Parameter Blocks
Parameter blocks provide a mechanism for storing values associated with a plug-in. The parameter block is useful for exposing the values to a user using UI controls. The parameter block managing the controller which handles the interpolation or generation of values. Parameter blocks are implemented as an object of class IParamBlock2.
When a parameter block is constructed the developer specifies the number of parameters, types, and associated UI controls (if any) of each parameter using a parameter block descriptor. Parameter types consist of a range of built in types like integer, float, 3D Point, and Color.
Parameters may be animated or constant. In order for a parameter to be animatable, it must have a Animation, Time, and Controllers. Different parameter types require different controller types. For example, a floating point value, like the angle parameter for the bend modifier, requires a floating point controller. A node transformation matrix requires a transform controller. The most common controllers are interpolating or 'key frame' controllers.
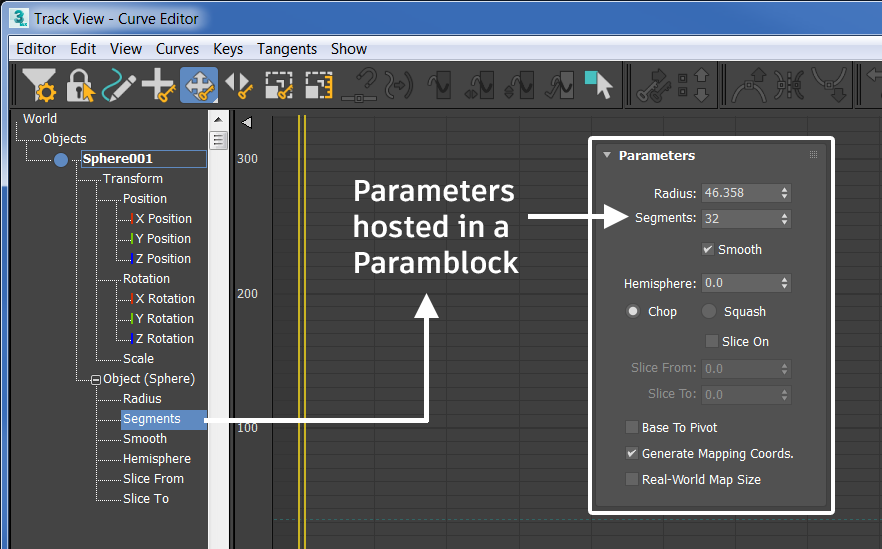
The following image demonstrates how parameters can be accessed from multiple locations such as the track-view and the roll-out:

One of the main purposes of parameter blocks is to manage the complexity of maintaining different animation controllers for different parameters. To access the values in the parameter block, the plug-in developer uses GetValue() and SetValue() methods, each take a TimeValue as a parameter. If the value hasn't yet been animated, that is, SetValue() hasn't been called with time not equal to 0, then a constant value is stored. When SetValue() is called with time not equal to 0, and animation starts, a new instance of the default controller for the parameter type is plugged in to the parameter block and initialized with the parameter's values. The parameter block also handles displaying animated parameters in the track view.