGB color
.divColor2 (Division_Color2) : RGB color
.cellMap : texmap
.divMap1 (DivisionMap1) : texmap
.divMap2 (DivisionMap2) : texmap
.map1Enabled (Map1_On) : boolean
.map2Enabled (Map2_On) : boolean
.map3Enabled (Map3_On) : boolean
.variation : float
.size : float
.spread : float
.lowThresh (Low) : float
.midThresh (Mid) : float
.highThresh (High) : float
.type : integer
.fractal : boolean
.iteration (Iterations) : float
.roughness : float
.smooth (Bump_smoothing) : float
.adaptive : boolean
.coords : max object
.output : max object
on DColor2 set val do delegate.cellColor = valThis is a change handler that is executed each time the value of the parameter Dcolor2 is changed. The variable val contains the new value. When the value changes, you can assign it to the .cellColor parameter of the Cellular map.
on DSize set val do delegate.size = valThis is a change handler that is executed each time the value of the parameter Dsize is changed. The variable val contains the new value. When the value changes, you can assign it to the .Size parameter of the Cellular map.
on DSpread set val do delegate.spread = val/100.0This is a change handler that is executed each time the value of the parameter DSpread is changed. The variable val contains the new value. When the value changes, you can assign the value divided by 100.0 to the .Spread parameter of the Cellular map. This way, you can have a Spread value of 100.0 percent in the UI while using it in the range from 0.0 to 1.0 in the host Cellular map. This makes manipulating values easier for the end user.
on DSmooth set val do
(
delegate.lowthresh = 1.0-(val/50.0)
delegate.midthresh = 1.0-(val/100.0)
delegate.highthresh = 1.0
)Lastly, you can define the change handler of the parameter Dsmooth . The variable val contains the new value. When the value changes, you can assign the value in different proportions to the Low and Mid Threshold, and 1.0 to the High Threshold.
)--end params
rollout params "Dalmatian Map Parameters"
(This is the new UI rollout to replace the original Cellular map UI.
colorpicker color1 "Base Color" align:#right fieldwidth:48
colorpicker color2 "Dots Color" align:#right fieldwidth:48These two color pickers are linked to the respective color parameters in the ParameterBlock2. You do not have to assign a default color here – the default value stored in the ParameterBlock2 is displayed automatically because of the internal two-directional connection between parameters and UI elements.
spinner dot_smooth "Smoothing" range:[0,100,20] \
align:#left fieldwidth:40 across:3
spinner dot_spread "Spread" range:[0,100,10] align:#center fieldwidth:40
spinner dot_size "Dot Size" range:[0,100,30] align:#right fieldwidth:40These three spinners are also linked to the respective Floating Point parameters in the ParameterBlock2. You do not have to assign a default value here, but you need to specify the range of the value allowed by the UI – the ParameterBlock2 parameters like most internal values in 3ds Max do not have any range limitations.
Using the across:3 keyword, you can force the UI to place the three spinners in a single horizontal row.
)--end rollout
)--end pluginUsing the Script
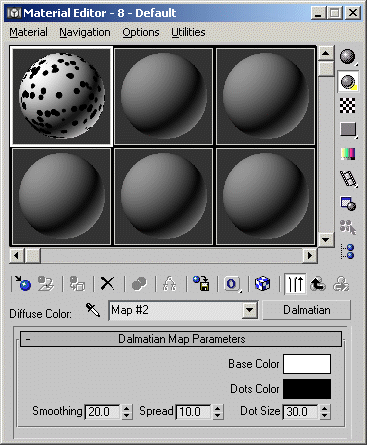
Evaluate the script. A new Dalmatian map appears in the Material/Map browser. You can use it anywhere a regular texture map is used. The default look is like of a typical Dalmatian dog’s skin.
Back to