The Customize Ribbon dialog offers a wealth of tools for editing the ribbon. You can use the mouse and keyboard to rearrange existing controls, rename them, and change their icons. More important, you can add controls based on almost any tool in 3ds Max, or new tools based on custom scripts.
You can also add custom tabs and panels whose contents are best suited to your own workflow. Each ribbon element, from tabs all the way down to individual tools, has a number of properties that you can define such as name, size, enabled status, and others. Also, you can set the Visible and Enabled status of most ribbon elements to be conditional based on the active context.
Using Customize Ribbon
Using the Customize Ribbon dialog is straightforward: Drag commands and ribbon controls from the two sections on the left side of the dialog to the Existing UI hierarchy list in the center. Next, to edit settings for an item in the Existing UI list, highlight the item and use the Properties editor on the right side of the dialog. Property settings changes appear in the ribbon immediately, and you can save them to a custom ribbon file that you can then load later or send to teammates so they can also take advantage of your work.
While dragging, when the mouse cursor is over the Existing UI list, an arrow appears at the list location where the item will be dropped, if permitted. Also, any parent items highlight temporarily to indicate where in the hierarchy the item will appear. If you hold the mouse cursor for a few seconds over an element that can be expanded, such as a collapsed panel, the element’s hierarchy expands. If the current placement is not permitted, a “stop” icon appears at the mouse cursor:

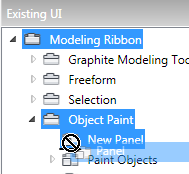
When you release the mouse button, the item appears where the arrow was pointing. If nothing happens, you attempted to place the command in an unsupported position. For example, a separator must be placed on a panel or sub-panel; it cannot be the direct descendant of a tab.
Additional editing functions are available within the Existing UI list, as follows:
- To change an item’s position on the ribbon, drag it from the original location in the list to the desired location.
- To duplicate an item,
 +drag it to a different location. The duplicated item has no connection to the original; changing a setting for one does not affect the other.
+drag it to a different location. The duplicated item has no connection to the original; changing a setting for one does not affect the other. - To delete an item, highlight the item and press
 .
.
Procedures
To create a shortcut to a particular ribbon panel:
- In the Customize Ribbon dialog
 Existing UI list, find and highlight the panel to link to a CUI action.
Existing UI list, find and highlight the panel to link to a CUI action. By default, the Ribbon Panel No. property for the panel is set to 0, which means that it’s currently unavailable for linking to a shortcut.
- Set the Properties list
 Standard group
Standard group  Ribbon Panel No. property to a value between 1 and 20, inclusive. Be sure to press
Ribbon Panel No. property to a value between 1 and 20, inclusive. Be sure to press  or
or  after doing so to commit the change.
after doing so to commit the change. - On the menu bar, choose Customize
 Customize User Interface.
Customize User Interface. The Customize User Interface dialog opens.
- On the Customize User Interface dialog, open the panel for the type of user-interface element to which to assign the panel: Keyboard, Toolbars, Quad, or Menu.
- From the Categories list, choose the Ribbon item.
The Action list shows 20 numbered Ribbon Panel items.
- Customize the action whose number corresponds to the number you set for the Ribbon Panel No. property in step 2. For example, if you set Ribbon Panel No. to 1, you’d use the Ribbon Panel #1 action.
For example, on the Keyboard panel, assign a hotkey, or on the Toolbars panel, drag the action to a toolbar.
-
 Close the Customize User Interface dialog.
Close the Customize User Interface dialog. - Invoke the shortcut you set in step 6.
The panel appears at the mouse cursor. You can now use it the same way you would on the ribbon.
Attention: The panel stays open only while the mouse cursor is over it. As soon as you move the mouse cursor away from the panel, it closes.
Using features available on the Customize Ribbon and Customize User Interface (CUI) dialogs, you can set a keyboard shortcut, toolbar button, or menu item to open a specific ribbon panel. Twenty of these shortcuts are available. This procedure shows how to do it.
Example: To customize the ribbon, part 1:
- Start or reset 3ds Max, and make sure no objects are selected.
-
 Maximize the ribbon, if necessary, so you can see the contents of the Polygon Modeling panel on the Modeling tab.
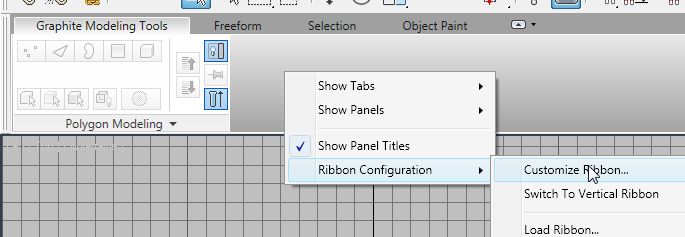
Maximize the ribbon, if necessary, so you can see the contents of the Polygon Modeling panel on the Modeling tab. - Right-click an empty area of the ribbon and choose Ribbon Configuration
 Customize Ribbon.
Customize Ribbon. 
The Customize Ribbon dialog opens.
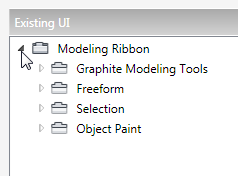
- In the center panel, Existing UI, click the arrow to the left of the single entry, Ribbon, to expand the second level of its hierarchy.
You can now see the names of the four default tabs on the ribbon.

- Expand the Graphite Modeling Tools item so you can see its child: Polygon Modeling.
This is the only panel currently available on the Modeling tab.
Next you’ll create an entirely new ribbon tab and populate it with a panel.
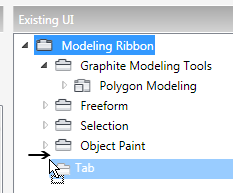
- In the Ribbon Controls list on the left side of the dialog, find the Tab item and drag it over to the Existing UI list. Position it just below the lowest item in the list, Object Paint, and then release the mouse button.

As you move the mouse over the Existing UI list, an arrow shows where the item you’re dragging will be dropped when you release the mouse button. If you pause for a few seconds over an expandable item, its hierarchy expands so you can then place the dragged item within the hierarchy. In this case, this is not desirable, so be sure to release the mouse button before the Object Paint hierarchy expands. If it does expand, release the mouse button (most likely nothing will be added), close the hierarchy, and try again.
Tip: You can still add the new panel at the end of the list, even if the panel hierarchy expands, by positioning the mouse cursor there and moving it all the way to the left.A new item named “New Tab” appears at the end of the list. Also, a tab with the same name has been added to the ribbon.
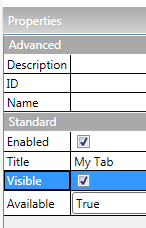
- Highlight the New Tab item, if necessary, and look at the Properties panel on the right side of the dialog.
The Title property is defined as New Tab. This is the default name given to new tabs.
- In the field that contains the text “New Tab,” double-click the word “New” so it highlights, and then on the keyboard, type My followed by a space, and then press
 .
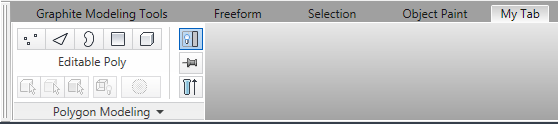
. The new ribbon tab is now named “My Tab.”

- Press and hold the
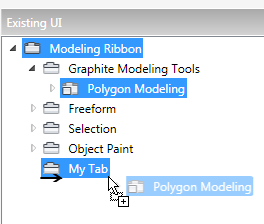
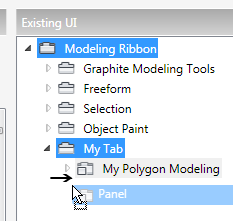
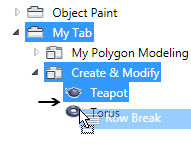
 key, and then drag the Polygon Modeling item in the Existing UI list (under Graphite Modeling Tools) to just below the My Tab item. Before you release the mouse button, make sure a + icon appears on the cursor, as shown in the following illustration.
key, and then drag the Polygon Modeling item in the Existing UI list (under Graphite Modeling Tools) to just below the My Tab item. Before you release the mouse button, make sure a + icon appears on the cursor, as shown in the following illustration. 
A copy of the Polygon Modeling panel item appears as a child of My Tab item. You can confirm the copy by clicking the My Tab tab on the ribbon. You’ve just populated your tab!
Note: This feature works similarly to +cloning an object in the viewport. The main difference is that you’re not given the opportunity to make the copy an instance or reference; it’s always a standard copy.
+cloning an object in the viewport. The main difference is that you’re not given the opportunity to make the copy an instance or reference; it’s always a standard copy. - Expand the copied-panel hierarchy.

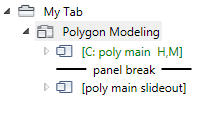
This level of the hierarchy contains two sub-panels separated by a panel break. (A sub-panel, which uses the
 icon, is a section of a panel that usually contains related tools.) The first sub-panel, named [C: poly main H,M], contains the visible part of the panel. The second sub-panel, after the panel break, contains the expansion that opens when you click the panel title on the ribbon. Note: The initials in the name of the first sub-panel in the preceding illustration come from a naming convention that indicates conditional attributes of the sub-panel, and were entered manually in the Name property. The initials are not generated procedurally, nor do they have any functional impact. It’s a good idea to use the Name property to indicate the contents and visibility conditions of the sub-panel for your own reference.
icon, is a section of a panel that usually contains related tools.) The first sub-panel, named [C: poly main H,M], contains the visible part of the panel. The second sub-panel, after the panel break, contains the expansion that opens when you click the panel title on the ribbon. Note: The initials in the name of the first sub-panel in the preceding illustration come from a naming convention that indicates conditional attributes of the sub-panel, and were entered manually in the Name property. The initials are not generated procedurally, nor do they have any functional impact. It’s a good idea to use the Name property to indicate the contents and visibility conditions of the sub-panel for your own reference.In this naming convention, the C stands for “conditional” and the H, V and/or M show the conditions: horizontal or vertical (ribbon orientation) and/or minimized. The naming convention can also reflect other conditions such as the current sub-object level.
The second part of this procedure covers conditional attributes.
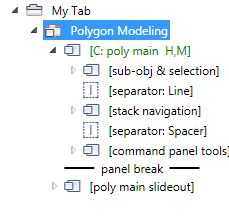
- Expand the “poly main” sub-panel.

You can now see three more sub-panels nested within, with separators between each. These define the three areas within the Polygon Modeling panel, which are arranged horizontally. You’ll delete the center sub-panel, labeled [stack navigation] , because, really, who needs to navigate the stack?
- Click the [stack navigation] element to highlight it, and then press
 .
. The [stack navigation] sub-panel has vanished from the hierarchy and from the copy of the Polygon Modeling panel.

- On the ribbon, check the original Polygon Modeling panel on the Modeling tab to ensure the [stack navigation] sub-panel is still there (who knows; you might need it someday), and then return to the copy.
- Also delete the [separator: Spacer] item.
The right-hand sub-panel, [command panel tools], moves slightly to the left.
- Try to undo this deletion by pressing
 +Z.
+Z. Nothing happens.
Attention: Edits to the ribbon cannot be undone. However, you can back out any changes made during the current session by clicking Cancel, or by closing the dialog and not saving the changes. In any case, it’s important to make and keep backup copies of everything. For this procedure, you can rely on the backup copy of the original ribbon that 3ds Max keeps automatically, which you can restore with the Reset Ribbon To Default command. - Highlight the copy of the Polygon Modeling panel, under My Tab, and rename it My Polygon Modeling with the Title property. Don’t forget to press
 or
or  to commit the text editing.
to commit the text editing. - Near the bottom-right corner of the Customize Ribbon dialog, click the Save As button, enter the file name MyRibbon, and then click Save. Important: If you use the Save command after using Save As, it does not overwrite this file, but instead overwrites the default ribbon configuration file. To continue to save to the MyRibbon file, always use Save As.Tip: If you close the Customize Ribbon dialog without saving your changes, 3ds Max prompts you to save them. If you choose not to, the ribbon returns to the previously saved changes.
So far you’ve learned how to create a new ribbon tab, how to populate it with a copy of an existing panel, and how to edit the panel. In the next part you’ll create a new panel and populate it with ribbon tools from existing 3ds Max commands.
The Customize Ribbon dialog provides a wide variety of tools for modifying the ribbon and creating new interface elements to suit your workflow precisely. This two-part procedure demonstrates some techniques you might find useful in doing so.
Example: To customize the ribbon, part 2:
- From the Ribbon Controls section in the bottom-left area of the Customize Ribbon dialog, drag a Panel control to just below the My Polygon Modeling panel.

A new panel with the default name New Panel appears in the list and on the ribbon.
- Use the Title property to rename the panel Create & Modify.
- In the Action Items section of the Customize Ribbon dialog, open the Category list and choose Objects Primitives.
The list changes to show all available object primitives.
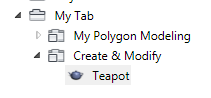
- Scroll down to the Teapot entry, and then drag it to the Create & Modify panel entry in the Existing UI list.

The Teapot command appears in the list and on the new panel in the ribbon. The name “Teapot” appears in the list, but not on the ribbon. However, the default icon appears in both places. You can change the image, if you like, with the Icon property; this procedure doesn’t cover the details.
- Turn on the Show Text property for the Teapot item.
Now the name “Teapot” appears next to the icon. The ribbon button has widened to fit both the icon and the label.
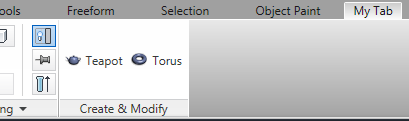
- Also add the Torus command and turn on its Show Text property.

The two buttons sit side by side on the panel, which widens to fit. But what if you want them to be arrayed vertically?
- From the Ribbon Controls list, drag the Row Break item between the Teapot and Torus entries in the Existing UI list.

Row Break works just like pressing
 in a word processor, so the following content starts a new line. Now the two items appear in a vertical-list format, and the panel is more compact.
in a word processor, so the following content starts a new line. Now the two items appear in a vertical-list format, and the panel is more compact. 
Next you’ll add a modifier that you can apply to any object.
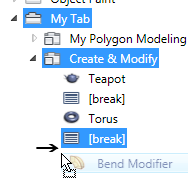
- In the Existing UI list, add another Row Break control after the Torus item.
- In the Action Items list, set Category to Modifiers, and then drag the Bend Modifier item to just below the second Row Break.
 Tip: To enable the Bend modifier, select an object in the scene.
Tip: To enable the Bend modifier, select an object in the scene. - Turn on the Show Text property for the Bend Modifier item.
Now your Create & Modify panel provides a list of three items: two objects and a modifier. This presents a design problem, because objects and modifiers differ functionally. It’s best to separate them in the interface, even if they’re on the same panel. One way to do that is with the sub-panel control, which lets you create parallel sections on a panel.
- From the Ribbon Controls list, drag a Sub-Panel control to anywhere on the Create & Modify section of the Existing UI list, and then add a second sub-panel.
If the second sub-panel appears as a child of the first (that is, indented), just drag it to the left to move it to the same hierarchy level as the other panel items.
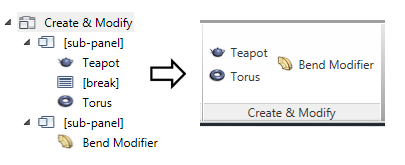
- Drag the Teapot and Torus items to the first sub-panel, and then drag either Break item between them. Drag the Bend Modifier item to the second sub-panel, and delete the second Break.
Now the objects appear on the left side of the panel, while the modifier is on the right.

You might want to have different groups of related modifiers presented in drop-down lists; this is easily achievable with the Split Button control.
- From the Ribbon Controls list, drag a Split Button control to just below the second sub-panel entry in the Existing UI list, and drag the Bend modifier onto the split button.
- Also, from the Action Items list, add the Taper Modifier and Twist Modifier actions to the split button. The order is unimportant.
- In the Existing UI list, click the Split Button control and turn on the Show Text property.
No text shows yet because none of the modifiers is active.
- Select an object in the scene, if necessary, and then on the Create & Modify panel, click the arrow on the right side of the drop-down list to open the list. Choose any modifier from the list.
The modifier name appears on the split button and the modifier is applied to the selected object.
To save space on the panel, you can make the modifier split button appear only under certain conditions.
- With the split button control highlighted in the Existing UI list, click the True button to the right of the Visible property in the Properties list.
A drop-down list opens with the choices True, False, and Conditional.
- Choose Conditional from the list.
The Conditions For Visible dialog opens. You use this dialog to specify the conditions under which the control will be visible; in other conditions, it doesn’t appear. You can reopen the dialog later to change the conditions by clicking the [...] button on the right side of the property.
- On the Conditions For Visible dialog, under Selection States, turn on both items: Editable Poly Selected and Edit Poly Selected.
This means the control will appear only when an editable poly object or an object with an Edit Poly modifier is selected. Of course, most modifiers can be applied to any geometry, so if you’re familiar with MAXScript, you could script that condition via the Maxcript field or the Open Editor button on the Conditions For Visible dialog.
-
 Close the Conditions For Visible dialog and then select and deselect an editable poly or Edit Poly object in the scene to make the drop-down list (split button) on the Create & Modify panel appear and disappear.
Close the Conditions For Visible dialog and then select and deselect an editable poly or Edit Poly object in the scene to make the drop-down list (split button) on the Create & Modify panel appear and disappear. You can also set conditions for the Enabled property. In that case, if a condition isn’t met, the item is visible but not available (that is, grayed out).
- On the Customize Ribbon dialog, click Save As and save the ribbon with the same filename as before (MyRibbon), then exit the dialog by clicking
 (the Close button in the top-right corner).
(the Close button in the top-right corner). 3ds Max asks if you want to save the changes. If you click No, the program loads the default ribbon configuration. If you click Yes, your edits are saved to the default ribbon and load whenever you restart the program. To return to the standard ribbon, right-click the ribbon and choose Ribbon Configuration
 Reset Ribbon To Default.
Reset Ribbon To Default. In this two-part procedure you’ve learned how to modify the existing ribbon, add new components, and set conditions for visibility. There’s much more to customizing the ribbon, of course; we encourage you to read the rest of this section and then experiment on your own. Remember, you can always return to the default ribbon with the Ribbon Configuration
 Reset Ribbon To Default command on the ribbon right-click menu.
Reset Ribbon To Default command on the ribbon right-click menu.
This procedure follows directly from the previous one; if you haven’t followed part 1, please do so now and then continue on to this one.
In this procedure you’ll create a new panel and populate it with commands to create objects and modify them.
Interface

Overall Interface
The Customize Ribbon dialog window functions like most other dialogs. To resize it, drag an edge or corner, and to reposition, drag the title bar. To collapse or expand a section, click the triangle at the right end of its header. To change the proportions between sections, drag the vertical or horizontal divider. Although the right-hand column contains sections, the Preview Window is a fixed size, so the only way to give the Properties section more vertical room is to collapse The Preview Window.
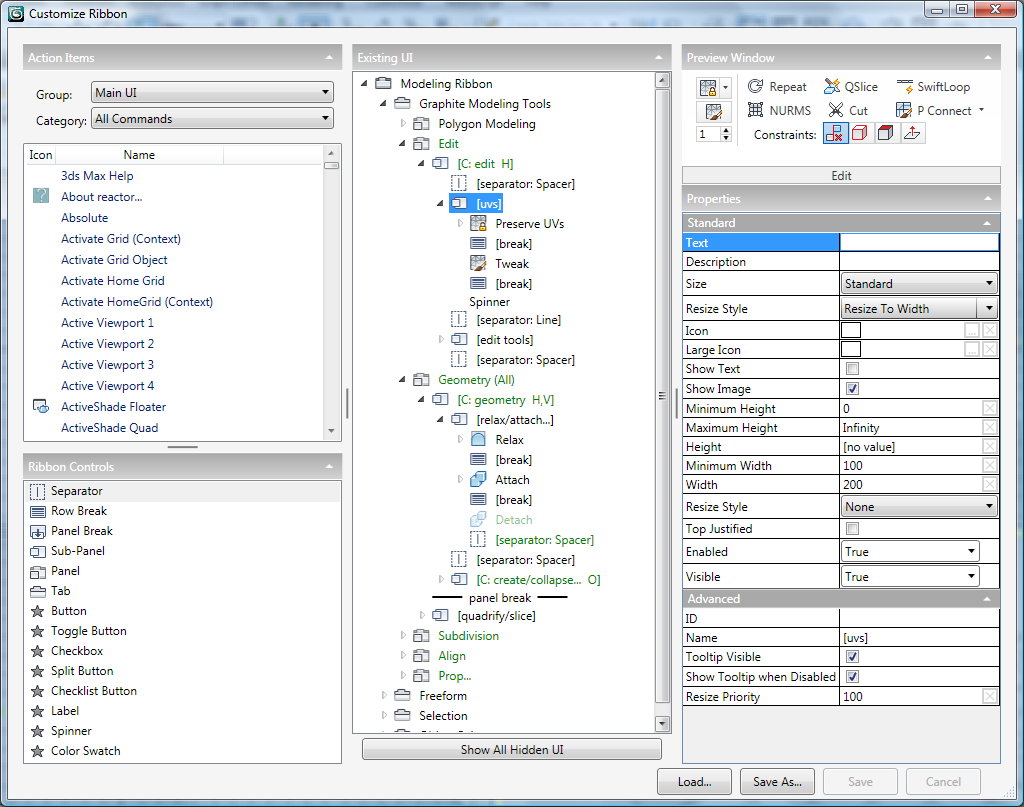
The dialog user interface comprises five main areas plus several buttons. This section describes the areas and, where necessary, provides links to sections with further explanation.
- Action Items
-
This section lists all the 3ds Max functions you can assign as ribbon controls, and provides most of the same features as the equivalent on the Customize User Interface dialog.
To add a command to the ribbon, first choose its group and category from the Group and Category lists, then find it in the Action list and drag it to the appropriate location in the Existing UI hierarchy in the center of the Customize Ribbon dialog.
When you add a command to the ribbon in this way, it creates a button. The behavior of the button depends on the nature of the command as defined in the software. For example, the button for a geometric primitive such as Box remains on when clicked, so that you can create several boxes in succession. On the other hand, a button for a modifier activates only momentarily, applying the modifier to the selected object.
- Ribbon Controls
-
Lists all user-interface elements (independent of specific commands) you can add to the ribbon. For descriptions of these, see Ribbon Controls.
- Existing UI
-
A tree view, or hierarchical list, of the ribbon user interface. To expand or collapse a tree branch, click the arrow next to the parent item. The arrow for a collapsed branch appears as a gray outline pointing to the right; for an expanded branch, the arrow is black and points to the bottom-right.
If you right-click a collapsible element in the list, such as a panel or sub-panel, a menu opens giving you the option to Collapse All or Expand All: This refers to the element and its children.
Also, if you right-click a tab element, an additional Export menu item lets you save the tab as a XAML file. The default output folder for this file is UI\Ribbon\Extensions in the program install directory. If you give this file to another user who copies it into the same folder on their PC, it is automatically installed into the ribbon on their version of 3ds Max without interfering with the rest of their ribbon.
By default, the list contains only features active in the ribbon. For example, if no object is selected, the Graphite Modeling Tools branch contains only the Polygon Modeling panel, but if an editable poly object is selected, a number of additional panels appear in that branch.
Alternatively, to display all ribbon contents regardless of the current program status, turn on the Show All Hidden UI toggle below the Existing UI list. Typically you’ll want to keep that off, though.
If an item’s name is green, its Available or Visible propertyhas been set to Conditional. For details, see Conditions dialog.
- Preview Window
-
Shows the panel of the highlighted item in the Existing UI list, including the panel name. When a tab is highlighted in the list, no preview is available.
The preview window is interactive to a limited extent: Clicking an item highlights it in the Existing UI list and shows its properties in the Properties section. Similarly, clicking an item in the Existing UI list highlights its visual representation in the preview window. Also, hovering the mouse above a preview item shows the tooltip, if available. However, the preview window does not support changing settings or opening drop-down lists.
- Properties
-
Shows all available settings for the highlighted item in the Existing UI list.
The Properties settings are self-documented with tooltips on the Customize Ribbon dialog, so they aren’t described in detail here. A few general notes, however:
- In some cases, after changing a property value, you need to confirm the change by moving to another field, either by pressing
 or
or  or clicking a different property.
or clicking a different property. - To change the icon or large icon for a UI element, click the [...] button in the corresponding property for the element and choose a different ICO file.
- To reset a property to its default value, if available, click the X button on the right side of the value field.
- The Enabled, Visible, and Available properties usually have a drop-down list of possible settings: True, False, and Conditional. In the latter case, you set the conditions with the Conditions dialog.
- In general, the ribbon tries to keep everything on screen. When the ribbon changes size for any reason, depending on the available space or the size of the ribbon, panels collapse, but first panels and sub-panels resize by any combination of reducing the width, hiding text, and changing icon size. At the default Priority value of 100 for any Collapse or Resize property, the collapsing or resizing happens last to first. You can set a specific priority for any element by changing the value from 100. Then, higher Priority values retain the default size longer. For some elements you can set a Resize Style property that determines how or whether they resize.
Tip: To learn how a particular property works, examine the property in existing controls of the same type. Try changing the setting (such as the spinner Maximum value) and observe how this affects the control’s behavior. As long as you don’t save, you’ll have a chance to revert all changes when you close the dialog. - In some cases, after changing a property value, you need to confirm the change by moving to another field, either by pressing
Ribbon Controls
The Ribbon Controls interface provides the available user-interface elements, including organizing elements such as tabs and panels, and the controls themselves. To add a control to the ribbon, drag it from the Ribbon Controls list to the Existing UI list.
The first six ribbon controls, which are used for organizing the ribbon, have specific icons that appear below and next to the control name on the Customize Ribbon dialog. These icons are “sticky” and remain the same even if you set a different icon via the Properties settings.
The remaining controls (Button through Color Swatch) have customizable icons and are thus marked with a generic star icon in the Ribbon Controls list. To set an icon for one of these, after adding it to the ribbon, set its Icon (and, optionally, Large Icon) property by clicking the ... button and choosing an ICO to represent the element. This icon then appears in the Existing UI list and on the ribbon.
-
 Separator
Separator -
Creates a vertical divider between side-by-side elements within a panel or sub-panel. Typically you would place a separator between sub-panels to distinguish them as distinct areas.
To set the visual appearance of the separator, use the Style property. Two types of separator are available: The Line and None styles create a thin vertical line, and the Spacer and Invisible styles create a thin vertical space. You can adjust the width and height of a separator via its properties.
-
 Row Break
Row Break -
Starts a new row of controls. By default, adjacent elements within a panel or sub-panel appear in a single row in that space; use Row Break to create multiple rows. To create a columnar layout, place a Row Break between each pair of successive elements.
-
 Panel Break
Panel Break -
Creates a separate area below the panel (or, in the vertical ribbon, to its side). When the ribbon is maximized, you access the controls after a panel break by clicking the panel name, which opens an expansion area adjacent to the panel.
When the ribbon is minimized, opening a panel displays all of its controls, including those after the panel break.
A Panel Break control cannot be made conditional, so if you place conditional elements after a panel break, the result could be an empty expansion.
-
 Sub-Panel
Sub-Panel -
A sub-panel is a self-contained subgroup of controls within a panel or parent sub-panel. It works much the same as a panel (see following), except that by placing multiple sub-panels on a panel, you can create a neater arrangement of the panel contents.
A sub-panel acts like a column on a multi-column page of text, or in a spreadsheet. All the items on the sub-panel line up on their left edges, assuming you place a Row Break control between each pair of items.
You can find numerous examples of this usage on the default horizontal ribbon included with 3ds Max, as well as examples of nested sub-panels. For example, on the Freeform tab (make sure you have an editable poly object selected), the PolyDraw panel includes two sub-panels. If you expand the first one, [C: polydraw H], you can see two [poly draw tools] sub-panels at the end, separated by a Spacer separator. And if expand these, you can see how the two columns of controls on the right side of the PolyDraw panel, headed respectively by Shapes and Topology, are arranged.
You can nest sub-panels only once; in other words, you can put a sub-panel inside a sub-panel, but you cannot nest them any deeper than that.
-
 Panel
Panel -
A panel is a self-contained group of controls on a tab. Use the panel to organize related commands and properties into a single group. To save space, you can turn on the Collapsed property for a panel. You can also set a panel to be accessed quickly with a CUI shortcuts; for details, see this procedure.
By default, all controls in a panel appear in a row. To create multiple rows, insert row breaks. For example, to have a single column of controls on a panel, place a row break after each element except the last.
Or, to have a 2 x 2 arrangement of controls within a panel, place two controls, then a row break, and then two more controls. However, unless all of the controls as displayed on the panel are all the same size, this might lead to an uneven arrangement. For a more symmetrical look to your panels, use sub-panels, as described preceding.
-
 Tab
Tab -
The tab is the top-level unit of organization in the ribbon, and generally contains a broad range of related tools. After adding a tab, populate it with panels, sub-panels, and controls.
- Button
-
Creates an “empty” standard button as a placeholder for a specific command. A standard button typically is clicked once to invoke a command; an example is a button used to apply a modifier to an object.
Once you add a button, you can define a function for it by dragging a non-toggle action from the Action Items list to its Command property. You can also create a custom command by assigning a MacroScript to the Command property. For more information, see Advanced Usage.
- Toggle Button
-
Creates an “empty” toggle button as a placeholder for a specific command. A toggle button typically is clicked once to invoke a state, and then again to disable that state. An example of a toggle button is a button used to create an object primitive such as a box. Typically when creating a toggle button you would assign an alternate icon to emphasize the “on” state. An example in the ribbon is Show End Result.
Once you add a toggle button, you can define a function for it by dragging a toggle action from the Action Items list to its Command property. You can also create a custom toggle action for it with a MacroScript assigned to the Command property. For more information, see Advanced Usage.
- Checkbox
-
Creates an “empty” checkbox as a placeholder for a specific command. A standard checkbox typically is clicked once to toggle a state; an example is the Full Interactivity checkbox on the Polygon Modeling panel.
Once you add a checkbox, you can define a function for it with a MacroScript assigned to the Command property. For more information, see Advanced Usage.
- Split Button
-
Creates a “container” for a drop-down command list. An example is the Paint On control on the Object Paint tab
 Paint Objects panel.
Paint Objects panel. Once you add a Split Button control, populate it with child items by dragging the actions onto the Split Button control (see this procedure). You can also define a function for it with a MacroScript assigned to the Command property. For more information, see Advanced Usage.
- Checklist Button
-
Creates a “container” for a drop-down list of checkboxes. An example is the Similar control on the Modeling tab
 Modify Selection panel.
Modify Selection panel. Once you add a Checklist Button control, populate it with Checkbox controls by dragging them onto the Checklist Button control. You can also define a function for it with a MacroScript assigned to the Command property. For more information, see Advanced Usage.
- Label
-
Use to add a text descriptor or an icon (or both) for controls that don’t have their own labels, or whose default labels are disabled. An example of text label is the Contraints label for the row of buttons on the Edit panel. An example of an icon-only label is the icons for the color swatches in the Properties panel of a vertical ribbon.
- Spinner
-
Creates a standard spinner control consisting of a numeric field and up/down arrow buttons for changing the spinner value with the mouse.
Once you add a spinner, you can define a function for it with a MAXScript script assigned to the Maxscript property. For more information, see Advanced Usage.
- Color Swatch
-
Creates a standard color swatch control that the user clicks to edit the color using the Color Selector dialog.
Once you add a color swatch, you can define a function for it with a MAXScript script assigned to the Maxscript property. For more information, see Advanced Usage.
Buttons
The Customize Ribbon dialog buttons provide controls for saving and loading ribbon configurations, plus toggling the display of all UI items.
- Show All Hidden UI
-
By default, the Existing UI list shows only interface elements currently visible in the ribbon, based on conditions. For example, sub-panels with the Horizontal condition are usually hidden in the vertical ribbon. To make all ribbon elements available for editing, regardless of conditions, turn on Show All Hidden UI.
Tip: When Show All Hidden UI is on, it can be difficult to find a specific item for editing. To make it easier to find a particular interface element, place 3ds Max in a state that makes the desired ribbon elements visible, and edit with Show All Hidden UI off. - Load
-
Opens a file dialog for loading a ribbon scheme file, which uses the filename extension .ribbon. Typically you would use this to load a custom ribbon that you saved previously with Save As (see following).
- Save As
-
Opens a file dialog for saving the customized ribbon in a ribbon-configuration file, which uses the filename extension .ribbon. Use Load subsequently to restore this configuration.
Save and Save As work somewhat differently in Customize Ribbon than the way you might be accustomed to in other contexts. For an explanation, see Save, following.
- Save
-
Saves any changes to the ribbon to the default startup ribbon configuration, which is typically not the same file saved with Save As. Available only when the ribbon has changed since the previous save or opening the dialog.
To further explain the difference between Save and Save As, say you customize the ribbon, then save it to a file such as MyRibbon.ribbon with Save As. Then you make some more changes and use the Save command. This does not overwrite the MyRibbon.ribbon file; it overwrites the default ribbon startup file. To save further changes to a non-default file, always use Save As.
Tip: As noted, the Save command replaces the startup ribbon configuration with the customized ribbon. To return to the factory-default ribbon, right-click the ribbon and choose Ribbon Configuration Reset Ribbon To Default.
Reset Ribbon To Default. - Cancel
-
Discards any changes made to the ribbon since opening the dialog or saving the ribbon. Available only when such changes exist.
-
 [close button]
[close button] -
The close button is found in the top-right corner of the Customize Ribbon dialog, and, when clicked, closes the dialog. If you’ve made any unsaved changes, you’re prompted whether to save the changes.
If you click Yes, the changes are saved to the default ribbon-configuration file and the dialog closes. If you click No, any changes subsequent to the last save (or opening the dialog, if you haven’t saved) are discarded.