 |
分解 プレゼンテーション ビュー の 基準線 は、コンポーネントを移動してビューを作成するときのパスを表します。ビューを自動的に分解したり、個々のコンポーネントの ツイーク を手動で追加する際、基準線の表示または非表示を選択できます。 |
ツイークを作成した後で、基準線の表示/非表示を設定できます。ツイーク セグメントの距離を変更したり、既存のツイークに基準線を追加して、コンポーネント間の関係をより明確に表すことができます。
既存の基準線の表示/非表示を設定するには
分解ビュー内の基準線の表示/非表示を設定できます。
- コンポーネントの基準線を非表示にするには、グラフィックス ウィンドウやブラウザからコンポーネントを選択して右クリックし、[基準線を非表示]を選択します。
- 基準線のセグメントを非表示にするには、グラフィックス ウィンドウやブラウザからツイークを選択して右クリックし、[表示設定]を選択してチェック ボックスをオフにします。
- 非表示になっている基準線セグメントの表示設定をオンにするには、その基準線セグメントをブラウザから選択して右クリックし、[表示設定]を選択してチェック ボックスをオンにします。
既存のツイークを編集するには


ツイークは、次のようないくつかの方法で編集できます。
- ブラウザでツイークを選択し、ブラウザの下部にある編集ボックスで距離や角度を変更します。
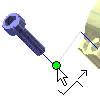
- グラフィックス ウィンドウ内で基準線を選択し、右クリックしてメニューから[編集]を選択します。[コンポーネントをツイーク]ダイアログ ボックスの設定を変更します。
- グラフィックス ウィンドウで基準線の端点をドラッグします。長さがゼロになるまで端点をドラッグすると、基準線が削除されます。
注: ツイークの長さを変更すると、関連するすべてのコンポーネントとツイークもこれに応じて移動します。
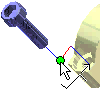
ツイークのあるコンポーネントに基準線を追加するには


既存のツイークに基準線を追加して、コンポーネント間の関係を明確に表すことができます。たとえば、コンポーネント上の対応するフィーチャ間に基準線を追加できます。
- ブラウザまたはグラフィックス ウィンドウでコンポーネントを選択します。
- 右クリックして、メニューから[基準線を追加]を選択します。
- グラフィックス ウィンドウ内の、基準線の始点位置をクリックして設定します。
- 右クリックして[完了]を選択し、基準線を配置します。
 ツイークと基準線の使用方法を表示する
ツイークと基準線の使用方法を表示する