カスタム コード ノードを使用して、カスタム関数を書き込み、シェーダに追加することができます。
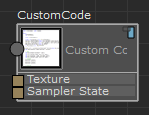
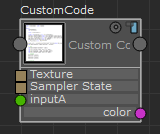
カスタム コード ノードを作成するには、ShaderFX メニュー バーから設定 > 高度なモードの切り替え(Settings > Toggle Advanced Mode)を選択して高度なモードを有効にしてから、Hw シェーダ ノード > 各種 > カスタム コード(Hw Shader Nodes > Various > Custom Code)を選択します。既定では、カスタム コード ノードに、2 つの入力(テクスチャおよびサンプラ状態)が含まれます。これらの入力のそれぞれの正方形のポートは、複数の入力を受け入れることができることを示します。このノードによって、テクスチャからピクセルを読み取ることができます。既定では、ノードに出力はありません。

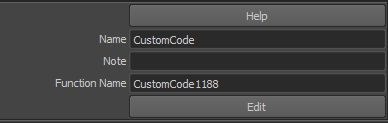
アトリビュート エディタ(Attribute Editor)の編集(Edit)を押すと、表示されるカスタム コード(Custom Code)エディタでコードを入力できます。基本的なエディタが提供されますが、任意のエディタでコードを書き込み、コードが完了したらコピーしてペーストすることもできます。構造体と基本関数の定義は開始のために提供されています。
最初の構造体は出力を示します。既定では、float4 color です。
struct CustomCode1188Output
{
float4 color;
};
関数定義は入力パラメータを定義します。既定では、float inputA です。
CustomCode1188Output CustomCode1188Func( float inputA )
カスタム コード アトリビュート エディタは、関数名(たとえば、CustomCode1188)を一覧表示します。

関数名はカスタマイズすることができます。ただし、構造体、関数、および、関数名は、すべて同一である必要があります。
エディタを閉じた後、入力 inputA と出力 color が作成されます。

シェーダ言語
レンダリング エンジンとプラットフォームに応じて、異なるシェーダ言語が使用されます。
- SFX_HLSL_5: DirectX 11 モードの場合
- SFX_OGSFX: OpenGL コア プロファイル モードの場合
- SFX_CGFX_3: OpenGL モードの場合
- SFX_GLSL_4: Linux/Windows の OpenGL の場合と OpenGL コア プロファイル モードを実行しているすべてのプラットフォームの場合
- SFX_GLSL_1_2: Mac OS X の OpenGL の場合
- SFX_HLSL_5: DirectX 11 の場合
- SFX_SWATCH: ShaderFX 内のスウォッチをレンダリングする場合(ただし、値は ビューポート 2.0 内でレンダリングすると false になる)
- SFX_HLSL_3: エクスポート可能
- _3DSMAX_: 3ds Max で使用する場合
- _MAYA_: Maya 内でシェーダが実行している場合、値は true になる
DirectX モードと OpenGL モードの両方を使用する場合、関数には両方のモードの言語が含まれていることを確認してください。また、それぞれのオペレーティング システムの言語が含まれていることも確認してください。
例
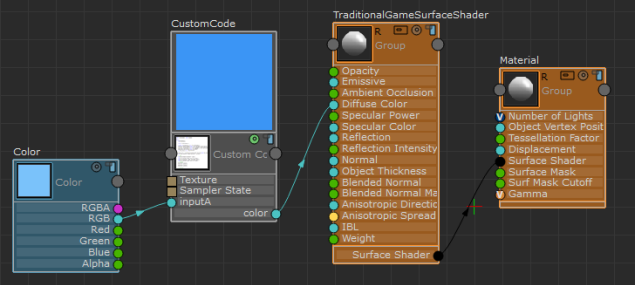
この簡単な例では、出力は出力自体で乗算された入力カラーです。カスタム コード スウォッチは、inputA から接続される青より暗い青で表示されます。
struct CustomCode1181Output
{
float3 color;
};
CustomCode1181Output CustomCode1181Func( float3 inputA )
{
CustomCode1181Output OUT;
OUT.color = float3(inputA*inputA);
return OUT;
}

次の例は、Maya がサポートするいくつかの言語でテクスチャをサンプリングし、入力カラーによってサンプル値を乗算する方法を示しています。if/endif と ifdef/endif ステートメントは、コンパイル時に実行される if ステートメントを使用してコードをラップします。
struct CustomCode1178Output
{
float3 color;
};
CustomCode1178Output CustomCode1178Func( float3 inputA, float2 UV )
{
CustomCode1178Output OUT;
float3 t = float3(0,0,0);
#if defined(SFX_CGFX_3) || defined(SFX_HLSL_3)
t = tex2D( SFX_SAMPLER0, float2(UV.x, 1-UV.y) ).xyz;
#endif
#ifdef SFX_HLSL_5
#if defined(SFX_SWATCH) || defined(_3DSMAX_)
t = SFX_TEXTURE0.Sample( SFX_SAMPLER0, UV );
#else
t = SFX_TEXTURE0.Sample( SFX_SAMPLER0, float2(UV.x, 1-UV.y) );
#endif
#endif
#ifdef SFX_GLSL_4
t = texture( SFX_TEXTURE0, float2(UV.x, 1-UV.y) ).xyz;
#endif
#ifdef SFX_GLSL_1_2
t = texture2D( SFX_TEXTURE0, float2(UV.x, 1-UV.y) ).xyz;
#endif
OUT.color = inputA * t;
return OUT;
}
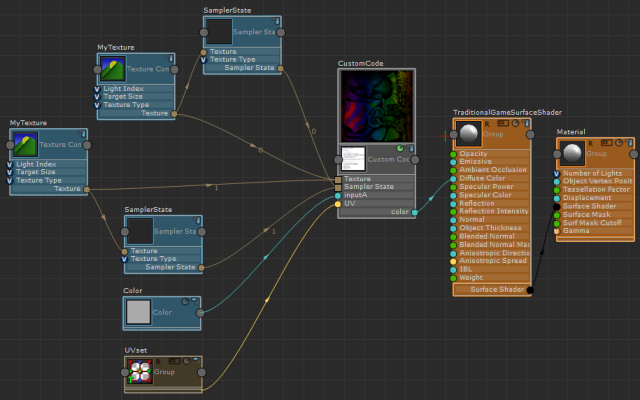
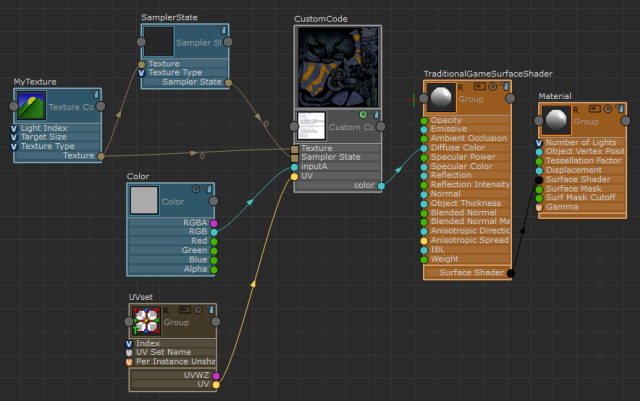
カスタム コード ノードを作成した後に、以下のノードを作成して下のグラフに示すようにそれらを接続します。
- Hw シェーダ ノード > テクスチャ > テクスチャ コンポーネント(Hw Shader Nodes > Textures > Texture Component)
- Hw シェーダ ノード > テクスチャ > サンプラ状態(Hw Shader Nodes > Textures > Sampler State)
- Hw シェーダ ノード > 値 > カラー(Hw Shader Nodes > Values > Color)
- Hw シェーダ ノード > 共通入力 > UV セット(Hw Shader Nodes > Inputs Common > UV Set)

DirectX 11 を使用すると、ビューポート 2.0(Viewport 2.0)とスウォッチのテクスチャが、SFX_HLSL_5 コードを使用してサンプリングされます。OpenGL を使用すると、ビューポート 2.0(Viewport 2.0)のテクスチャは SFX_CGFX_3 コードを使用してサンプリングされ、スウォッチは SFX_GLSL_4 コードを使用してサンプリングされます(Linux/Windows の場合)。

また、カスタム コード エディタでは、SFX_TEXTURE[n] または SFX_SAMPLER[n] を使用してテクスチャを参照するように促すコメントがあります。このように、テクスチャの名前(たとえば、grass_texture_A)をハードコード化する必要はありません。SFX_TEXTURE[n] と SFX_SAMPLER[n] は、テクスチャを接続する順番を指します。最初に接続するテクスチャ コンポーネント/サンプラ状態のノード ペアはそれぞれ SFX_TEXTURE[0] と SFX_SAMPLER[0]、次のペアは、それぞれ SFX_TEXTURE[1] と SFX_SAMPLER[1] です。上のグラフでは、テクスチャ コンポーネントとサンプラ状態から放出される接続が 0 を示していることを確認できます。
次に、テクスチャ コンポーネント/サンプラ状態の 2 つのペアのグラフの例を示します。1 つのペアには 0 を示す接続があり、もう 1 つには 1 を示す接続があります。構成をよくするためにノードをグループ化することもできます。