次の手順では、Story ウィンドウで Character トラックを作成し、トラックが作用するキャラクタを定義し、アニメーションを追加します。
Character トラックを追加するには:
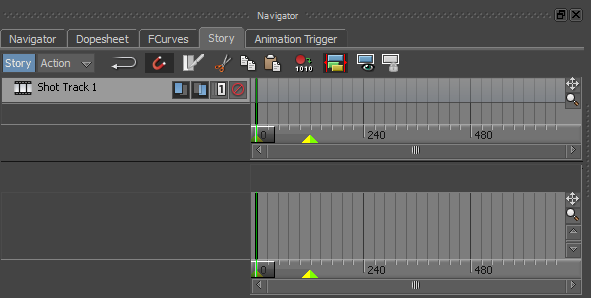
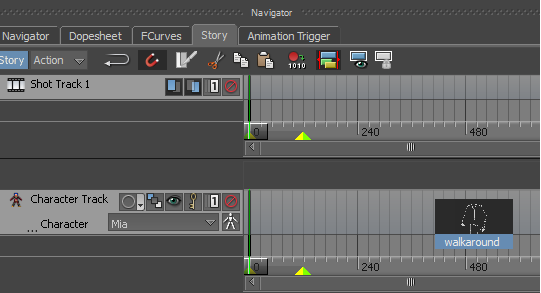
- Navigator ウィンドウで、Story タブをクリックします。

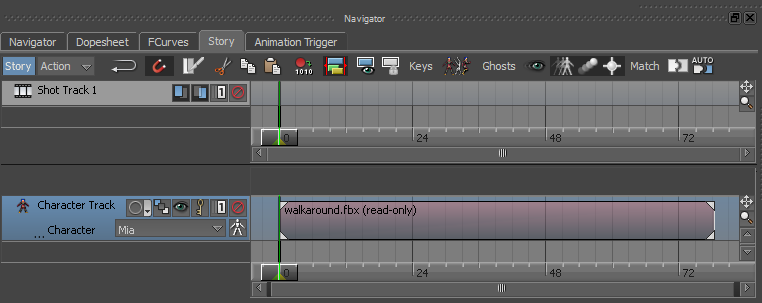
Navigator ウィンドウの Story
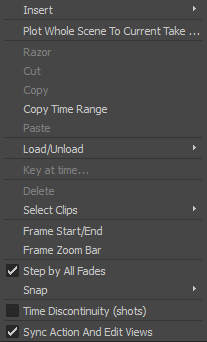
- Action Trackの Shot Track 1 の下で、右クリックしてコンテキスト メニューにアクセスします。

Action Trackのコンテキスト メニュー
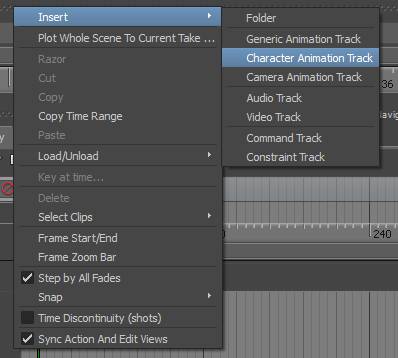
- Insert
 Character Animation Track を選択します。
Character Animation Track を選択します。

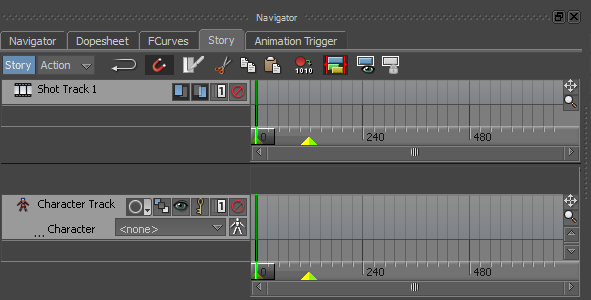
Story ウィンドウのAction Trackに Character トラックが追加されます。

Character トラックに選択されている Character がない(<none>)ことに注目してください。
詳細は、「シーンを準備する」を参照してください。
Character トラックが作用するキャラクタを定義するには:
- Character Track メニューで、Mia をクリックして選択します。

- Asset Browser の表示ペインで、walkaround アセット(walkaroundaround.fbx ファイル)をクリックし、次の図に示すようにそのアセットを Character トラックにドラッグしてドロップします。

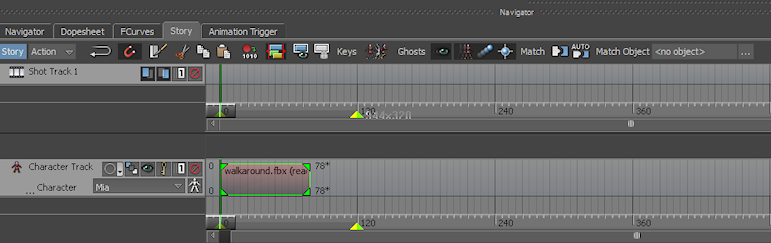
walkaround クリップが Character トラックに追加されます。
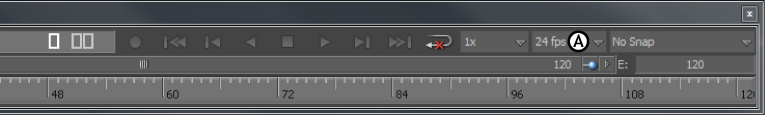
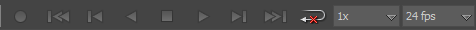
 注: このレッスンを説明どおりに行うには、タイムラインのフレーム レートを 24 fps に設定する必要があります。フレーム レートを変更するには、Time Format フィールドで 24 fps を選択します。
注: このレッスンを説明どおりに行うには、タイムラインのフレーム レートを 24 fps に設定する必要があります。フレーム レートを変更するには、Time Format フィールドで 24 fps を選択します。
Transport Controls A. Time Format フィールド
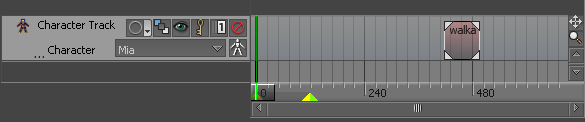
- クリップをフレーム 0 にドラッグします。

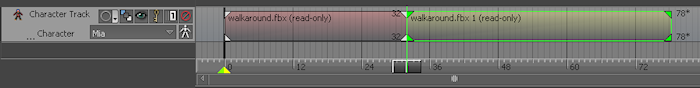
Walkaround クリップの左上と右上の値(数値「0」と数値「78」)はどのフレームでクリップが開始および終了するかを示し、Walkaround クリップの左下と右下の値(数値「0」と数値「78」)はオリジナルのクリップの開始と終了を特定します。クリップは修正されていないため、上の値と下の値は同じです。
Walkaround クリップの右上にある数値「78」は、どのフレーム番号でクリップが終了するかを示し、Walkaround クリップの右下にある数値「78」は、Walkaround クリップの長さ(フレーム単位)を示します。
- (オプション) Story の
Character トラックで、Character トラックのパン、ズームイン、ズームアウトを行い、クリップをフレーム(またはズームイン)します。
- Character トラックをパンするには、Pan ボタン(
 )をドラッグするか、[Shift]キーを押しながらドラッグするキーボード ショートカットを使用します。
)をドラッグするか、[Shift]キーを押しながらドラッグするキーボード ショートカットを使用します。
- Character トラックをズームインおよびズームアウトするには、Zoom ボタン(
 )をドラッグするか、[Ctrl]キーを押しながらドラッグするキーボード ショートカットを使用します。
)をドラッグするか、[Ctrl]キーを押しながらドラッグするキーボード ショートカットを使用します。
- クリップをフレーム(またはズームイン)するには、Character トラックをクリックしてキーボード ショートカット[A]キーを押します。
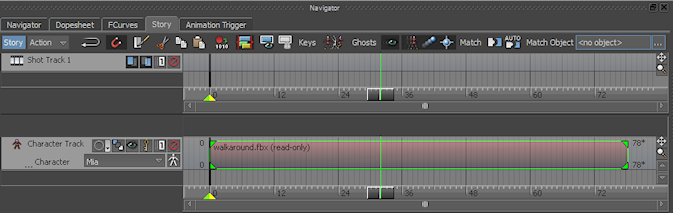
Walkaround クリップのフレーム後、Character トラックが青色でハイライト表示され、選択していることが示されます。Walkaround クリップは、もう選択されていません。

- Character トラックをパンするには、Pan ボタン(
- アニメーションを再生します。
- 再生コントロール
 に移動して Play (
に移動して Play ( )をクリックします。
)をクリックします。
- Action タイムラインに移動し、タイムライン インジケータ(
 )をドラッグしてアニメーションをスクラブします。
)をドラッグしてアニメーションをスクラブします。
Transport Controls で、次のいずれかの方法を実行します。
フレーム 0 では、Mia の右足が前、左足が後ろになっています。フレーム 32 では、Mia の右足は地面に平らに配置されていて、左足はわずかに持ち上がっています。フレーム 60 では、Mia はフレーム 32 とほぼ同じポーズになっています。フレーム 78 で、Mia は進む方向を変えます。この時点でアニメーションをループすると、歩行サイクル内にジャンプが生じてしまいます。
- 再生コントロール
アニメーションを追加するには:
- フレーム 32 に移動します。
- Viewer ウィンドウで、Mia を正面から確認できるようにビューを変更します。
次の図は、既定のビュー(Producer Perspective に設定)が回転して Mia を正面から表示する様子を示しています。

Producer Perspective ビューで表示された、フレーム 32 での Mia
- Navigator ウィンドウの Story ウィンドウで、Walkaround クリップを選択します。
選択したクリップの輪郭が緑色でハイライト表示されます。

Walkaround クリップの中間部分のみを使用するため、クリップを分割する必要があります。
- Story ウィンドウのコントロールに移動します。

- Razor ボタン(
 )をクリックします。
)をクリックします。
Walkaround クリップはフレーム 32 で 2 つに分割されます。

フレーム 32 で分割された Walkaround クリップ
オリジナルの Walkaround クリップの後半が緑色でハイライト表示され、選択していることが示されます。
- フレーム 60 に移動して Razor ボタン(
 )をクリックし、オリジナルの Walkaround クリップの後半を分割します。
)をクリックし、オリジナルの Walkaround クリップの後半を分割します。
Walkaround クリップはフレーム 60 で分割されます。この時点では 3 つのクリップがあります。

3 つのクリップに分割された Walkaround クリップ
オリジナルの Walkaround クリップの 3 番目のクリップが緑色でハイライト表示され、選択していることが示されます。
- [Ctrl]キーを押しながら最初のクリップと 3 番目のクリップをクリックして選択し、[Delete]キーを押します。
- フレーム 0 で始まるように残ったクリップをドラッグします。

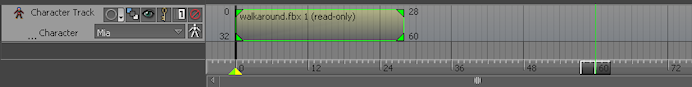
フレーム 0 で始まり、フレーム 28 で終わる Walkaround クリップ
Walkaround クリップの左上と右上の値(数値「0」と数値「28」)はどのフレームでクリップが開始および終了するかを示します。Walkaround クリップの左下と右下の値(数値「32」と数値「60」)は、分割後このクリップを構成しているオリジナルのクリップのセグメントを特定します。