An animation consists of actions arranged on the timeline of one or more storyboards. Animations are used to publish videos or to create sequences of snapshot views.
The following types of actions can be created: Move or rotate components, change component visibility or opacity, and change camera position. Actions are added to the storyboard timeline at the playhead position.
To Create a Storyboard
- If there are multiple storyboards, select one that to be the source storyboard. Source storyboards provide the initial settings for the new storyboard.
 On the ribbon, click
Presentation tab
On the ribbon, click
Presentation tab  Workshop panel
Workshop panel
 New Storyboard.
New Storyboard.
- In the New Storyboard dialog box, select a storyboard type:
- Start From End of Previous
The new storyboard is inserted next to the selected storyboard. The component positions, visibility, opacity, and camera settings as of the end of the source Storyboard establish the initial states for the new storyboard.
- Clean
Starts the storyboard with the model and camera settings based on the design view representation used by the current scene. No actions are inherited. The new storyboard tab is added at the end of the storyboard list.
- Start From End of Previous
- Click OK. The new storyboard is created and activated.
Pre-animation Setup
Use the Scratch Zone to set camera position and orientation and component visibility or opacity settings. Scratch Zone actions are not shown in the timeline.
- Select or create a storyboard.
 To set the initial state of the model and camera without recording actions, drag the playhead to the scratch zone, or click the Scratch Zone icon. Then:
To set the initial state of the model and camera without recording actions, drag the playhead to the scratch zone, or click the Scratch Zone icon. Then:
- To change visibility for a component, select the component in the graphic window or browser, right-click, and click Visibility.
Note: To edit the visibility of a component hidden while in the Scratch Zone, access the component from the model browser and change the setting.
 To change opacity for a component, select the component in the graphic window or browser, and click Opacity. Then use the Opacity mini toolbar to specify the opacity value.
To change opacity for a component, select the component in the graphic window or browser, and click Opacity. Then use the Opacity mini toolbar to specify the opacity value.
 To change position of the camera, use the ViewCube or other navigation tools to change the camera settings. Then, on the ribbon, click
Presentation tab
To change position of the camera, use the ViewCube or other navigation tools to change the camera settings. Then, on the ribbon, click
Presentation tab  Camera panel
Camera panel
 Capture Camera.
Note: To change the Scratch Zone camera position repeat the Capture Camera process.
Capture Camera.
Note: To change the Scratch Zone camera position repeat the Capture Camera process.
- To change visibility for a component, select the component in the graphic window or browser, right-click, and click Visibility.
Add Actions to a Storyboard Timeline
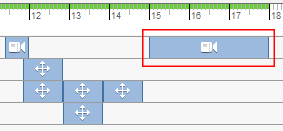
- To record actions to the storyboard timeline, move the playhead to the desired position on the timeline. The playhead position sets start time for component actions, and end time for camera actions.
Tip:
- If the playhead is not visible, click a point on the timeline.
- To move the playhead to the beginning of the current storyboard, click Back to Storyboard Beginning.

- To move the playhead to the end of the current storyboard, click Forward to Storyboard End.

- Change component or camera settings:
 To move or rotate components, use the Tweak Components command.
To move or rotate components, use the Tweak Components command.
 To change the camera settings, use the ViewCube or other navigation tools to display the desired view of the model. Then on the ribbon, click
Presentation tab
To change the camera settings, use the ViewCube or other navigation tools to display the desired view of the model. Then on the ribbon, click
Presentation tab  Camera panel
Camera panel
 Capture Camera.
Capture Camera.
 To change opacity for a component, select the component in the graphic window or browser, and click Opacity. Then use the Opacity mini toolbar to specify the opacity value.
To change opacity for a component, select the component in the graphic window or browser, and click Opacity. Then use the Opacity mini toolbar to specify the opacity value.
- To change visibility for a component, select the component in the graphic window or browser, right-click, and click Visibility.
After you confirm your edits, corresponding actions are added to the current storyboard.
To Preview the Animation
Use the toolbar in the storyboard panel to play back the animation preview:
- To preview the animation, click
 Play Current Storyboard or
Play Current Storyboard or
 Play All Storyboards.
Play All Storyboards.
- To play the animation in reverse order, click
 Reverse Play Current Storyboard, or
Reverse Play Current Storyboard, or
 Reverse Play All Storyboards.
Reverse Play All Storyboards.
- To pause the preview, click
 Pause for the current storyboard or
Pause for the current storyboard or
 Pause for all storyboards.
Pause for all storyboards.
- To start at specific time, move the playhead to the desired position on the timeline and click Play Current Storyboard.