Customizing the IME User Interface
GFxIME allows for extensive customization of the appearance of the composition string, candidate list and reading window as well as setting the type of highlighting style. This section describes the parameters that can be customized and the Action Script functions used for customization.
As illustrated in the figure below, developers can customize various parameters of the composition string, clause segment, phrase length adjustment segment etc.

The setIMECompositionStringStyle function is used for changing composition string styles. An example of how to use this function is included with the IMESample.fla file. Note that we can set the styles independently for different text fields or for all the text fields at once by using TextField.prototype.setIMECompositionStringStyle as shown in the example below.
// Use setIMECompositionStringStyle to change the composition
// string style of Edit_SLine1.textBox text field.
var cstyle : Object = new Object();
cstyle.textColor = 0xff0000;
cstyle.underlineColor = 0x00ff00;
_root.Edit_SLine1.textBox.setIMECompositionStringStyle("compositionSegment", cstyle);
// Set the style for convertedSegment for all textfields.
var clauseStyle = new Object;
clauseStyle.underlineColor = 0xFF00FF;
clauseStyle.underlineStyle = "single";
TextField.prototype.setIMECompositionStringStyle("convertedSegment", clauseStyle);

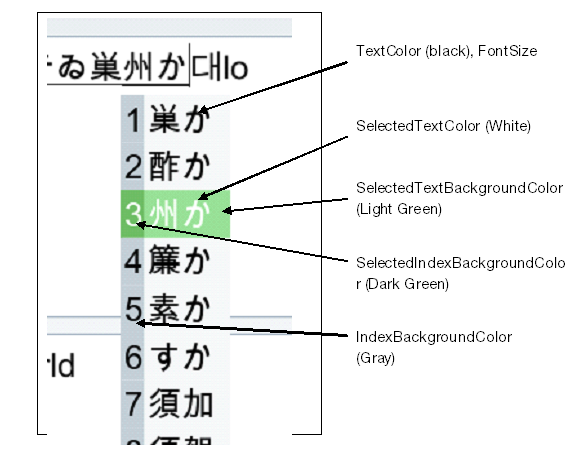
The figure above displays various parts of the candidate list that can be customized. When the candidate window or the reading window is created, we check to see if a style has previously been set on that widget and use that. If not, we use default values as the style parameter for the new widget. This is done in the Action Script functions InitCandidateListDefaults and InitReadingWindowDefaults.

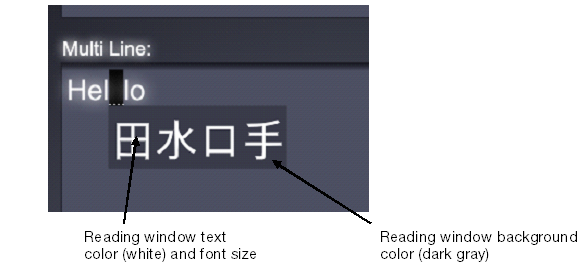
This figure displays reading window styles that can be customized.
In order to customize some or all the UI Widget styles, the user should create a new object in AS and set the following properties.
Candidate List styles:
- textColor: Font color of unselected Candidate List row text
- selectedTextColor: Font color of selected Candidate List row
- backgroundColor: color for the background movieclip
- fontSize: candidate list row font size (both text and index)
- selectedTextBackgroundColor: background color of the selected Candidate List row text
- indexBackgroundColor: background color of the index background
- selectedIndexBackgroundColor: background color of the index for the selected row.
Reading Window styles are similar.
Reading Window styles:
- readingWindowBackgroundColor: background color of the reading window
- readingWindowTextColor: text color for the reading window
- readingWindowFontSize: font size for the reading window text.
The code sample below shows how to create an object, set properties on it and pass it on to the setIMECandidateListStyle function. This function is a global function and must be called from your game action script code.
// Create a new object to hold style. styleObject = new Object(); // Set properties styleObject.textColor = 0x5EADFF; styleObject.selectedTextColor = 0xFFFFFF; styleObject.fontSize = 20; styleObject.backgroundColor = 0x001430; styleObject.selectedTextBackgroundColor = 0x2C5A99; styleObject.indexBackgroundColor = 0x12325A; styleObject.selectedIndexBackgroundColor = 0x2C5A99; styleObject.readingWindowTextColor = 0xFFFFFF; styleObject.readingWindowBackgroundColor = 0x001430; styleObject.readingWindowFontSize = 20; // Pass it onto setIMECandidateListstyle setIMECandidateListStyle(styleObject);
The setIMECandidateListStyle function sets the styles on an internal object in the IME implementation and invokes SetCandidateListProps and setReadingWindowProps functions in IME.fla with the parameters that were passed as arguments to setIMECandidateListStyle. The arguments that were not set are passed to SetCandidateListProps and SetReadingWindowProps as -1. This allows the user to only modify the properties that need to be changed. These functions in turn set the styles on different parts of the candidate list and reading window using movie clip, text field and button properties.
An example of how to customize candidate list parameters is presented in IMESample.fla. In this sample, the user can select among three UI themes and candidate list colors will match those on the chosen theme.
The user might want to disable IME on certain special purpose textfields such as the ones that take only numbers as input or the password textfield. This can be done by setting disableIME = true for that textfield. In the IMESample.fla file, IME is disabled on the second single line text field.
_root.Edit_SLine2.textBox.disableIME = true;