
It’s possible to initiate the opening of files in Fusion from an external web page. This is done by using a “protocol handler”. Protocol handlers are used by web pages to perform a local action. For example the mailto: link invokes a protocol handler that will open your email program. When Fusion is installed it registers a protocol handler, which when referenced by a link in a webpage will open a specified file in Fusion. The file can be either opened as a new design or inserted as a new component into the currently open design. The file can be either local or remote and if Fusion isn’t running it will be started.
To use this protocol you create a link in your html that references the “fusion360” protocol hander. The html code below is a simple example that creates a link that when clicked will open the specified local Fusion file.
<a href="fusion360://host/?command=open&file=c%3A%2Ftemp%2FSampleGear.f3d">Open a local file</a>
When the user first clicks the link, the browser will display a security dialog, similar to the one shown below, asking them if they want to procede. Depending on how the user answers, they may nor may not be presented with the dialog the next time the protocol handler is invoked. The specific dialog displayed will vary depending on which browser is being used.

To use the Fusion protocol handler you define a URI that begins with “fusion360://”, as highlighted in the example below.
<a href="fusion360://host/?command=open&file=c%3A%2Ftemp%2FSampleGear.f3d">Open a local file</a>
The "host/?" section is optional but is recommended. It defines an authority for the URL and resolves a problem that was found where using the protocol handler fails on some browsers if it is not included. The commonly used browsers haven't demonstrated any problems but it is possible in the future they may become more strict and require it. All of the samples below include it.
<a href="fusion360://host/?host/?command=open&file=c%3A%2Ftemp%2FSampleGear.f3d">Open a local file</a>
There are a series of name-value pairs in the URI that use the same format as query parameters in a URL. The first of these is required and is the “command” argument, as highlighted below.
<a href="fusion360://host/?command=open&file=c%3A%2Ftemp%2FSampleGear.f3d">Open a local file</a>
The value of the “command” argument specifies what type of command you want to invoke; “open” or “insert”.
The “open” command will open the specified file in Fusion. This has the same result as using the “New Design from File” command in that the specified file is used as a template when creating a new design. The new file is completely independent of the original file and saving it will require you to specify a location and filename on A360. If Fusion is running, a new design is created inside the running session. If Fusion is not running, it will be started and then the design is created. The “file” argument is required when using the “open” command, as shown below. The filename is an encoded version of "c:/temp/SampleGear.f3d". See the "Encoding" section below for more information.
<a href="fusion360://host/?command=open&file=c%3A%2Ftemp%2FSampleGear.f3d">Open a local file</a>
The example below opens a file that's on the web. The filename is an encoded version of "http://help.autodesk.com/cloudhelp/ENU/Fusion-360-API/ExtraFiles/SampleGear.f3d".
<a href="fusion360://host/?command=open&file=http%3A%2F%2Fhelp.autodesk.com%2Fcloudhelp%2FENU%2FFusion-360-API%2FExtraFiles%2FSampleGear.f3d">Open a web file</a>
The types of files used can be f3d, STEP, IGES, SAT, SMT, STL, or OBJ format and the filename must have the correct file extension for Fusion to be able to know the file type and use the appropriate translator. (See the "Extension" argument below for an exception.) If an f3d file is use it will result in the full history of the model being copied in the design. Using STEP, IGES, SAT, and SMT files will result in the creation of new bodies. Using STL or OBJ files will result in the creation of a mesh body. When opening an STL or OBJ file the result will be a direct modeling design.
The “insert” command will insert the specified file into the active design as a new component. If Fusion is not running, it will be started and the file will be inserted into the initial empty design. Below is an example of inserting a local f3d file into the currently active design. The only difference from the earlier example that opens the file is the use of the “insert” command instead of “open”. Just like with open, files on the web can also be used and all of the same file formats are supported.
<a href="fusion360://host/?command=insert&file=c%3A%2Ftemp%2FSampleGear.f3d">Insert a local file</a>
The "c%3A%2Ftemp%2FSampleGear.f3d" you see in the samples above is the encoded version of "c:/temp/SampleGear.f3d". Encoding the filename converts certain characters to their equivalent escape sequences. For example, a forward slash is converted to "%2F". You must encode parameters used in a URL or it can cause problems when the browser tries to interpret the URL. To encode a string using JavaScript you can use the built-in encodeURIComponent function. In Python you can use the urllib library as shown below. In C++ there are various libraries that support encoding.
import urllib
encodedURL = urllib.parse.quote_plus('c:/temp/SampleGear.f3d')
Besides the required "file" argument, there are also some additional optional arguments that can be used to control the behavior and to pass additional information into Fusion besides the file. Some of these are only applicable to either the open or insert command and others work with both. The arguments are listed below.
The NoMove argument is optional and is only valid with the "insert" command. By default, when you insert a file, Fusion will invoke the “Move” command so the user can reposition the component that was just created. By using this optional argument you can disable the invocation of the "Move" command. If you’re inserting an f3d file that contains any grounded components the “Move” command will not be invoked regardless of this argument. The code below demonstrates using the “NoMove” argument.
<a href="fusion360://host/?command=insert&file=c%3A%2Ftemp%2FSampleGear.f3d&NoMove=true">Insert a local f3d file, NoMove</a>
The NoFit argument is optional and is only valid with the "insert" command. By default, when you insert a file, Fusion will fit the view so that all of the graphics are visible. By using this optional argument you can disable the view fit. The code below demonstrates using the “NoFit” argument.
<a href="fusion360://host/?command=insert&file=c%3A%2Ftemp%2FSampleGear.f3d&NoFit=true">Insert a local f3d file, NoFit</a>
The Extension argument is valid for both "open" and "insert" and is used to tell Fusion what type of file is being inserted. By default, Fusion relies on the extension of the file and will automatically use the appropriate translator to import the data into the Fusion design. There are cases where the file might have a name that does not include an extension. In this case you need to tell Fusion what type the file is. The value of the “Extension” argument is the valid extension for that particular file type, including the “.”. For example, for a STEP file you can use “.stp” or “.step”. It is case insensitive so “.STP” and “.STEP” are also valid. The code below demonstrates inserting a STEP file from the web without an extension. The filename is an encoded version of “http://help.autodesk.com/cloudhelp/ENU/Fusion-360-API/ExtraFiles/SampleGearNoExtension”.
<a href="fusion360://host/?command=insert&file=http%3A%2F%2Fhelp.autodesk.com%2Fcloudhelp%2FENU%2FFusion-360-API%2FExtraFiles%2FSampleGearNoExtension&Extension=.stp">Insert STEP file from web</a>.
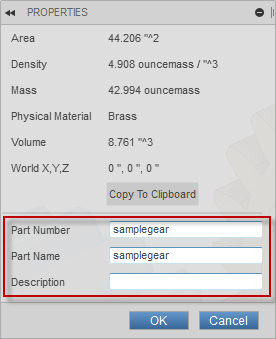
This argument allows you to specify the property values for the newly created component. This works with both "open" and "insert" since a new component is created in both cases. As of today, Fusion only supports the three component properties shown below; Part Number, Part Name, and Description.

Part Number and Description can be any arbitrary string, although Part Number defaults to the same value as Part Name. Part Name is special in that for a root component it is the name of the file, which is also the name of the root component. For an embedded component, it is the name of the component. The value of the "properties" parameter is an encoded JSON string that specifies the name and value of each property you want to set. The example belows shows the JSON to set the Part Number, Part Name, and Description properties.
{
"PartName": "GearPart",
"PartNumber": "ABC",
"Description": "This is a Spur Gear"
}
Once encoded so it can be used successfully in a URL it becomes:
%7B%22PartName%22%3A%22GearPart%22,%22PartNumber%22%3A%22ABC%22,%22Description%22%3A%22This%20is%20a%20SpurGear%22%7D
And the full <a> link to use this to insert a file is:
<a href="fusion360://host/?command=insert&file=c%3A%2Ftemp%2FSampleGear.f3d&properties=%7B%22PartName%22%3A%22GearPart%22,
%22PartNumber%22%3A%22ABC%22,%22Description%22%3A%22This%20is%20a%20SpurGear%22%7D">Insert a local file</a>
This parameter allows you to pass any additional information to Fusion when a component is created with either "open" or "insert". Fusion doesn't read or save this data but passes it through to any add-ins that are listening to the "insertingFromURL", "insertedFromURL, "openingFromURL", or "openedFromURL" events, (which are discussed below). The add-in can use this information in any way it chooses. For example, because material data isn't provided in some of the formats, the material name could be passed through this parameter and an add-in can respond to the "openedFromURL" or "insertedFromURL" event, extract the material information from the privateInfo data, and assign it to the newly created component. A common use will be to pass additional non-graphic information along with the part, i.e. manufacturer, url to additional information, cost, etc., which the add-in can then associate with the new component by adding this information as attributes on the component.
The only requirement about the data passed through the privateInfo parameter is that it must be encoded to be valid in the URL. You can choose to use JSON if you have more complex data or it can be a string in any format you choose. Because you're the sender (in the html being invoked) and the receiver (through the Fusion event) the formatting of the data is completely up to you.
The id parameter is only used when inserting. It contains a unique ID for the component being inserted. The two requirements for this value are that it is a URL valid string which means if it contains any special characters it will need to be encoded. And it needs to be unique with respect to all other parts. This means a completely unique ID across all parts everywhere, not just what's already been inserted in this design. The use of a GUID is common but it can also be some other vendor specific identification. Whatever you use you need to make sure it is unique. Fusion uses this ID to avoid creating multiple components that all represent the same part. Without an ID, if you insert the same file twice, two unique components are created with exactly the same geoemetry. This creates unnecessary geometry and also causes problems with the BOM because they'll be seen as two unique parts instead of two instances of the same part.
The ID solves this problem by Fusion doing some work whenever a component is inserted. When a component is inserted, Fusion checks to see if the ID parameter is being passed in and if it is it checks in the current design to see if there are any existing components with the same id. If there is a component with the same id, the insert operation will be aborted and a copy operation of the existing component will be started. This results in an additional instance of the existing component.
To support other workflows in conjuction with inserting and opening files from a web page, Fusion also supports several events that are fired in reaction to a file being opened or inserted from a web page. All of the events are accessed through the Application object. The first set of events is "insertingFromURL" and "openingFromURL" which are fired when an insert or open from URL has been initiated by the user but before anything has actually happened in Fusion. The values of the various parameters passed through the URL as discussed above are provided through the events. The add-in can look at this data and determine if they want the open or insert to continue or not. The add-in can set the isCanceled property on the provided WebRequestEventArgs object to True to abort the open or insert.
The second set of events is "insertedFromURL" and "openedFromURL" which is fired after the component has been inserted or the new file created. The "insertedFromURL" event also provides the add-in with the "properties", "id", and "privateInfo" data passed through the URL and it also provides the Occurrence that was just created. This allows the add-in to perform any additional operations on the occurrence or the referenced component that was just created. For example, it can set the material or add attributes. The "openedFromURL" event provides the document that was just created.
An issue that developers need to be aware of is that there is a size limit to a URL. Fusion doesn't have any control over the length of the URL because it will be coming from the HTML and the browser will be initially handling it and passing it to Fusion. The actual maximum length varies based on the browser used but staying under 2000 characters should generally be safe. You can read more information about it in this disussion on Stack Overflow. If that's not long enough to be able to pass all of the data you need on alternative is to provide a web service that your add-in can use. You can use the "privateInfo" argument to pass just enough information to enable your add-in to call your web service which can provide the complete set of information you need because it won't have any size limitations.
Below is a small test program that lets you enter the filename and all of the various options available and then either open or insert the file into Fusion. The program looks at the various settings and builds up the full URL that's needed to insert or open that file. It also displays the full URL that is invoked. This can be useful for testing and understanding what the URL that you'll need to consruct will look like.