In this lesson, you apply the normal bump map you created in the previous lesson to the low-resolution model of the warrior.
Set up the lesson:
- Continue from the previous lesson or from the
\materials_and_mapping\normal_bump_map
folder,
 open
warrior_head_b_map.max.
open
warrior_head_b_map.max.
-
 Select the low-resolution version of the head by clicking a checkered portion of the model, then go to the
Select the low-resolution version of the head by clicking a checkered portion of the model, then go to the  Modify panel.
Modify panel. - To hide the projection cage, open the Modifier List and apply a Poly Select modifier.
Apply a texture to the head:
- With the low-resolution head selected, right-click and from the quad menu, choose Isolate Selection. The high-resolution model is now hidden.
- Open the
 Slate Material Editor.
Slate Material Editor. - From the Material/Map Browser panel on the left, drag a Standard material to the active View.
- Double-click the Standard material node to display its parameters. In the name field, name the material Head.

- On the Slate Material Editor toolbar, click
 (Assign Material To Selection).
(Assign Material To Selection). - From the Material/Map Browser panel, drag a Bitmap into the active View.
3ds Max opens a file dialog.
On the file dialog, choose head_diffuse.jpg (this file is in the \sceneassets\images folder).
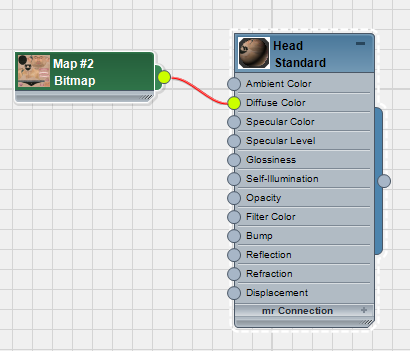
- Wire the new Bitmap node to the Diffuse Color component of the Head material.

- Double-click the Bitmap node to display its parameters.
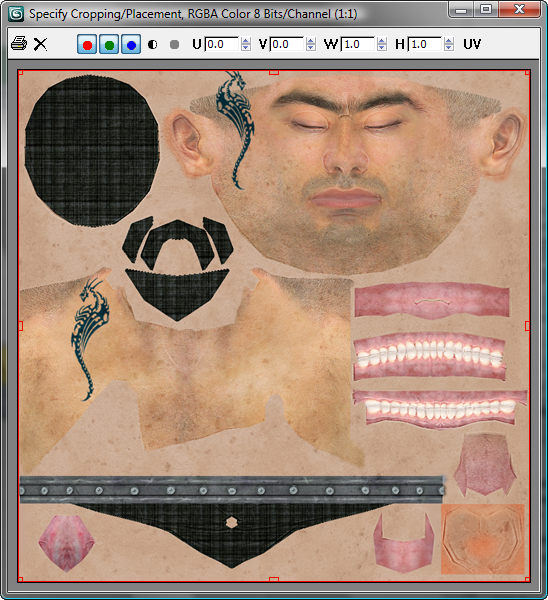
- On the Bitmap Parameters rollout, click View Image to display the bitmap in a larger format.

This image file is a previously created diffuse bitmap of the warrior’s face, based on the unwrapped model.
-
 Close the image window.
Close the image window. - On the Slate Material Editor toolbar, click
 (Show Shaded Material In Viewport) to see the material in viewports. Note: If you are using the Legacy Direct3D driver, the tooltip for this option reads "Show Standard Map In Viewport."
(Show Shaded Material In Viewport) to see the material in viewports. Note: If you are using the Legacy Direct3D driver, the tooltip for this option reads "Show Standard Map In Viewport."
The result is fairly flat and lacking in detail. The normal bump map you will now apply should improve things considerably.
Use a Normal Bump map to apply the normal map:
- Drag a Normal Bump map from the Browser into the active View.
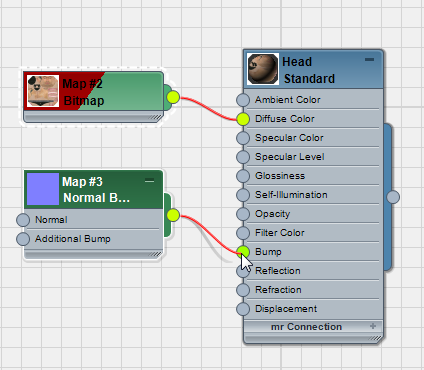
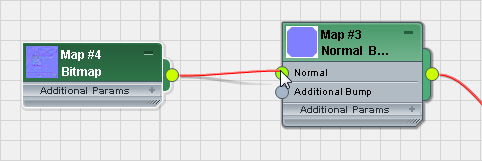
- Wire the Normal Bump map node to the Bump component of the Head material node.

- Drag another Bitmap from the Browser into the active View.
3ds Max opens a file dialog.
On the file dialog, choose war_head_loresnormalsmap.tga, (this file is in the \sceneassets\images folder).
(If you like, you can use the version of this map that you rendered yourself in the previous lesson.)
- Wire the new Bitmap node to the Normal component of the Normal Bump map.

Now the normal bump map will be visible in renderings. To make the normal bump map visible in viewports, you need to go through a few more steps.
Use hardware shading to display the normal bump map:
- Double-click the Head material node to see its parameters.
- On the Slate Material Editor toolbar, open the Show Map In Viewport flyout, and choose Show Realistic Material In Viewport.
 Note: If you are using the Legacy Direct3D driver, the tooltip for this option reads "Show Hardware Material In Viewport.".
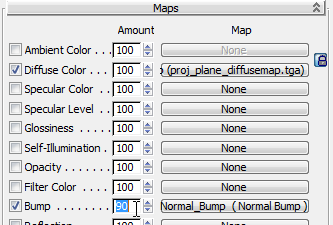
Note: If you are using the Legacy Direct3D driver, the tooltip for this option reads "Show Hardware Material In Viewport.". - On the Parameter Editor panel, open the Maps rollout, and increase the Bump amount to 90.

- Minimize the Slate Material Editor.
- The model suddenly takes on a new level of detail. The low-resolution model is now picking up the normal information from the high-resolution mesh object.

If you like, try adding an Omni light to the scene and moving the light object across the face: first with the diffuse map selected, then with the normal bump map selected. See how much of a difference a normal bump map can make.
Tip: If you don't see the 3D lighting effect, choose Shading Viewport Label Menu Lighting And Shadows
Lighting And Shadows  Illuminate With Scene Lights. (For Nitrous viewports, this option is available only when the shading style is Realistic.)
Illuminate With Scene Lights. (For Nitrous viewports, this option is available only when the shading style is Realistic.) Compared to the head that doesn’t use the normal bump map, the difference is dramatic.

Save your work:
- Save the scene as my_warrior_head_normal_map.max.
Summary
This tutorial showed you how to use a projection cage to receive texture from a high-resolution model, then apply the result to a low-resolution version of the same model. This technique is an effective way to assign complex surface detail to low-polygon objects. This can be a useful technique when you prepare a model for a game engine. No matter how you use the model, this technique can help improve render time, as well.