チュートリアル - Dalmatian TextureMap プラグインの作成
| チュートリアル > Dalmatian TextureMap プラグインの作成 |
以下の例で、既存のテクスチャ マップ プラグインの拡張方法を示します。 表示される UI 要素の数を減らし、新しい外見を作るために論理的な方法でそれらの UI 要素のいくつかを一緒にリンクさせることができます。
適切な設定で通常の Cellular 手順マップを使用することによって同じ効果を簡単に得ることができますが、新しいインタフェースによってエンド ユーザの作業が飛躍的に単純になります。
| 全体の流れ: |
| 既存の Cellular マップを使用します。 |
| 既存の UI を単純化された UI に置き換えます。 |
| パラメータ ブロックを作成して、新しい UI 値を保持します。 |
| ハンドラを作成して、論理的に値をリンクさせます。 |
| 2 つのカラーと 3 つのスピナーを持つ、パラメータ ブロックにリンクされた新しいロールアウトを作成します。 |

ステップごとの解説
スクリプト プラグインは、コンストラクタの plugin で始まり、その後にスクリプト プラグインのスーパークラス( textureMap )、プラグインの新しいクラス名( Dalmatian )が続きます。さらに、マップ ブラウザ内で表示される name を指定する必要があります。
シーンをロードするときにプラグインを識別するために、 classID が 3ds Max によって使用されます。新しい固有の ID を生成するには、リスナー内で GenclassID() メソッドを使用し、結果をスクリプト内にコピーすることができます。
このプラグインのすべてのバージョンが常に互換性を保つようにするには、この classID をコピーすることをお勧めします。
既存のテクスチャ マップを拡張するので、元のプラグインのクラスを供給する必要があります。この例では Cellular です。
最後に、UI の置き換えを要求します。Cellular マップの元の UI は表示されません。代わりに、新しいテクスチャをコントロールするのに必要なコントロールのみを含んだ独自の UI ロールアウトを作成できます。
このスクリプト プラグインは、パラメータ ブロックにそのパラメータを格納します。ParamBlock2 形式は 3ds Max 3 で導入されており、プロパティとトラックの簡単な管理、UI での自動アニメーション ブラケットなどができるようになっています。この例では、いくつかのユーザ パラメータ(ドットとバックグラウンドのカラー、ドット サイズなど)を格納できます。
ブロック内のすべてのパラメータには、UI のプラグイン ロールアウトに対応するものがあります。ロールアウト名を提供することで、ParamBlock が内部的な値と UI 要素との間に自動接続を確立できるようにします。
このパラメータで、基本(バックグラウンド)カラーをコントロールします。これは #color タイプであり、既定値は白です。このパラメータは、UI スピナーの color1 にリンクされます。後で、ホストの Cellular マップの 2 つの境界線カラーをこの値でコントロールします。
このパラメータでドット カラーをコントロールします。これは #color タイプであり、既定値は黒です。このパラメータは、UI スピナーの color2 にリンクされます。後で、ホストの Cellular マップのセル カラーをこの値でコントロールできます。
このパラメータで、ドットのサイズをコントロールします。タイプは #float (浮動小数点値) であり、既定値は 30.0 です。このパラメータは、UI スピナーの dot_size にリンクされ、ホストの Cellular マップの Size プロパティをコントロールします。
このパラメータで、ドットの広がりをコントロールします。タイプは #float (浮動小数点値) であり、既定値は 10.0 です。このパラメータは、UI スピナーの dot_spread にリンクされます。後で、このパラメータを使用してホストの Cellular マップ独自の Spread プロパティをコントロールできます。
このパラメータで、ドットの滑らかさをコントロールします。タイプは #float (浮動小数点値) であり、既定値は 20.0 です。このパラメータは、UI スピナーの dot_smooth にリンクされます。後で、ホストの Cellular マップの低、中、高のしきい値をこの値でコントロールできます。
これは、パラメータ DColor1 の値が変更されるたびに実行される変更ハンドラです(通常は、これにリンクされている UI 要素の値をユーザが変更するためです)。変数の val には、新しい値が含まれます。その値が変更されたら、その値を Cellular マップの divcolor1 および divcolor2 パラメータに代入できます。デレゲートがホスト マップの代わりをします。Cellular マップの利用可能なすべてのパラメータは、次のようにして表示することができます。
これは、パラメータ Dcolor2 の値が変更されるたびに実行される変更ハンドラです。変数 val には、新しい値が含まれます。その値が変更されたら、その値を Cellular マップの . cellColor パラメータに代入できます。
これは、パラメータ Dsize の値が変更されるたびに実行される変更ハンドラです。変数 val には、新しい値が含まれます。その値が変更されたら、その値を Cellular マップの . Size パラメータに代入できます。
これは、パラメータ DSpread の値が変更されるたびに実行される変更ハンドラです。変数 val には、新しい値が含まれます。その値が変更されたら、100.0 で除算した値を Cellular マップの . Spread パラメータに代入できます。このようにすると、UI 内では 100.0 パーセントの Spread 値を持つことができ、一方で、ホストの Cellular マップ内では 0.0 から 1.0 の範囲で値を使用することができます。したがって、エンド ユーザにとっては値の扱いが簡単になります。
on DSmooth set val do ( delegate.lowthresh = 1.0-(val/50.0) delegate.midthresh = 1.0-(val/100.0) delegate.highthresh = 1.0 )
最後に、パラメータ Dsmooth の変更ハンドラを定義できます。変数 val には、新しい値が含まれます。その値が変化したら、その値を異なる比率で低および中しきい値に、1.0 を高しきい値に代入できます。
これは、元の Cellular マップの UI に置き換わる新しい UI ロールアウトです。
colorpicker color1 "Base Color" align:#right fieldwidth:48 colorpicker color2 "Dots Color" align:#right fieldwidth:48
これらの 2 つのカラー ピッカーは、ParameterBlock2 内の対応するカラー パラメータにリンクされます。ここで既定のカラーを代入する必要はありません。ParameterBlock2 内に格納されている既定値は、パラメータと UI 要素間の内部的な双方向の接続によって自動的に表示されます。
spinner dot_smooth "Smoothing" range:[0,100,20] \ align:#left fieldwidth:40 across:3 spinner dot_spread "Spread" range:[0,100,10] align:#center fieldwidth:40 spinner dot_size "Dot Size" range:[0,100,30] align:#right fieldwidth:40
これらの 3 つのスピナーも、ParameterBlock2 内の対応する浮動小数点パラメータにリンクされます。ここで既定値を代入する必要はありませんが、この UI に許容される値の範囲を指定する必要があります。ただし、3ds Max 内のほとんどの内部的な値と同様に、ParameterBlock2 パラメータの値の範囲には制限がありません。
スクリプトの使い方
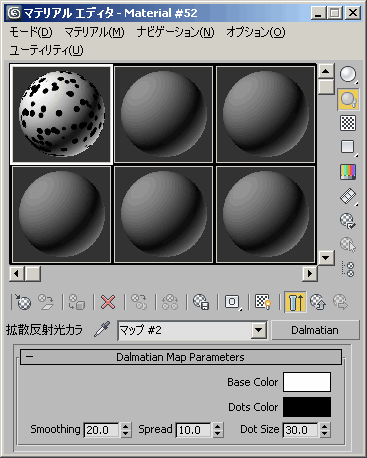
スクリプトを評価します。新しい Dalmatian マップがマテリアル/マップ ブラウザ内に表示されます。このマップは、通常のテクスチャ マップが使用される場所ならどこででも使用できます。既定の外見は、典型的なダルメシアン犬の皮膚に似ています。
