Stream App 改进
2022 版中的 Stream App 改进包括:添加了标注、交互式 HTML 标注、显示的帧计数器以及在 URL 中设置自定义质量和分辨率的方法。
标注
我们在 VRED Stream App 中添加了标注的创建、编辑和删除。创建文本,选择颜色,然后直接在视口中放置标注。标注存储在场景文件中。

如果未显示标注,请确保已禁用光线跟踪。
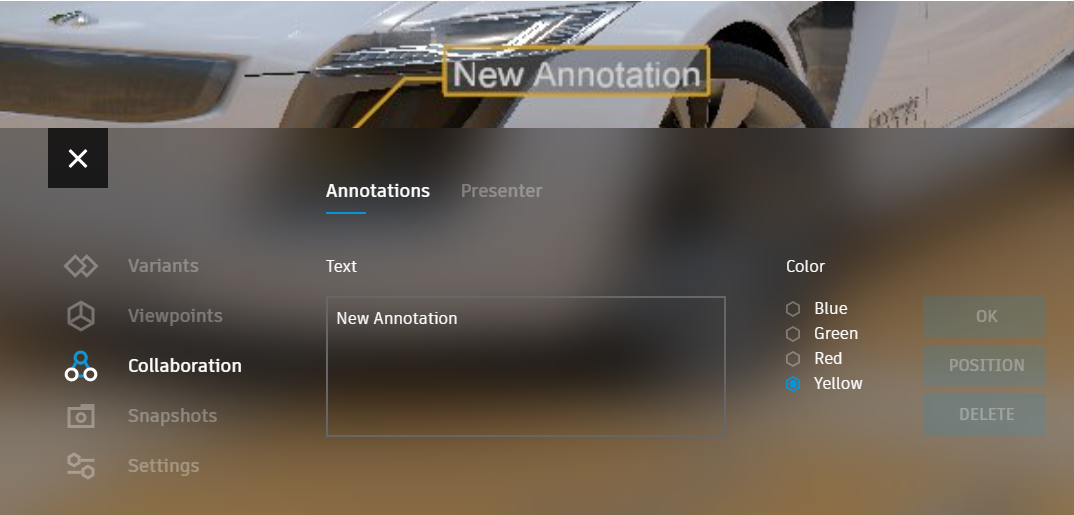
创建标注
- 在 Stream App 中,选择“协作”>“标注”。
- 按“创建”。
- 选择一种颜色以设置标注帧的颜色。
- 在“文本”窗口中输入标注。
- 单击“确定”。
更改标注颜色
设置标注帧的颜色。使用它可将一个用户的标注与另一个用户的标注区分开。
要更改交互式 HTML 标注的颜色,请参见编辑交互式 HTML 标注。
- 在 Stream App 中,选择“协作”>“标注”。
- 单击标注以将其选中。
- 在“颜色”下,选择一种颜色。
- 单击“确定”。
定位标注
要重新定位交互式 HTML 标注,请参见编辑交互式 HTML 标注。
- 在 Stream App 中,选择“协作”>“标注”。
- 单击标注以将其选中。
- 按“位置”。
- 在 Stream App 查看器中,单击新位置以重新定位标注。
- 单击“确定”。
编辑标注
要编辑交互式 HTML 标注,请参见编辑交互式 HTML 标注。
- 在 Stream App 中,选择“协作”>“标注”。
- 单击标注以将其选中。
- 在“文本”窗口中,编辑文本。
- 单击“确定”。
删除标注
要删除交互式 HTML 标注,请参见编辑交互式 HTML 标注。
- 在 Stream App 中,选择“协作”>“标注”。
- 单击标注以将其选中。
- 按“删除”。
交互式标注
除了流式 VRED 标注,您还可以在 Stream App 中切换到交互式 HTML 标注。
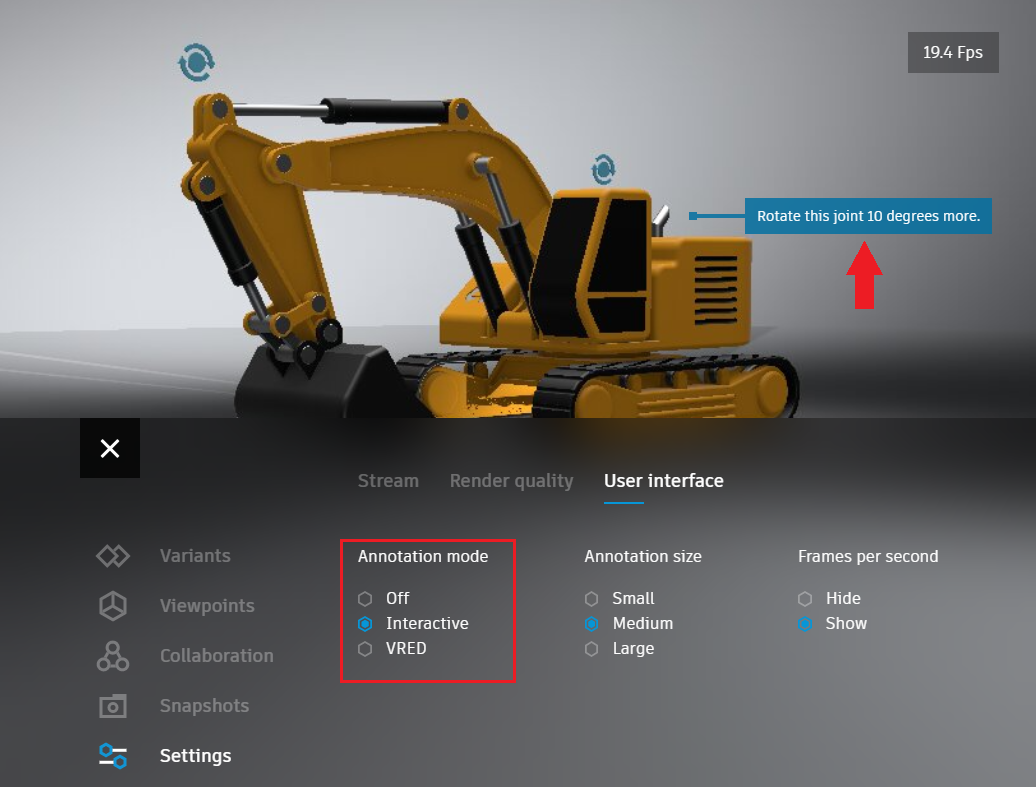
设置交互式标注
在 Stream App 中,选择“设置”>“用户界面”。
在“标注模式”下,单击“交互”。标注的外观将更改,指示它们现在是交互式标注。

如何返回流式标注
- 在 Stream App 中,选择“设置”>“用户界面”。
- 在“标注模式”下,单击“VRED”。标注的外观将更改,指示它们现在是流式标注。
更改交互式标注的大小
- 在 Stream App 中,选择“设置”>“用户界面”。
- 在“标注大小”下,单击所需的大小。标注将自动调整大小。
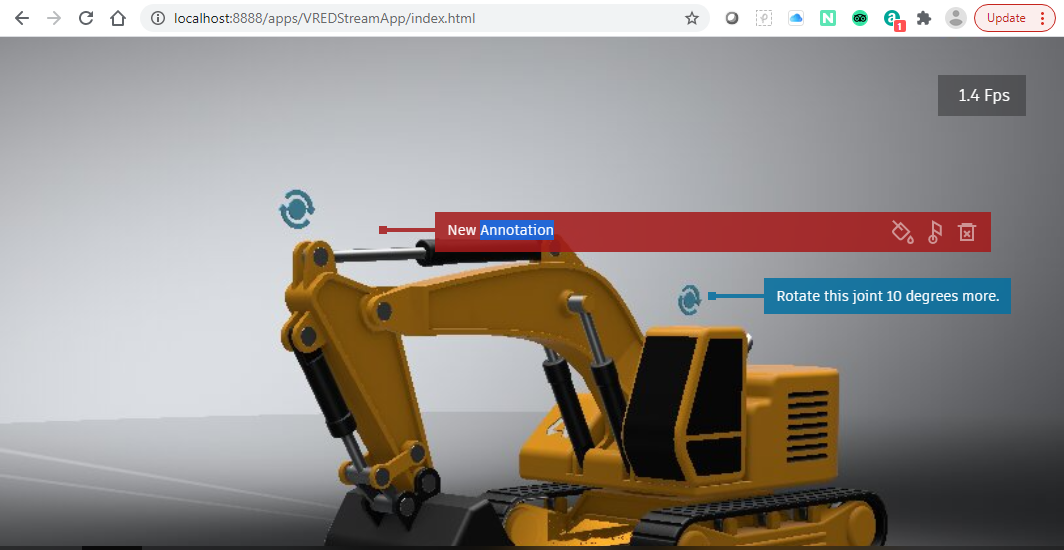
编辑交互式 HTML 标注
当您在 Stream App 中单击交互式 HTML 标注时,它将更改为显示以下工具:
 - 更改标注颜色。
- 更改标注颜色。
 - 重新定位标注。
- 重新定位标注。
 - 删除标注。
- 删除标注。
单击标注的文本以编辑其内容。

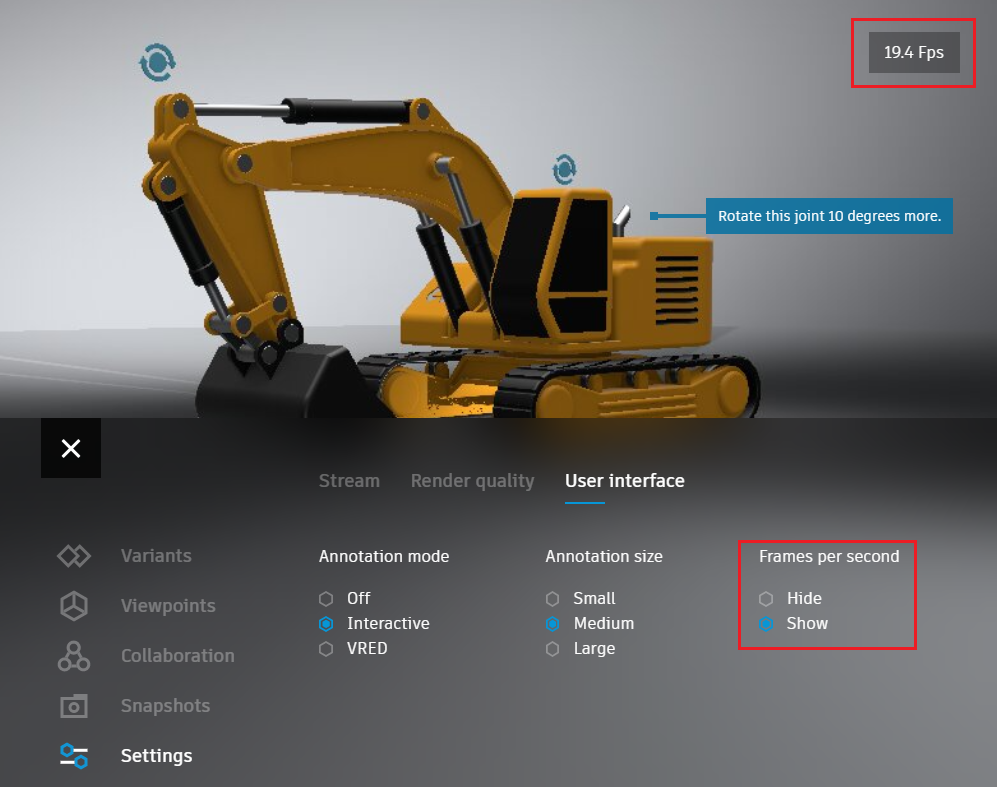
帧计数器
对于 VRED 2022,在 Stream App 中以覆盖形式显示流的每秒帧数。

显示帧计数器
- 在 Stream App 中,选择“设置”>“用户界面”。
- 在“每秒帧数”下,单击“显示”。帧数将显示在 Stream App 的右上角。
隐藏帧计数器
- 在 Stream App 中,选择“设置”>“用户界面”。
- 在“每秒帧数”下,单击“隐藏”。
自定义分辨率或质量
如果要使用 VRED Stream App 界面中没有提供的其他分辨率或质量设置,请在浏览器 URL 中添加查询参数。
例如,如果希望将宽度设置为 999、将高度设置为 333、将质量设置为 85,则可以在 localhost:8888/apps/VREDStreamApp/index.html 之后添加 ?width=999&height=333&quality=85。它将如下所示:
localhost:8888/apps/VREDStreamApp/index.html?width=999&height=333&quality=85