Get started on HoloLens
Note: You currently need access to the 3ds Max Interactive source code in order to work with the HoloLens platform, since we don't yet include engine binaries for UWP (Universal Windows Platform) in the standard 3ds Max Interactive installer. We're still working on the deployment and editor workflows, so the material on this page is subject to change.
Building the 3ds Max Interactive engine for UWP requires Visual Studio 2015 with the prerequisites listed on the Supported Platforms page.
Tip: You can build the uwp32 engine for HoloLens with the console command ruby make.rb -p hololens.
For more information, see the readme.md file at the root of the source code repository.
When working on HoloLens you can do one of the following:
- Add your project data to Visual Studio and deploy it to the device together with the engine executable.
- Deploy the executable without data and then connect the editor to the device. This is similar to the workflow that's available for iOS. See Get started on iOS.
A WIP project for HoloLens testing purposes can be found in the Online Projects tab in the Project Manager.
Note: This project is available only for source code customers.

Important: You must enable experimental editor features (File > Settings > Editor > Settings and turn on Enable experimental editor features in the Property Editor) before you can compile data for UWP/HoloLens in the editor. For more information, see About Experimental Features.
To compile and bundle the data:
- Open the HoloLens project in the editor.
- In the Connections panel, right-click a UWP platform target and select Compile and Bundle data... to bundle your project data for the HoloLens.
The data is output to the hololens_project_data/uwp_bundled folder next to the project on disk.
If you want to create an app package with data you need to add the compiled and bundled data to Visual Studio:
- Create a folder called assets in the source repo root dir. (The same folder that make.rb is in.)
- Copy the bundled data into this folder.
- Re-run make.rb.
Tip: You can run it with --no-build to only generate the solution files.
Alternatively you can add the files to Visual Studio manually:
- Open the uwp32 Visual Studio solution (build/engine/uwp32/interactive_engine_uwp32.sln)
- Add the bundled project data to the "main_uwp" Visual Studio project, and set each item as "Content" by selecting all of them, right-clicking and going into Properties.
There are multiple ways you can deploy through Visual Studio:
- If you have the HoloLens Emulator, select "HoloLens Emulator" as Target and run the project.
- If you have the HoloLens connected by USB, select "Device" as Target and run the project.
- To deploy over the network, you can select "Remote Machine" as Target and set the HoloLens IP as the Machine Name on the project debug properties page.
It may take a few minutes for the project to start appropriately on the device.
Note: When deploying to a HoloLens headset, the data already on the device is not always cleaned up properly. It´s a good idea to enable "Remove Non-Layout Files from Device" on the project debug properties page in Visual Studio if you have any issues.
You can create a complete appx package in Visual Studio that you can install through the Device Portal. This allows you to share an app package with someone who doesn't have access to Visual Studio.
If you want to create a package with data you need to first follow the steps in the Add project data to package section listed above.
Create an app package with the "Create App Packages" wizard in Visual Studio. You can follow the instructions under the Create an app package title on this page: Packaging UWP apps
Select "No" when asked if you want to build a package for uploading to the Windows Store. Skip the validation step at the end of the wizard.
When the Package is generated you can install it through the HoloLens Device Portal. See this page for information on how to use the Device Portal: Using the Windows Device Portal
For more background information, see Connect to a remote device.
To connect to an HoloLens device:
Deploy the engine to the device without project data using the steps detailed above.
Start the engine on the device.
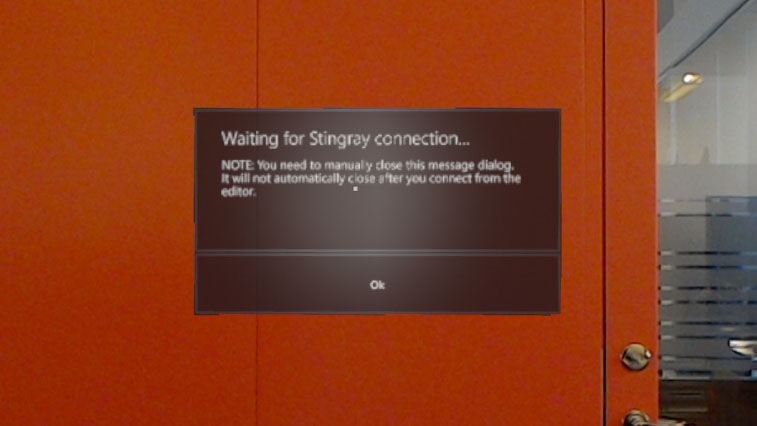
When the app starts up, it shows the following information while it waits for an incoming connection from the interactive editor:

In the interactive editor, use the Connections panel (Window > Deploy and Connect > Connections) to set up the connection to the IP address for the device, then run the project.
For details, see Using the Connections panel.
Note: The engine app on the device must be in this waiting state in order for the editor to initiate a connection. Each time you want to run your project or mirror your viewport, you have to close and restart the engine on the device.
Close the message dialog window on the device manually when connecting to the editor. The window does not close automatically, and while it is visible it hides the 3D content rendered by the engine.
The engine's console output is available on the Logging page in the Device Portal under the Microsoft-Windows-Diagnostics-LoggingChannel provider.
Useful information for debugging is available from various different providers. We have found useful information in the Microsoft-Windows-WindowsErrorReporting, -ProcessStateManager and -ProcessExitMonitor providers.