When you open or refresh Compositor View, State Sets creates a state node for each state in the list view whose Render Output toggle ( ) is on.
) is on.

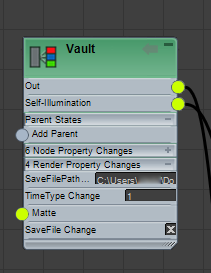
State node expanded to show recorded properties
At the top, each node shows the state name plus an  Activate button as in the State Sets hierarchy view. You can expand the node to show recorded properties. So you can use the node enable or disable recording, and to edit the recorded properties; however, in general you'll find it more practical to do these things in the hierarchy view.
Activate button as in the State Sets hierarchy view. You can expand the node to show recorded properties. So you can use the node enable or disable recording, and to edit the recorded properties; however, in general you'll find it more practical to do these things in the hierarchy view.
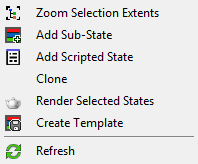
State node right-click menu
Right-clicking the upper part of a State node selects the node and opens this menu. If the State node and other State nodes are already selected, all remain selected so any commands you use apply to all selected nodes.

- Zoom Selection Extents
- Zooms and pans the view to fill it with selected nodes. If no node is selected, zooms to the node you right-clicked.
- Add Sub-State
- Adds a new sub-state as the child of the highlighted state. Sub-states are useful for layering different rendering passes or object settings. States can be nested any number of levels deep.
A sub-state reflects conditions set by the parent state or states in addition to its own conditions. For example, if only Light A is on in a parent state and only Light B is on in a sub-state, then rendered output from the parent state will show lighting only from Light A, while rendered output from the sub-state will show lighting from both lights.
Newly added sub-states do not appear immediately in Compositor View. To make them visible, refresh the view from the main right-click menu.
Note: If you record different changes to the same properties for a state and its sub-state, the sub-state's property overrides its parent's when the sub-state is active or rendered.Note: You can also nest an existing state within another by dragging the state to be nested on top of its prospective parent. - Add Scripted State
- Applies a sub-state that executes one or two MAXScript scripts as part of a state. You can add as many scripted states as you like to a state.
Highlight a state, then choose Add Scripted State from the States menu. Alternatively, right-click the state and choose Add Scripted State from the context menu.
This opens the Scripted State Properties dialog with two text windows:- An Apply State script that is executed when the state is activated by clicking the arrow at the end of its entry.
- A Revert State script that is executed when the script is deactivated.
For example, you could create a scripted state that adds an object to the scene when the state is activated, and then deletes the object when deactivated.
You can use any legal MAXScript commands, and each script can be as long as you like. However, if a script exceeds the bounds of its window, you need to scroll it with the keyboard (the arrow keys, Page Up and Page Down, and so on); no scroll bar is available. Other standard text-editing functions also apply, such as Copy (Ctrl+C) and Paste (Ctrl+V).
To edit the scripted state, double-click its entry in the hierarchical states list.
Note: Scripted states appear in Compositor View as entries on the state node's property list. - Clone
- Creates a new state with the same properties as the state you right-clicked.
- Render Selected States
- Produces rendered output for highlighted states only (as opposed to States menu
 Render All States). Available only when right-clicking a state item in the list (multiple state items can be highlighted).
Render All States). Available only when right-clicking a state item in the list (multiple state items can be highlighted). - Create Template
- Adds a template (preset) to the Add State Template submenu based on the highlighted state. You can then Use Add State Template at any time to add a new state based on that template. Templates persist between sessions.
For example, you could create a template that has a certain camera and lighting setup, and then deploy it as a new state at any time subsequently. However, in order to do so, the camera and lights tracked by the state need to be present in the scene.
Note: Templates do not save all the settings that states do. - Refresh
- Restores Compositor View to its status as originally opened, deleting any components added in Compositor View such as Color Correct nodes. This is equivalent to closing Compositor View and then reopening it. Important: Be careful when using Refresh, as this command has the potential to destroy some of your work.