Механистические действия в сборках или узлах, включая моменты начала, развития и завершения анимации.
- Определите цель и наметьте основные аспекты для анимации. Укажите элементы, включая визуализированную сцену, свет, камеры и операции, соответствующие цели.
- Используйте любую команду анимации (в любой последовательности) для создания анимации.
- Добавьте действия на временную шкалу по одному.
Перед выполнением процедуры создания анимации:
- Откройте файл сборки ProdName.
- Откройте файл детали ProdName.
- Задайте положения компонентов, с которых требуется начать анимацию. В некоторых случаях необходимо подавить зависимости. Аналогичные действия можно выполнить после открытия среды Studio. Они выполняются в состоянии "Модель".
- Поверните или переместите вид в положение, с которого требуется начать анимацию.
- Переключитесь в среду Inventor Studio. Выберите на ленте вкладку "Среды"
 панель "Начать"
панель "Начать"  Inventor Studio.
Inventor Studio. - Активируйте анимацию. В браузере разверните элемент "Анимации" и дважды щелкните значок "Анимация1" или значок любой другой указанной анимации. Для запуска новой анимации щелкните правой кнопкой мыши элемент "Анимации", а затем выберите "Создать анимацию".
Или откройте окно "Временная шкала анимации". Будет активирована последняя анимация.
Когда анимация активирована, становятся доступными команды анимации, и отображается окно "Временная шкала анимации".
Подробное описание процедуры анимации
Создание анимации
- В диалоговом окне "Временная шкала анимации" переместите указатель в положение, которое соответствует времени завершения первого действия.
- В браузере щелкните правой кнопкой мыши зависимость, которую требуется анимировать, а затем выберите "Анимация зависимостей".
- В диалоговом окне "Анимация зависимостей" введите значение, чтобы определить действие для указанного времени, а затем нажмите кнопку "OK".
В графической области положение компонента изменено. В браузере зависимости, которые анимируются, автоматически сохраняются в папку "Избранные анимации" для дальнейшего использования.
- В любом из диалоговых окон анимации на вкладке "Ускорение" установите скорость или выберите постоянную скорость, чтобы она сохранялась на протяжении всей анимации.
В любой момент можно переместить указатель на временной шкале для просмотра анимации.
- Повторите шаги для анимации другой зависимости.
- Чтобы создать камеру для анимации, задайте для вида такое положение, с которого требуется запустить камеру. В этом положении щелкните правой кнопкой мыши и выберите "Создать камеру из вида".
Можно создавать любое число камер.
- Для анимации камеры раскройте в браузере элемент "Камеры", щелкните правой кнопкой мыши необходимую камеру и выберите "Анимация камеры".
- На временной шкале в списке камер выберите активную камеру анимации.
-
 В графической области измените вид, указав следующее положение для камеры, а на временной шкале щелкните значок "Добавление операции камеры".
В графической области измените вид, указав следующее положение для камеры, а на временной шкале щелкните значок "Добавление операции камеры". -
 В окне временной шкалы выберите команду "Развернуть редактор операций" для просмотра панели действий для каждого отдельного действия анимации и дерева браузера всех элементов, представленных на панелях действий.
В окне временной шкалы выберите команду "Развернуть редактор операций" для просмотра панели действий для каждого отдельного действия анимации и дерева браузера всех элементов, представленных на панелях действий. Для изменения начального и конечного положения перетащите указатели начала и конца операции в панели действий.
Для изменения положения действия в строке щелкните и перетащите среднюю часть панели. Продолжительность не изменяется. Дважды щелкните обозначение действия, чтобы отобразилось диалоговое окно действия, в котором можно будет выполнить редактирование.
- Если все изменения в настройке анимации выполнены, выберите команду "Свернуть редактор операций", а затем команду "Перейти в начало". Выберите команду "Воспроизведение анимации" для просмотра анимации с измененным начальным временем.
Если необходимо, можно снова изменить панель действий.
- При установке текущего времени в конец анимации начните следующую последовательность действий, повторяя шаги для определения действия.
- По завершении выберите команду "Перейти в начало" и воспроизведите анимацию. Для выполнения последних настроек можно использовать "Редактор операций".
- Анимация автоматически сохраняется в папку "Анимации" браузера. Можно сохранить несколько анимаций для одной сборки.
- Анимация автоматически сохраняется в папку "Анимации" браузера.
-
 Используйте инструмент "Визуализация анимации" для создания файла в формате .avi. Можно выполнить визуализацию исходной анимации или использовать команды стилей для ее усовершенствования. Для получения дополнительных сведений об использовании команд "Стили освещения" и "Стили сцены" см. раздел Создание визуализированного изображения.
Используйте инструмент "Визуализация анимации" для создания файла в формате .avi. Можно выполнить визуализацию исходной анимации или использовать команды стилей для ее усовершенствования. Для получения дополнительных сведений об использовании команд "Стили освещения" и "Стили сцены" см. раздел Создание визуализированного изображения.
Процессы для команд анимации
Выбор нескольких зависимостей
Имеются две команды выбора зависимостей, позволяющие быстро выбрать зависимости для добавления в папку избранной анимации или для одновременного подавления. Этими командами являются "Выбрать верхние зависимости" и "Выбрать все зависимости". Для того, чтобы воспользоваться какой-либо из этих команд, выполните следующие действия:
- Щелкните правой кнопкой мыши по узлу компонента в браузере сцены и выберите соответствующую команду.
- Выбрав одну или несколько зависимостей, щелкните правой кнопкой мыши и выберите "Подавить".
- Или можно щелкнуть правой кнопкой мыши и выбрать команду "Добавить в избранное". При этом все выбранные зависимости одновременно помещаются в папку избранного анимации.
Временная шкала анимации
![]() Управление временем выполнения всех действий анимации и воспроизведением анимации.
Управление временем выполнения всех действий анимации и воспроизведением анимации.
- Переместите указатель временной шкалы в положение выполнения действия.
- В графической области определите действие анимации с помощью различных команд Studio.
- Для нескольких действий в анимации выполняйте шаги 1 и 2, пока анимация не будет отображаться нужным образом.
-
 Нажмите кнопку "Развернуть редактор операций" для просмотра панели действий для каждого отдельного действия анимации. Браузер временной шкалы содержит дерево со всеми элементами, представленными на панели действий.
Нажмите кнопку "Развернуть редактор операций" для просмотра панели действий для каждого отдельного действия анимации. Браузер временной шкалы содержит дерево со всеми элементами, представленными на панели действий. Индикатор текущего времени является самым верхним элементом. Можно перетащить его в новое положение, и анимация будет обновлена соответственно.
Чтобы изменить время начала действия, выделите панель действий и перетащите маркер начала или окончания в соответствующую точку шкалы времени. Положение указателя не совпадет с индикатором текущего времени.
-
Можно скопировать и вставить действия той же строки или строки того же типа во временную шкалу, но на другом отрезке времени. Действия вставляются друг за другом. Перетащите панель действия для создания интервалов между действиями.
- Если все изменения в настройке анимации выполнены, выберите команду "Свернуть редактор операций", а затем команду "Перейти в начало". Выберите команду "Воспроизведение анимации" для просмотра анимации с измененным начальным временем.
Если необходимо, можно снова изменить панель действий.
Анимация компонентов
![]() Анимация положения одного или нескольких компонентов. Перед использованием функции анимации компонентов рекомендуется проанализировать зависимости сборки, которые могут препятствовать перемещению компонента. Эти же самые зависимости с большой долей вероятности будут препятствовать перемещению компонентов, задаваемому с помощью команды "Анимация компонентов". В подобных случаях такие зависимости следует подавить прежде, чем выполнять анимацию компонентов. Подавление зависимостей можно реализовать как действие анимации.
Анимация положения одного или нескольких компонентов. Перед использованием функции анимации компонентов рекомендуется проанализировать зависимости сборки, которые могут препятствовать перемещению компонента. Эти же самые зависимости с большой долей вероятности будут препятствовать перемещению компонентов, задаваемому с помощью команды "Анимация компонентов". В подобных случаях такие зависимости следует подавить прежде, чем выполнять анимацию компонентов. Подавление зависимостей можно реализовать как действие анимации.
- Если временная шкала анимации не отображается, на вкладке "Изображение" на панели "Анимация" нажмите "Временная шкала анимации".
- В диалоговом окне "Временная шкала анимации" переместите указатель в положение, которое соответствует времени завершения первого действия.
- В браузере или графической области выберите компоненты для анимации.
- Выберите на ленте вкладку "Визуализация"
 панель "Анимация"
панель "Анимация"  Компоненты.
Компоненты. - В диалоговом окне "Анимация компонентов" нажмите кнопку триады, чтобы определить направление трансформации. В диалоговом окне "3D перемещение/поворот" можно задать числовые значения трансформации или приблизительно перетащить компонент на необходимое расстояние или повернуть его. Прим.: Для перемещения компонента на определенное расстояние используйте наконечник стрелки, для поворота используйте стержень стрелки.
- На вкладке "Ускорение" установите скорость или выберите постоянную скорость, чтобы она сохранялась на протяжении всей анимации.
- Нажмите кнопку "OK".
Создается действие на основе предыдущего.
- При необходимости выполните визуализацию анимации, указав стили освещения и сцены, а также камеру.
Быстрый альтернативный способ:
- Переместите указатель на временной шкале.
- Дважды щелкните по компоненту в браузере, чтобы восстановить параметры команды анимации компонента по умолчанию после предыдущего действия.
- Для команды "3D перемещение/поворот" задайте анимацию трансформации или анимацию поворота.
Создается действие на основе предыдущего.
- Используйте инструмент "Анимация компонентов" для сохранения поворотного круга модели, где модель вращается перед неподвижной камерой. Необходимо разместить сборку верхнего уровня в упаковочной сборке, чтобы можно было выполнить его анимацию в Studio.
- Используйте инструмент "Анимация камеры" для сохранения эффекта поворотного круга как функции камеры, при котором камера вращается вокруг неподвижной модели.
Анимация прозрачности компонента
![]() Управление видимостью компонента в определенных временных координатах. Прозрачность компонента может возникать одновременно с другими действиями.
Управление видимостью компонента в определенных временных координатах. Прозрачность компонента может возникать одновременно с другими действиями.
- В диалоговом окне "Временная шкала анимации" переместите указатель в положение, которое соответствует времени завершения действия прозрачности компонента.
- Выберите на ленте вкладку "Визуализация"
 панель "Анимация"
панель "Анимация"  Затухание.
Затухание. - В диалоговом окне "Анимация прозрачности компонента" текущее значение используется для начала анимации. Необходимо задать конечное значение и определить время.
Если для фона установлены проявление и исчезновение непрозрачности, шкала фона отражает настройки прозрачности. Чем темнее шкала, тем более прозрачным будет объект.
- Нажмите кнопку "OK".
Анимация зависимостей
![]() Анимация линейных или угловых значений для одной или нескольких зависимостей.
Анимация линейных или угловых значений для одной или нескольких зависимостей.
- Если временная шкала анимации не отображается, на вкладке "Изображение" на панели "Анимация" нажмите "Временная шкала анимации".
- В диалоговом окне "Временная шкала анимации" переместите указатель в положение, которое соответствует времени завершения первого действия.
- В браузере щелкните правой кнопкой мыши зависимость, которую требуется анимировать, а затем выберите "Анимация зависимостей". Зависимости, которые уже были анимированы, хранятся в папке "Избранные анимации".
- В диалоговом окне "Анимация зависимостей" введите значение для конца действия.
На вкладке "Ускорение" установите скорость или выберите постоянную скорость, чтобы она сохранялась на протяжении всей анимации.
- Нажмите кнопку "OK".
- При необходимости выполните визуализацию анимации, указав стили освещения и сцены, а также камеру.
Быстрый альтернативный способ:
- Переместите указатель на временной шкале.
- Дважды щелкните зависимость.
- В диалоговом окне "Редактирование зависимости" введите новое значение зависимости.
Создается действие на основе предыдущего.
- Если во время интерактивного воспроизведения или в анимации с тонированием наблюдается отражение компонентов, определите угловые зависимости как направленные.
- Для того, чтобы указать одну зависимость, выберите ее в графической области и на вкладке "Изображение", панели "Анимация" нажмите "Зависимости". Чтобы задать несколько зависимостей, необходимо выбрать зависимости в браузере, затем щелкнуть правой кнопкой мыши и выбрать "Анимация зависимостей".
Параметры анимации
![]() Анимация значений одного или нескольких пользовательских параметров. Доступен только для файлов с параметрами пользователя.
Анимация значений одного или нескольких пользовательских параметров. Доступен только для файлов с параметрами пользователя.
- На ленте выберите вкладку "Визуализация"
 панель "Управление"
панель "Управление"  Избранные параметры и пометьте параметры, для которых требуется выполнить анимацию, как для избранных параметров. Они будут добавлены в папку избранного анимации.
Избранные параметры и пометьте параметры, для которых требуется выполнить анимацию, как для избранных параметров. Они будут добавлены в папку избранного анимации. -
 Если временная шкала анимации не отображается, на вкладке "Изображение", панель "Анимация" нажмите "Временная шкала анимации". Переместите указатель в положение, которое соответствует времени завершения первого действия.
Если временная шкала анимации не отображается, на вкладке "Изображение", панель "Анимация" нажмите "Временная шкала анимации". Переместите указатель в положение, которое соответствует времени завершения первого действия. - В браузере разверните папку "Избранные анимации".
Щелкните правой кнопкой мыши параметр, выбранный для анимации, а затем выберите "Параметры модели анимации". В активном файле отображается список со всеми параметрами, определенными пользователем. Параметры пользователя, которые уже были анимированы, хранятся в папке "Избранные анимации".
- В диалоговом окне "Параметры анимации" введите значение времени окончания.
На вкладке "Ускорение" установите скорость или выберите постоянную скорость, чтобы она сохранялась на протяжении всей анимации.
- Нажмите кнопку "OK".
- При необходимости выполните визуализацию анимации, указав стили освещения и сцены, а также камеру.
Быстрый альтернативный способ:
Переместите указатель на временной шкале.
- Разверните папку "Избранные анимации" и дважды щелкните узел параметра.
- При этом для параметра создается действие, основанное на предыдущем действии, и отображается значение текущего параметра.
- В диалоговом окне редактирования параметра введите новое значение зависимости, а затем установите флажок для подтверждения выбора.
Анимация камеры

![]() Указание существующей камеры или создание новой, а также определение пути и времени воспроизведения.
Указание существующей камеры или создание новой, а также определение пути и времени воспроизведения.
- Если временная шкала анимации не отображается, на вкладке "Изображение", панели "Анимация" нажмите "Временная шкала анимации".
- В графической области поверните или переместите модель в положение, с которого необходимо начать анимацию. Можно использовать команды зумирования и панорамирования.
- Чтобы создать камеру, выполните следующие действия.
- Используйте команду "Поворот вида", чтобы настроить вид для начала анимации.
- Щелкните правой кнопкой мыши в графической области, а затем выберите команду "Создать камеру из вида" или щелкните в браузере правой кнопкой мыши значок рядом с узлом "Камеры" и выберите команду "Создать камеру из вида".
- Чтобы использовать существующую камеру, выполните следующие действия.
- В браузере разверните узел "Камеры", щелкните правой кнопкой мыши уже имеющуюся камеру и выберите команду "Анимация камеры".
- В списке диалогового окна "Временная шкала анимации" выберите камеру. Используйте команду "Поворот вида", чтобы изменить вид.
- Выберите "Добавление операции камеры", чтобы задать камеру для текущего вида и добавить строку действия для этого положения.
- Переместите указатель в следующее положение, соответствующее времени завершения действия.
- На ленте выберите вкладку "Визуализация"
 панель "Анимация"
панель "Анимация"  Камера и определите действие камеры.
Камера и определите действие камеры. Если необходимо создать эффект поворотного круга, выберите параметр "Поворотный круг" на вкладке "Поворотный круг".
На вкладке "Ускорение" выберите параметр "Постоянная скорость".
- При выполнении анимации камеры можно просмотреть анимацию с ракурса камеры или с другого ракурса. Выберите камеру в списке временной шкалы анимации, чтобы просмотреть анимацию через эту камеру. Выберите вариант "Текущая камера", чтобы просмотреть анимацию и движение камеры с другого ракурса.
Анимация движения камеры по траектории
Можно создавать подробные обзоры продукта или имитировать облет продукта. Чтобы осуществить анимацию движения камеры по траектории, необходимо выполнить следующие действия:
- Создайте траекторию, содержащую двухмерный или трехмерный эскиз. Геометрия эскиза траектории должны быть непрерывной, разрывы не допускаются.
- Добавьте деталь в сборку и поместите ее там, куда будет перемещаться камера. Поместите ее в любую точку и закрепите или используйте плоскости и оси системы координат детали для закрепления положения.
- Перейдите в среду Inventor Studio.
- Активизируйте команду "Временная шкала анимации".
- На временной шкале переместите указатель на момент времени, в котором заканчивается анимация движения камеры по траектории.
- В браузере сцены щелкните правой кнопкой мыши камеру для анимации и выберите команду "Анимация камеры".
- В диалоговом окне "Анимация камеры" нажмите "Определение".
- В диалоговом окне "Камера" укажите, является ли цель камеры фиксированной, плавающей или перемещается по траектории. Если цель перемещается по траектории, используйте команду выбора, чтобы задать эскиз траектории.
- В диалоговом окне "Камера" укажите, является ли положение камеры фиксированным, плавающим или перемещается по траектории. Если положение камеры перемещается по траектории, используйте команду выбора, чтобы задать эскиз траектории. Прим.: Геометрии траектории цели и положения должны быть разными элементами.
- После выбора траектории можно указать положения начала и завершения на траектории для камеры или цели. После выбора траектории можно перетащить вдоль нее регуляторы, треугольник (начальная точка) и квадрат (конечная точка), ограничив тем самым движение камеры или цели.

- Настройте другие необходимые параметры.
- Выполните предварительную визуализацию анимации. Можно будет быстро просмотреть результаты анимации без эффектов освещения. Внесите необходимые изменения, а затем выполните визуализацию типа "Тонирование".
Анимация позиционных представлений
![]() Используйте позиционные представления, сохраненные в среде сборки, для создания анимации. Если изменить позиционное представление, по возвращении в среду Inventor Studio анимация обновляется соответствующим образом.
Используйте позиционные представления, сохраненные в среде сборки, для создания анимации. Если изменить позиционное представление, по возвращении в среду Inventor Studio анимация обновляется соответствующим образом.
Если открыть модель в среде Studio, в которой настроено определенное представление, это представление используется как базовое состояние и будет восстановлено при возвращении в среду сборки. Не требуется запускать анимацию в базовом состоянии.
- В диалоговом окне "Временная шкала анимации" переместите указатель в положение, которое соответствует времени завершения первого действия.
- Выберите на ленте вкладку "Визуализация"
 панель "Анимация"
панель "Анимация"  Положение представлений.
Положение представлений. или
В браузере разверните папку "Представления". Будут отображены все позиционные представления активного файла.
Щелкните позиционное представление, выбранное для анимации, правой кнопкой мыши, а затем выберите пункт "Анимация"
- В диалоговом окне "Анимация позиционного представления" укажите начальные и конечные позиционные представления, затем длительность. Для мгновенного действия сохраняется текущее состояние запуска, а модель преобразовывается из текущего состояния в заданное конечное состояние, прежде чем анимация будет продолжена.
На вкладке "Ускорение" установите скорость или выберите постоянную скорость, чтобы она сохранялась на протяжении всей анимации.
Прим.: Для мгновенного действия сохраняется текущее состояние запуска, а модель преобразовывается из текущего состояния в заданное конечное состояние. Мгновенное действие отображается в окне временной шкалы на отдельной линии. Чтобы избежать создания другой анимации позиционного представления, для редактирования доступно только позиционное представление 1. - Нажмите кнопку "OK".
- При необходимости выполните визуализацию анимации, указав стили освещения и сцены, а также камеру.
- В случае выполнения нескольких действий для одного компонента приоритет имеют анимации позиционного представления.
- Команда "Анимация позиционных представлений" не поддерживает переопределения массива.
- Позиционные представления можно сравнить с действием контейнера по отношению к его дочерним компонентам. Можно анимировать позиционное представление в качестве контейнера или выполнить настройку дочерних компонентов в пределах действия контейнера. Используйте редактор временной шкалы для редактирования дочерних компонентов в родительском. При перетаскивании дочернего компонента за пределы начала или конца позиционного представления осуществляется одновременное перетаскивание родительского и дочернего компонентов, и оба будут отредактированы.
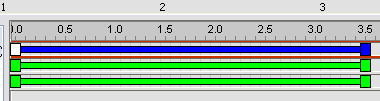
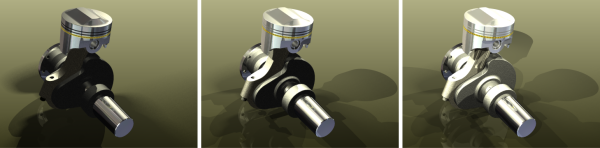
Позиционное представление находится в режиме редактирования. Дочерние действия (отмеченные зеленым цветом) имеют одинаковую длину с родительскими действиями (синий цвет).

Позиционные представления после дочерних действий были изменены.

- Позиционное представление можно использовать для анимации единичного вхождения объекта.
- Позиционные представления можно поместить на любой уровень и выполнить их анимацию, уровни сборки между вложенным позиционным представлением и сборкой верхнего уровня можно настраивать.
Вложенные позиционные представления должны быть активными в сборке верхнего уровня.
В браузере анимации узел вложенного позиционного представления обеспечивает только необходимую информацию. Во всплывающей подсказке отображается имя сборки, в которой содержится вложенное позиционное представление.
Любые промежуточные позиционные представления, которые ссылаются на вложенное позиционное представление, отображаются в браузере анимации.
В структуре обозревателя анимации приоритетом обладает позиционное представление, которое находится ближе к верхнему уровню.
Прим.: Если имеются ссылки на вложенные позиционные представления, воспроизведение анимированных позиционных представлений может быть несколько замедленно. Тонированный вывод не затрагивается.
Анимация источника света

Анимация поддерживается для стилей освещения, источников света, определенных в стилях, и локальных источников света. Источники света, для которых выполнена анимация, отображаются в браузере анимации. При анимации источников света можно использовать определенные параметры, например положение, цель (только для точечного источника), цвет и т. д.. Как и для других объектов с анимацией, действие источника света с анимацией можно изменять на временной шкале с помощью контекстного меню или посредством двойного щелчка панели действия на временной шкале.
![]() Анимация стиля освещения
Анимация стиля освещения
- Если временная шкала анимации не отображается, на вкладке "Изображение", панели "Анимация" нажмите "Временная шкала анимации".
- Установите указатель временной шкалы в конечное положение для анимации стиля освещения.
- Щелкните правой кнопкой мыши "Стиль освещения" и выберите команду "Анимация источника света". Появится диалоговое окно "Анимация источника света".
- Нажмите "Определение". Измените положение стиля освещения. Это положение указывает, где заканчивается действие анимации. Например, если стиль освещения перемещается из точки А в точку Б, измените положение так, чтобы источник света оказался в точке Б.
- Если требуется, измените параметры настройки времени анимации в диалоговом окне.
- На вкладке "Ускорение" выберите вариант "Постоянная скорость" или подходящий параметр для действия анимации.
- Нажмите кнопку ОК, и действие заполнит временную шкалу.
- После завершения анимации стиля освещения можно просмотреть анимацию с помощью элементов управления воспроизведением, расположенных на временной шкале, или средства предварительной визуализации анимации.
Анимация источника света в стиле
- Если временная шкала анимации не отображается, на вкладке "Изображение", панель "Анимация" нажмите "Временная шкала анимации".
- Установите указатель временной шкалы в конечное положение для анимации источника света.
- В браузере сцены щелкните источник света правой кнопкой мыши и выберите команду "Анимация источника света". Появится диалоговое окно "Анимация источника света".
- Нажмите "Определение". Измените положение источника света. Это положение указывает, где заканчивается действие анимации. Например, если источник света перемещается из точки А в точку Б, измените положение так, чтобы источник света оказался в точке Б.
- Если требуется, измените параметры настройки времени анимации в диалоговом окне.
- На вкладке "Ускорение" выберите вариант "Постоянная скорость" или подходящий параметр для действия анимации.
- Нажмите кнопку ОК, и действие заполнит временную шкалу.
- После завершения анимации источника света можно просмотреть анимацию с помощью элементов управления воспроизведением, расположенных на временной шкале, или средства предварительной визуализации анимации.
Анимация локального источника света
- Если временная шкала анимации не отображается, на вкладке "Изображение", панели"Анимация" нажмите "Временная шкала анимации".
- Установите указатель временной шкалы в конечное положение для анимации локального источника света.
- В браузере сцены в папке "Локальные источники света" щелкните локальный источник света правой кнопкой мыши и выберите команду "Анимация источника света". Появится диалоговое окно "Анимация источника света".
- Нажмите "Определение". Измените положение локального источника света. Это положение указывает, где заканчивается действие анимации. Например, если источник света перемещается из точки А в точку Б, измените положение так, чтобы источник света оказался в точке Б.
- Если требуется, измените параметры настройки времени анимации в диалоговом окне.
- На вкладке "Ускорение" выберите вариант "Постоянная скорость" или подходящий параметр для действия анимации.
- Нажмите кнопку ОК, и действие заполнит временную шкалу.
- После завершения анимации локального источника света можно просмотреть анимацию с помощью элементов управления воспроизведением, расположенных на временной шкале, или средства предварительной визуализации анимации.