Navigating ShotGrid as a Project Manager
Show a project manager or team lead how to use different tools in ShotGrid to find and visualize their project data.
Let’s focus on our workflow and how we navigate our data. For this document lets use the Automotive Demo Project that already has data in it.
View Types
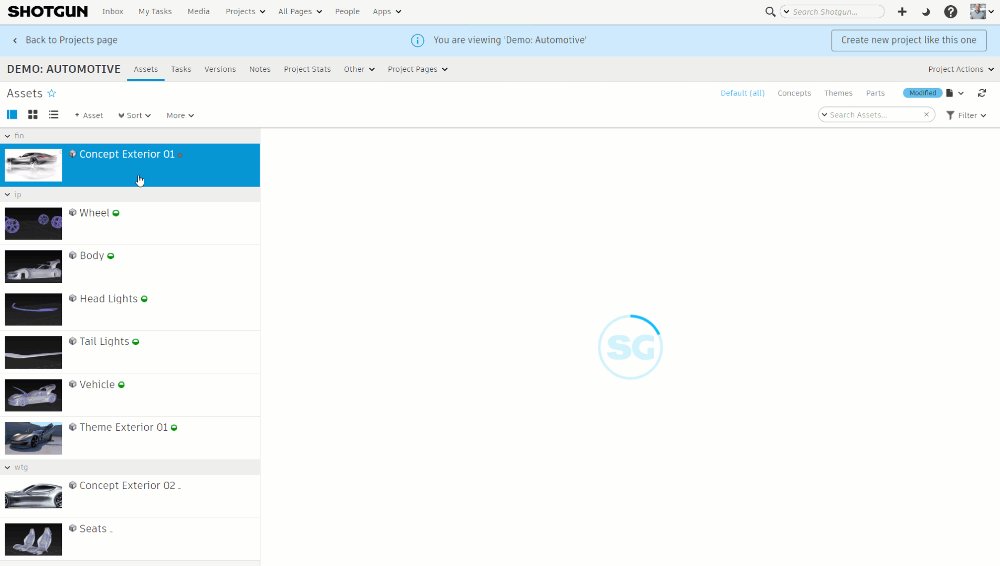
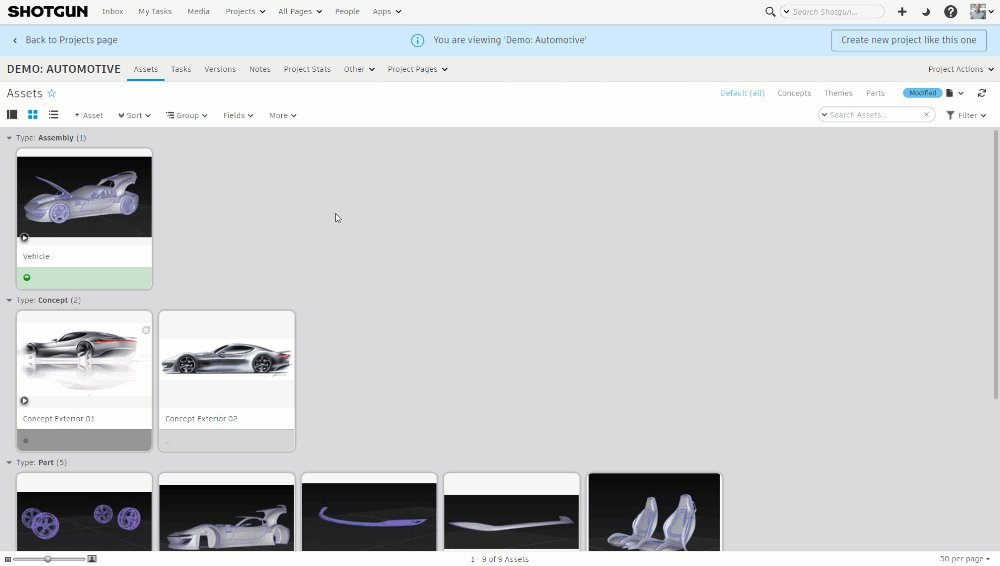
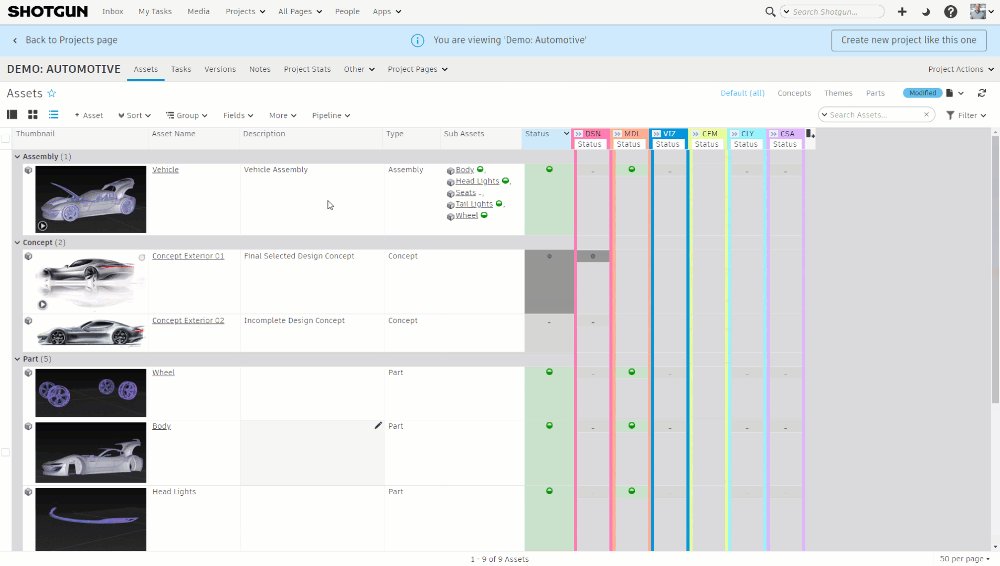
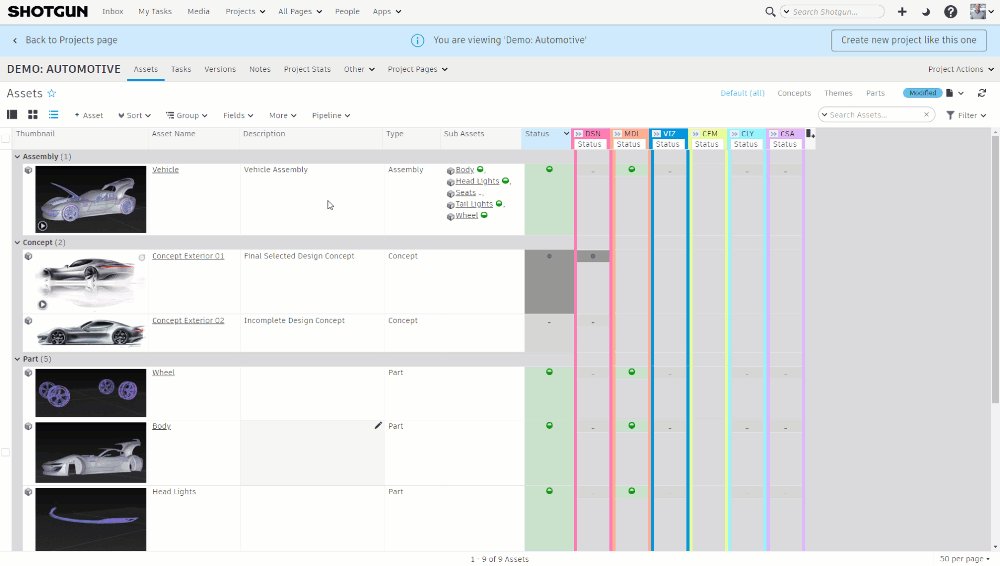
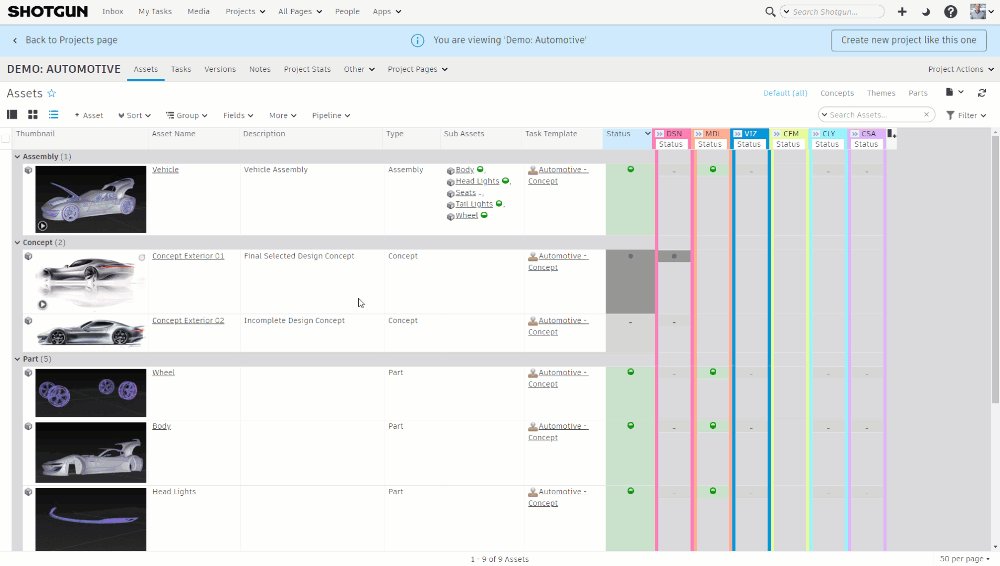
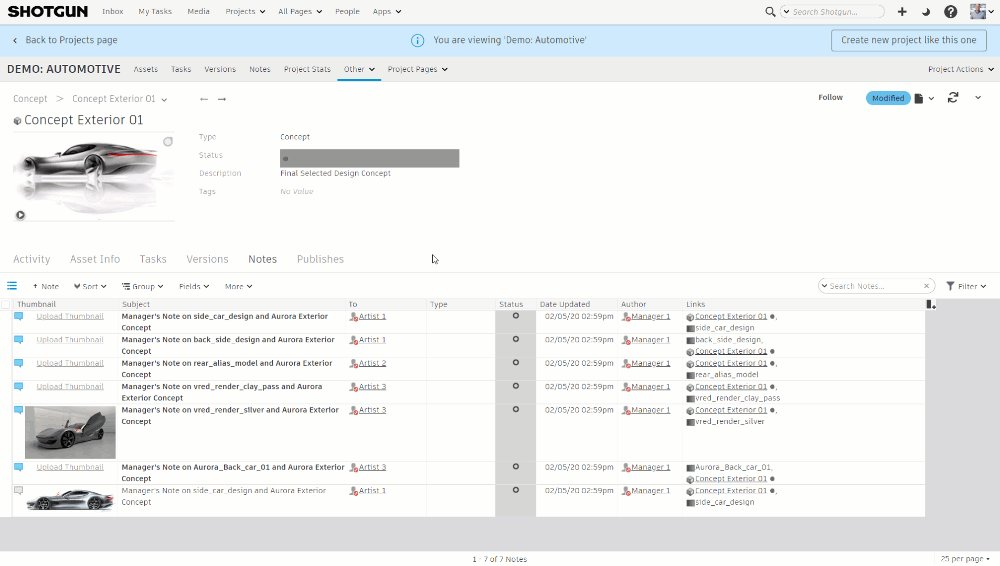
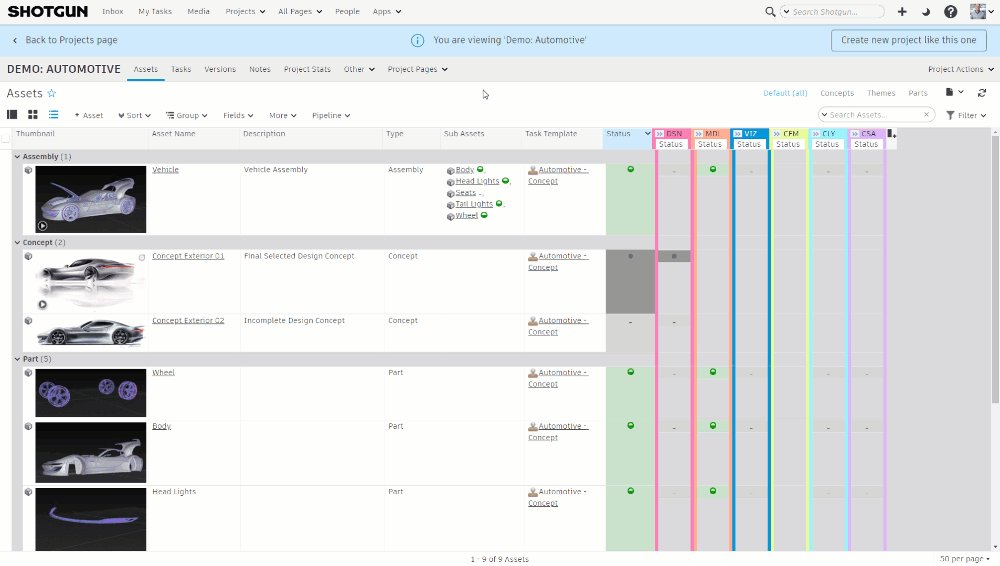
From our Assets page in Demo; Automotive project, notice three views types.
- Detail view
- Thumbnail view
- List view
In the detail view , we can see detailed information on each Asset, one at a time. Thumbnail view gives us a more visual way to view each Asset with any fields we’d like to see. And List view gives us a more detailed summary of many assets all at one time.

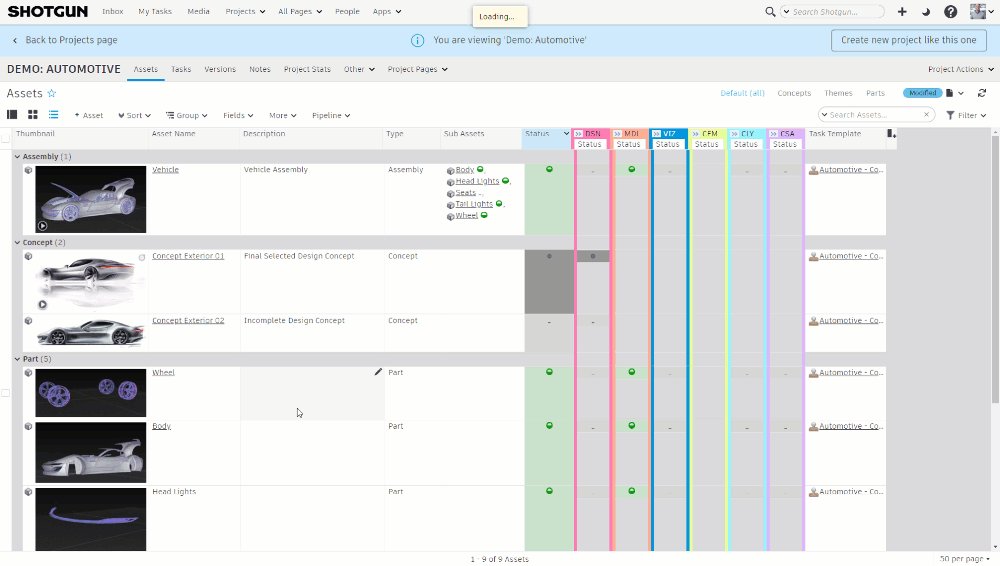
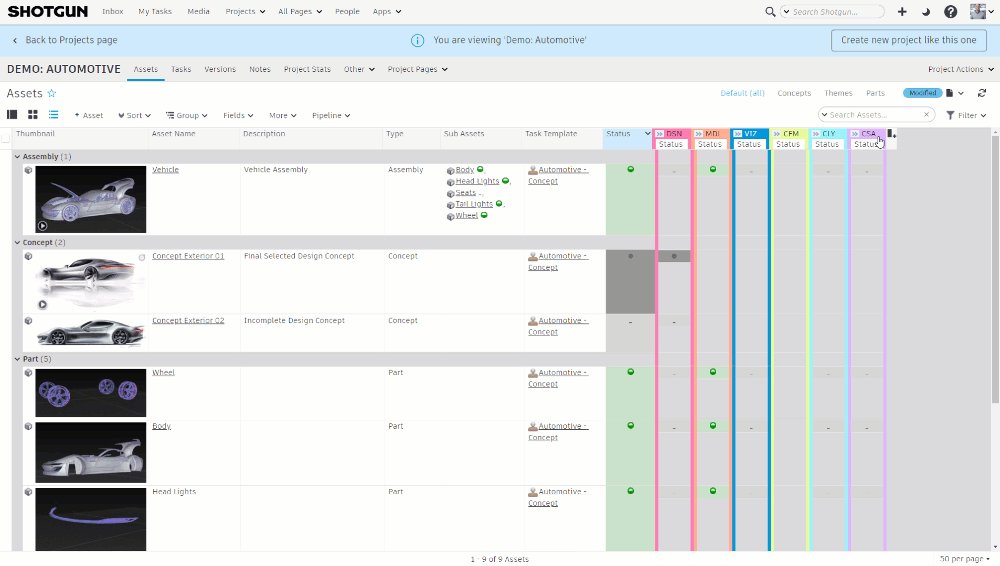
Modifying Pages
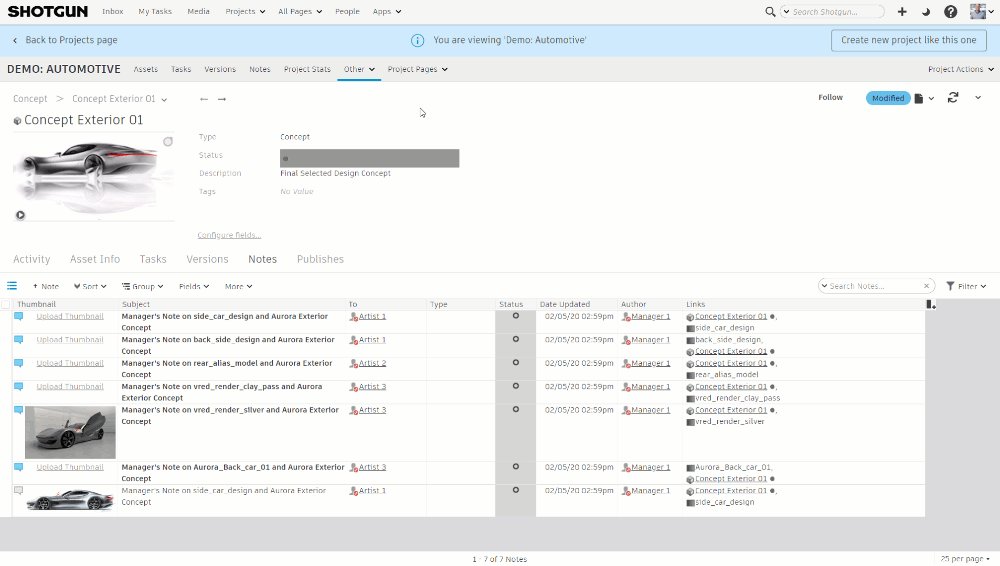
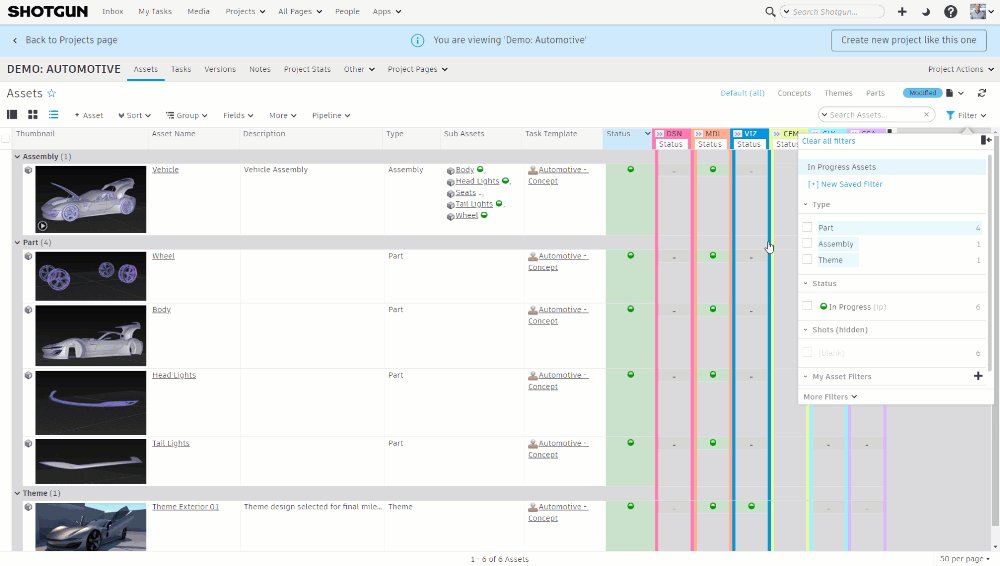
When we make a change to the layout, like we’ve done by adding a field and wrapping the text, we’ll need to save the page so that everyone on our team can experience the same layout. The blue modified title indicates that there are unsaved changes to a layout that are not permanent until we save the page.
If we adjust more ad-hoc, but prefer to keep the previously saved layout, we don’t have to do anything and layout will remain this way until we log out and then back in—meaning, unsaved changes can only be seen by the person who made them. And with unsaved changes, we can always revert to get back to the previously saved layout.
Also note that the selected view is a part of what is saved with the layout, so it will be the view we see first when visiting our Asset page.

Detailed View
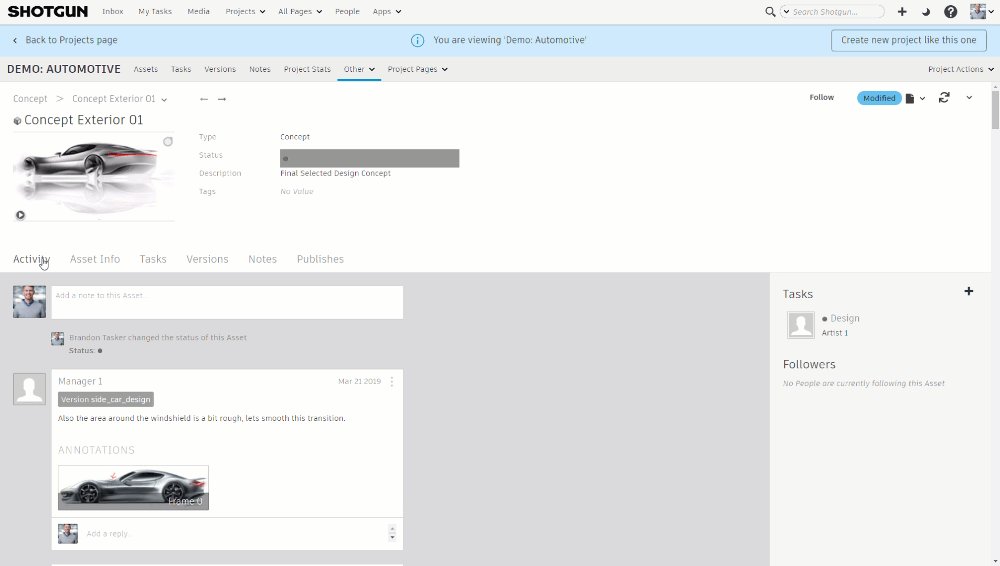
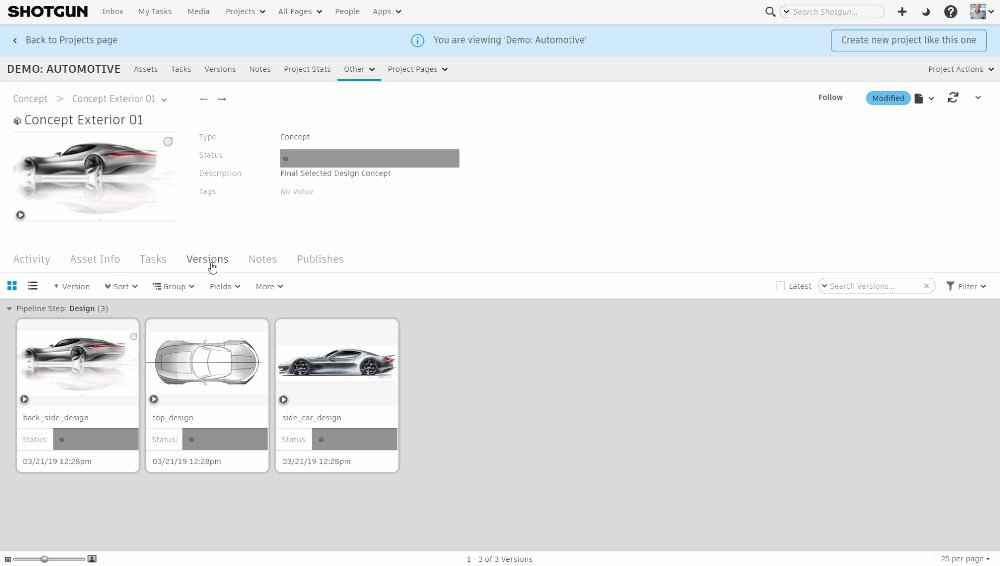
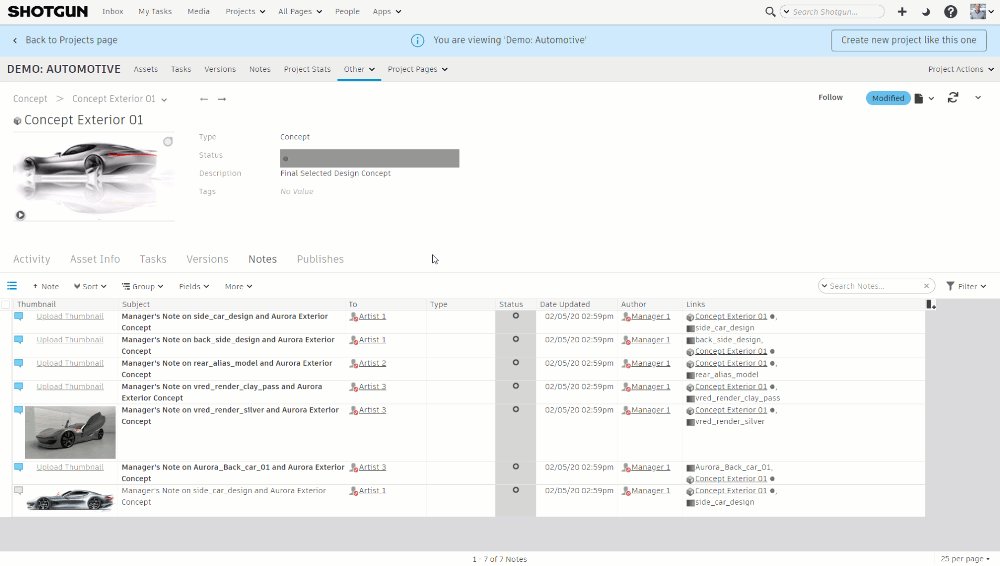
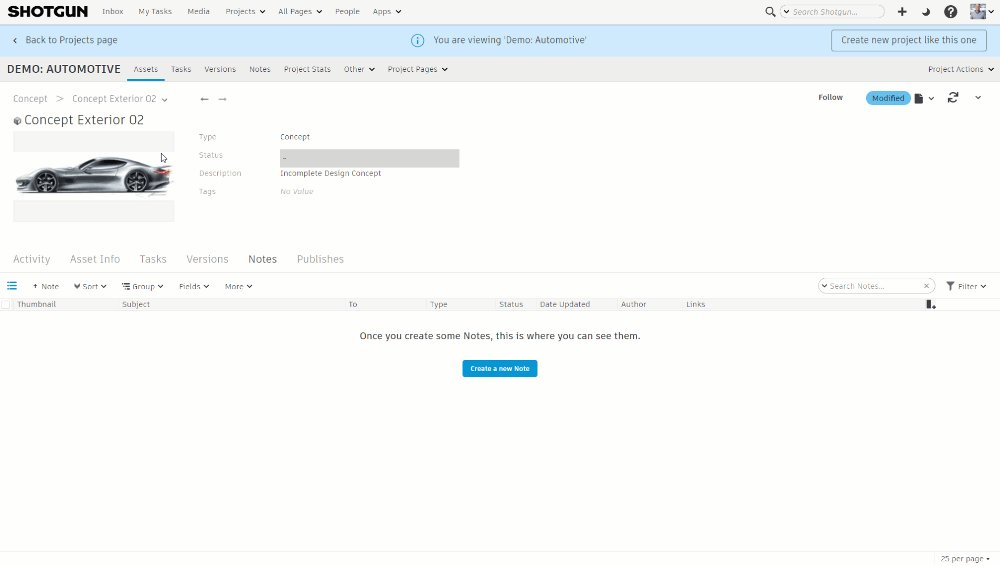
In list view, we can see all of the information that we are tracking on each asset, and drill in further to Asset detail pages and see Tasks, Versions, Notes, and other information. You can see our design team has already started submitting work by using the integrations known as ShotGrid Toolkit and you can review this work right in the browser. Then, we’ll start to see review notes from in the Notes tab as well.

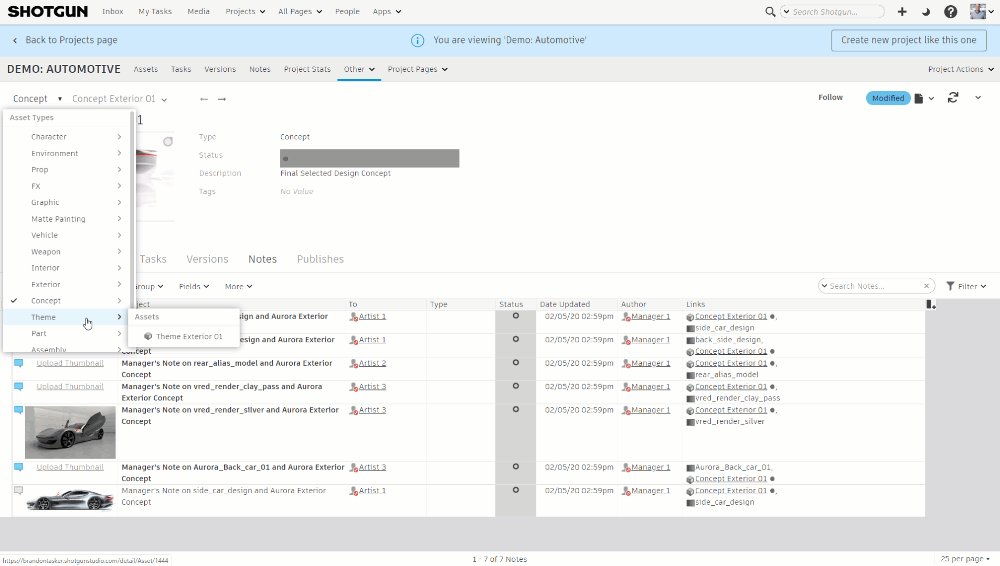
And we can navigate through Assets via our arrow keys, or select from the dropdown to navigate to another asset or asset type—so that we stay in context of these asset detail pages.

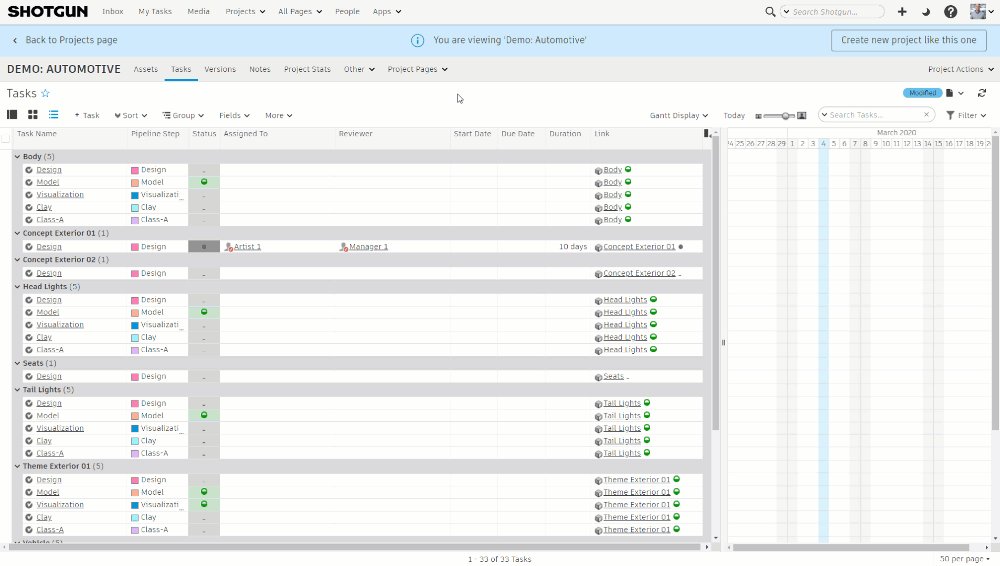
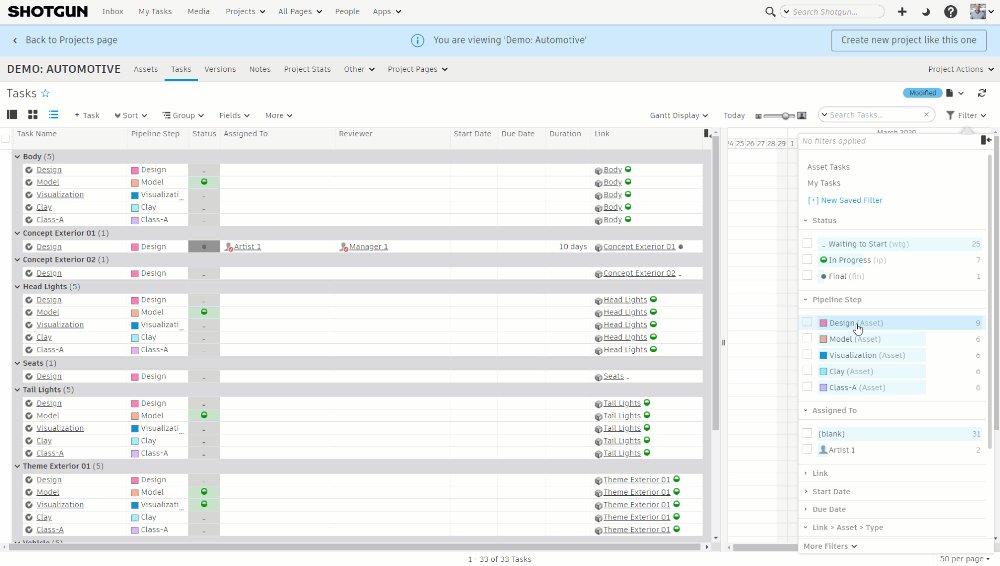
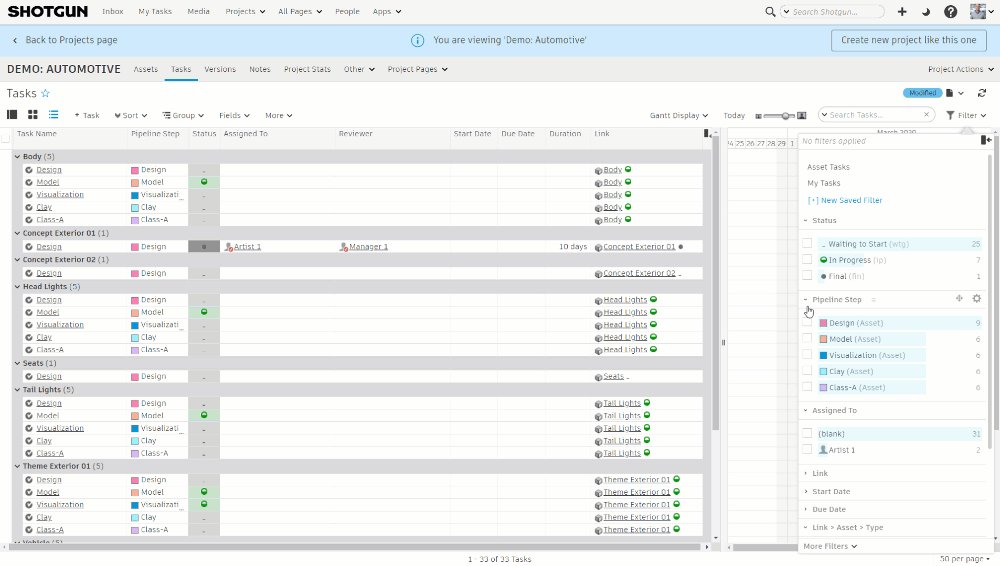
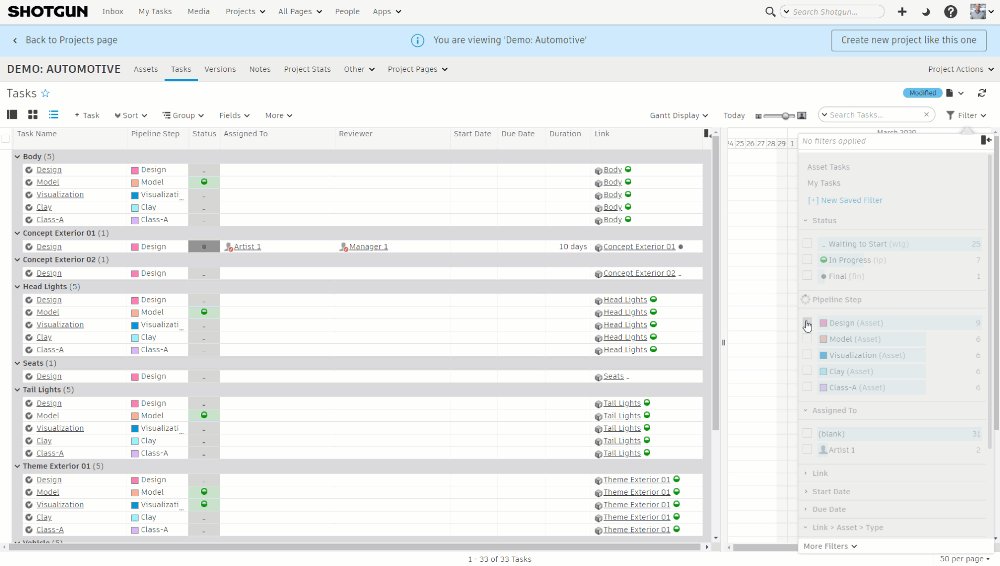
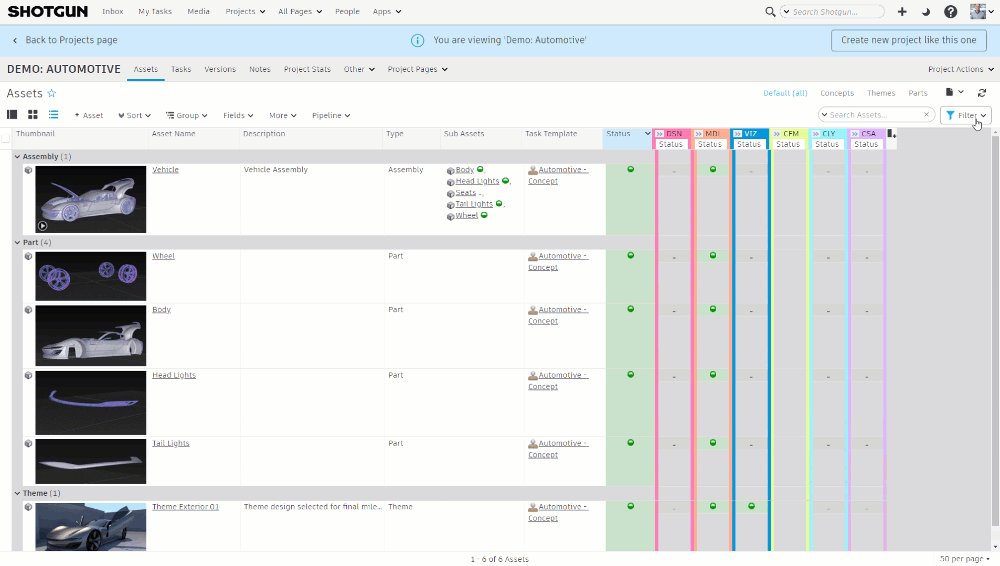
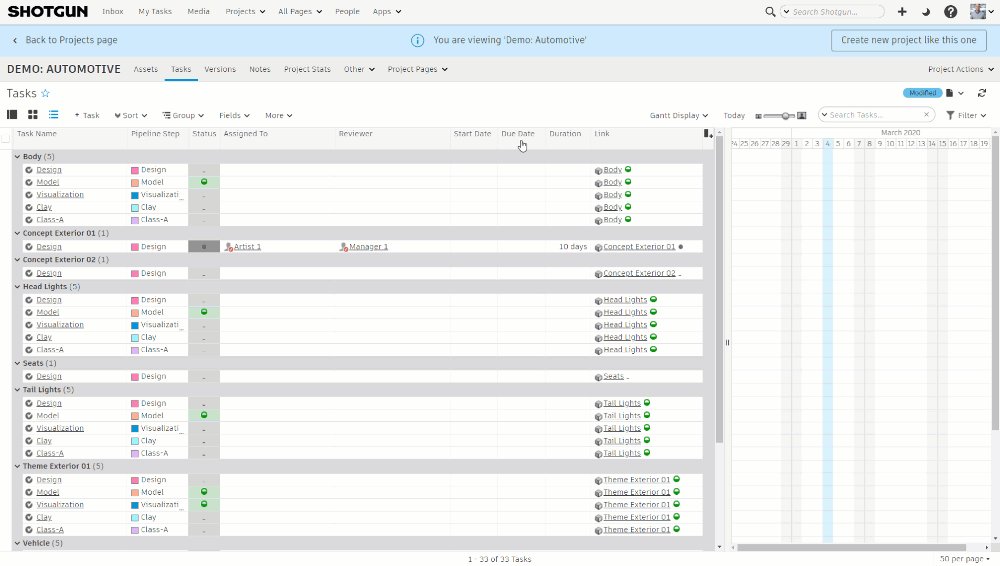
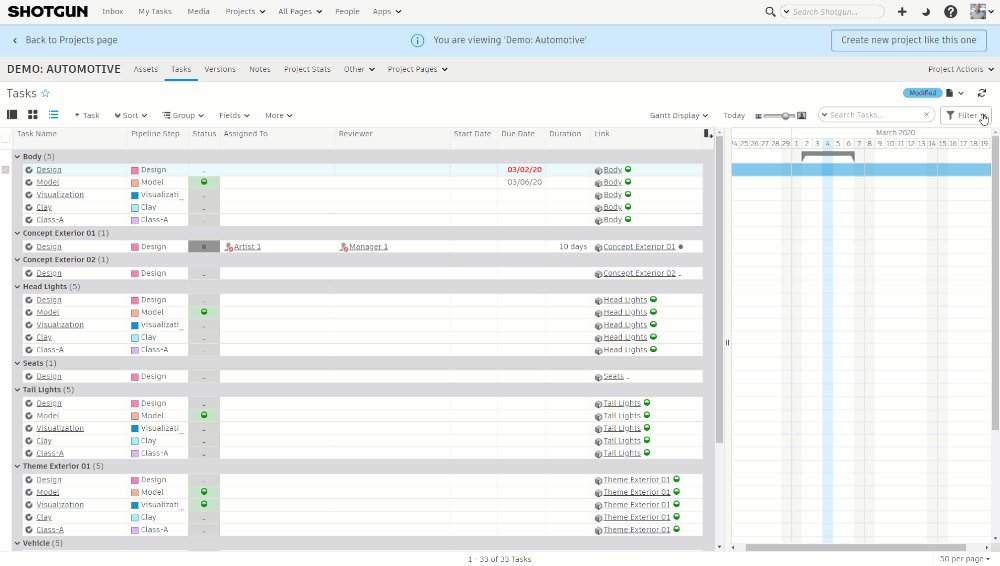
Filter Panel
Heading to our Task page, let’s explore the filter panel and filter widgets. Filters can be applied in all views and it’s how we hone in on specific information. For instance, let’s expose the Assigned to filter widget, and filter for Tasks belonging to the Design department.
Hold the Command key on mac, or Ctrl key on Windows or Linux, when selecting multiple queries at once. This will prevent the page from refreshing until the key is released.

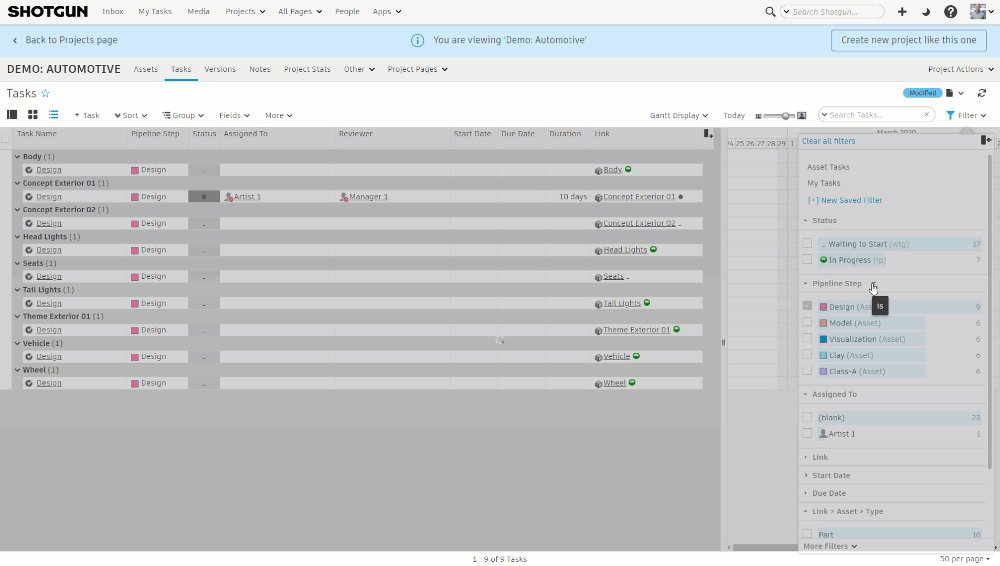
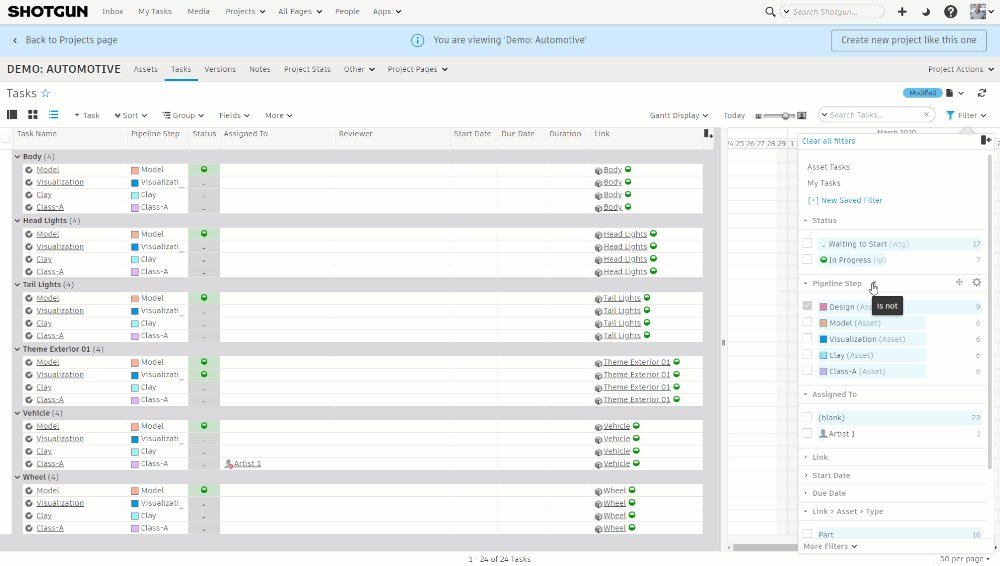
And to filter out certain information, we can activate ‘is not’ for any filter widget.

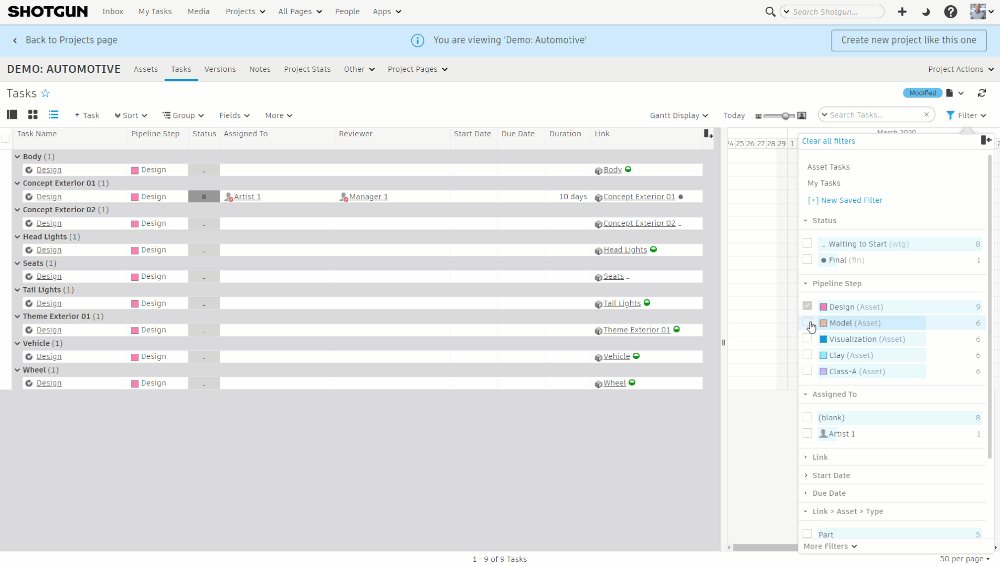
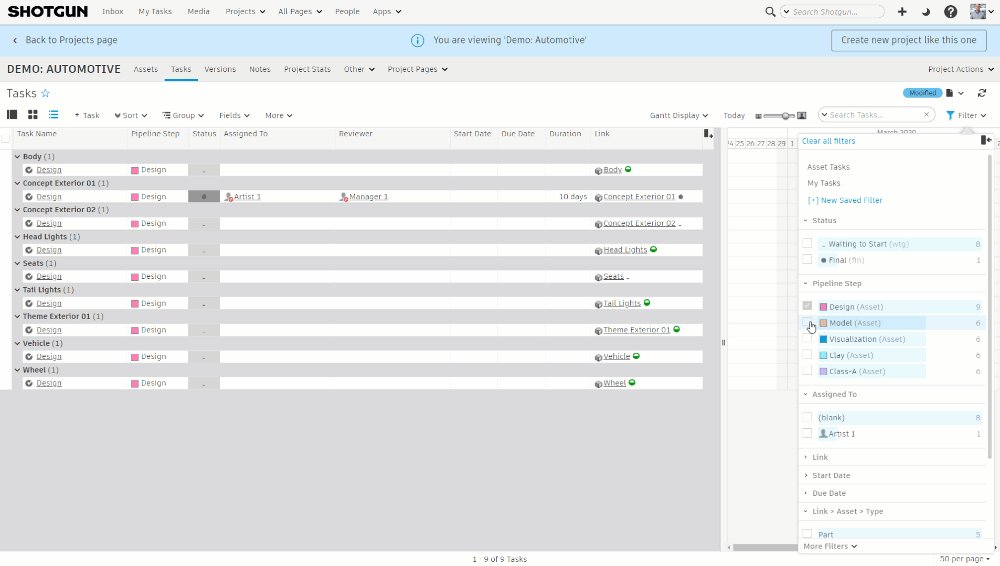
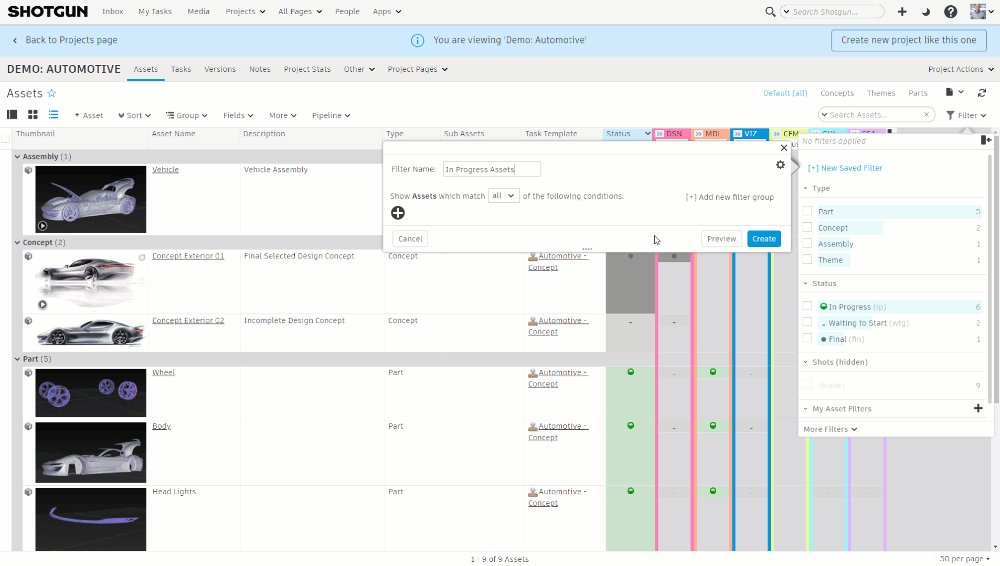
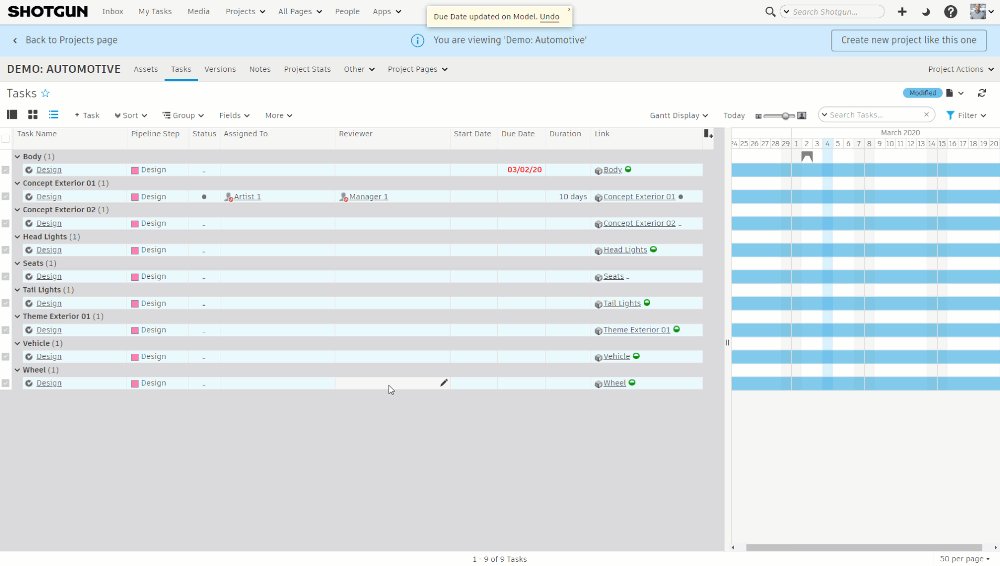
Page Filters
To automate displaying the required information on each page, you can use ShotGrid's Page Filters. We can update ones that already exist, duplicate to create similar ones, and create more that suit our workflow needs. Let’s create a page filter for Assets that shows all assets In Progress and save the page. Now when we visit our page, we’ll have a page filter for information we look up repeatedly.

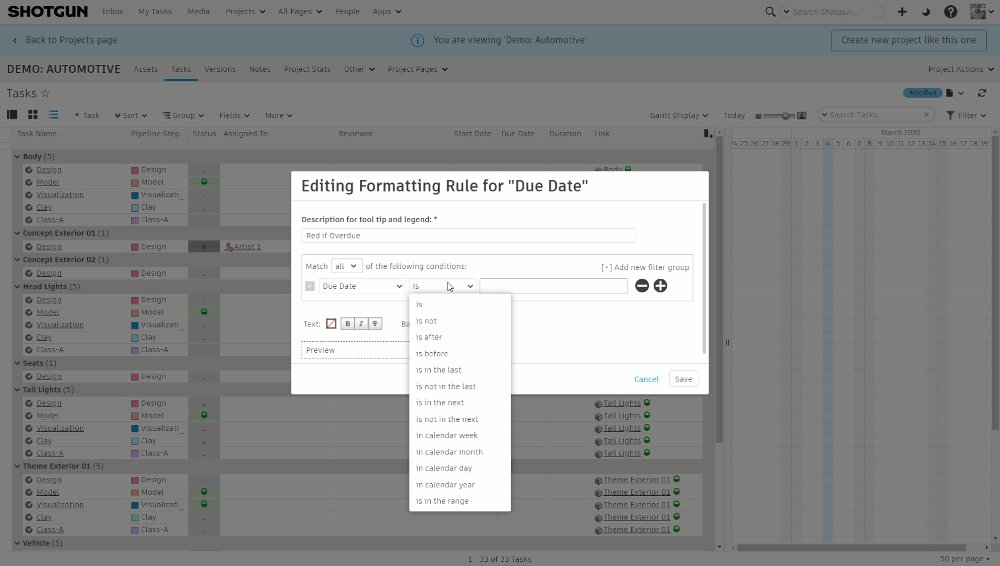
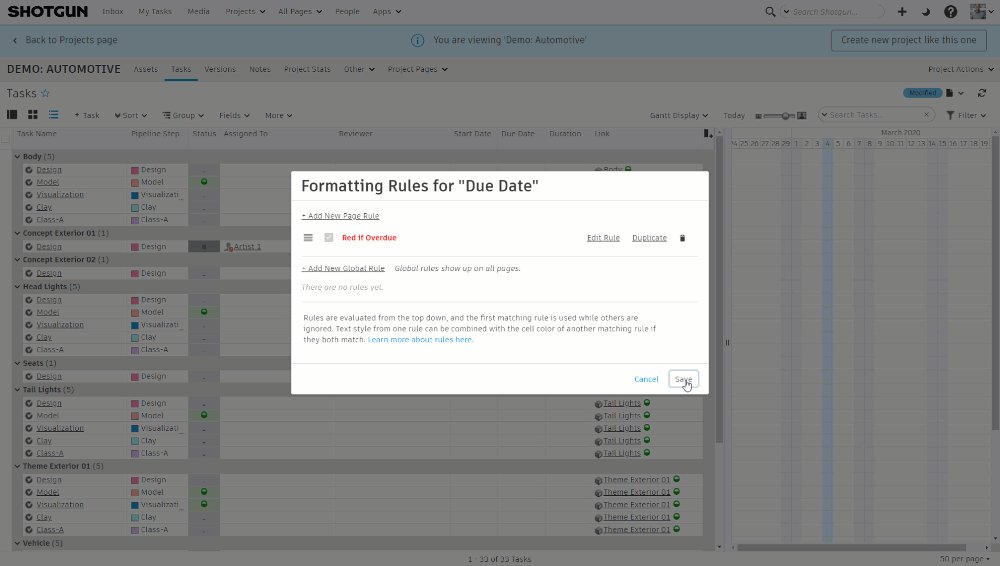
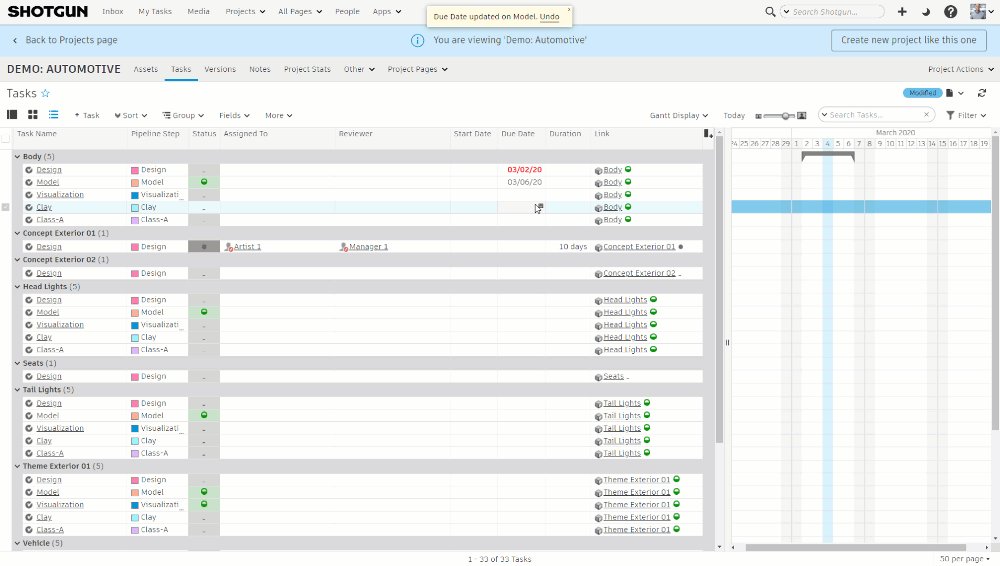
Conditional Formatting
Now that we’ve learned the basics for filtering information, let’s make important details stand out—like Tasks that are overdue. By right-clicking on a column header, we can apply a conditional formatting rule for these Tasks that can be global—seen ShotGrid-wide when this field is visible on a page—or, page specific like we’ll apply here. Let’s make the Task Due Date field bold with a shade of red to alert us the Task is overdue, then save the page. We can apply similar conditional formatting rules to entire rows.

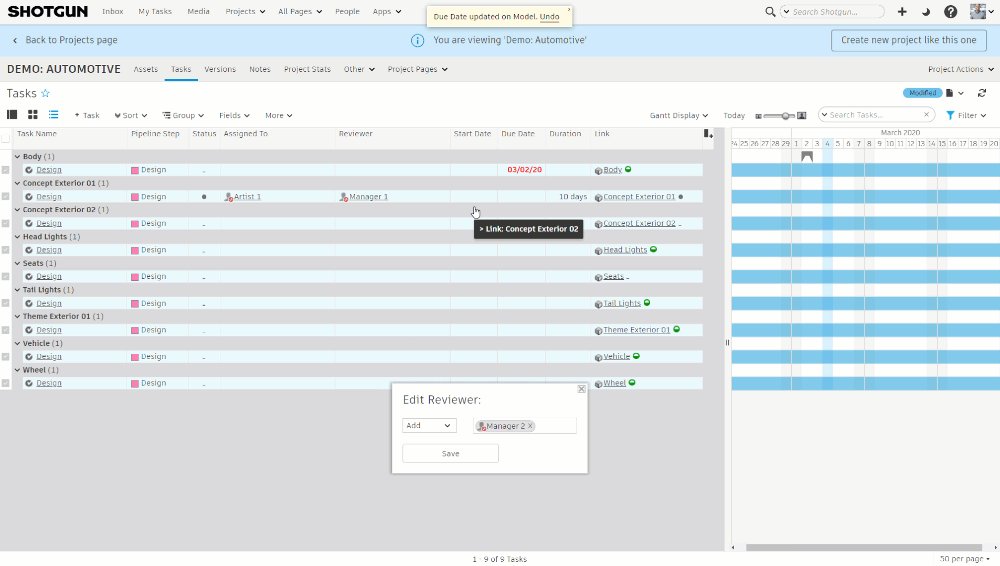
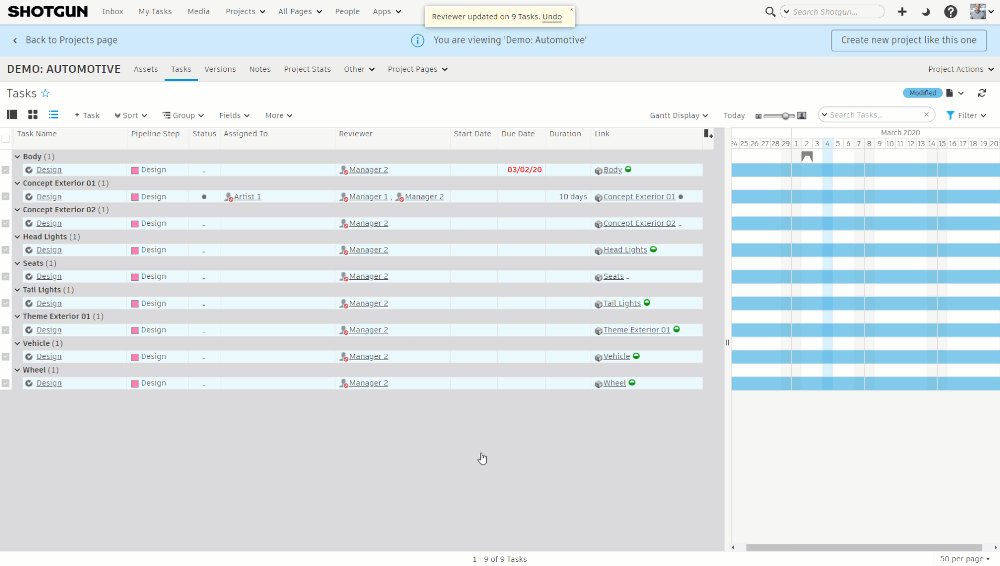
Multi Edit
We’ve determined that all Design Tasks in this project will be reviewed by the design lead. Instead of updating each field manually, we’ll filter all tasks by the Pipeline Step of Design, then select all, and right-click on the field to assign the design lead to the Reviewer. Fast, right?

Now that we’ve learned the basics of navigation, we can apply this knowledge to all other pages and parts of ShotGrid, streamlining our workflows, so we work with our team more efficiently