The PathDeform world-space modifier deforms an object based on a shape, spline or NURBS curve path. With the exceptions noted in the Interface section, this world-space modifier works the same as the object-space PathDeform modifier.
Procedures
The first two examples, below, demonstrate the basic differences in orientation and the relationship between the object and its path when using the PathDeform modifier and the PathDeform (WSM) modifier.

Example: To use the PathDeform modifier to curve text:
- In the Top viewport, create a circle that's 100 units in radius.
- In the Front viewport, create a text shape with six or seven letters, and a size of 25.
- Apply an Extrude modifier to the text shape, and set the Amount to –5.0.
- On the main toolbar, set the Reference Coordinate System to Local.
Looking at the axis tripod for the extruded text object, you can see that its Z axis runs from back to front relative to world space.
- Apply a PathDeform object-space modifier to the text object. Click the Pick Path button, and then select the circle.
A circular gizmo appears. The circle runs through the local Z axis of the text object. Because of its orientation, its effect is minimal, but you can see a slight wedge-shaped deformation from the top view.
- In the Path Deform Axis group, choose the Y option, and then the X option.
The circle gizmo rotates to run through the specified axes, deforming the text object differently with each change.
- Adjust the Percent spinner to view its effect, and then set it to zero. Try the same with Stretch, Rotation, and Twist, and then restore them to their original values. Tip: Use the Ctrl key with Twist to amplify the effect.
- Turn on Flip to switch the direction of the path, and then turn it off.
- Go to the Gizmo sub-object level, and move the gizmo path around.
The text object is further deformed by its relative position to the gizmo.
- Select the original circle shape, and change its radius.
The deformation of the text object alters because its gizmo is an instance of the shape object.
Example: To use the PathDeform world space modifier:
- Select the text object, and then remove the Path Deform modifier from the stack.
- Apply a Path Deform (WSM) modifier.
- Click Pick Path, and select the circle.
The text object flips around and moves in world space. Note that its orientation and deformation are difficult to analyze because there's an offset distance between the path and the object.
- Click Move to Path.
The text object is transformed so that its local Z axis is aligned with the path and its position is at the first vertex of the path.
In the following steps, you'll use various controls to re-orient the text object so that it's at the front of the circle and readable from the Front viewport.
- Choose the X option in the Path Deform Axis group to place the length of the text object along the path.
- Adjust the Percent spinner to –25 to move the text to the front of the circle.
- Adjust the Rotation spinner to –90 to rotate the text so it faces the Front viewport.
- Turn on
 , go to frame 100, and set Percent to –125.
, go to frame 100, and set Percent to –125. -
 Play the animation to watch the text run around the circle.
Play the animation to watch the text run around the circle.
This procedure continues from the previous one.
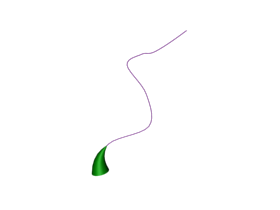
Example: To create a growing vine:
- Use the Line tool and, optionally, Editable Spline to create a path along which the vine will grow.


- Create a Cone, and apply the Path Deform (WSM) modifier.
- Pick the path, and then click Move to Path. (The local Z axis of the cone should be along the path.)
- Go to frame 100, and turn on
 .
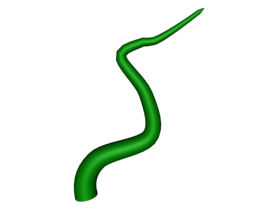
. - Increase the Stretch value to stretch the cone along the path until it reaches the end. There won't be enough height segments in the cone, but you can fix that in step 7.
- Turn off
 .
. - In the stack, click Cone, and then in the Parameters rollout increase the Height Segments setting until the stretched cone is smooth on the path.
- Play the animation.
The cone grows along the path, like a vine.
Interface
Because this is a world-space rather than an object-space modifier, the object is affected in world-space coordinates, and also by the position of the path relative to the object. Thus, if you transform the object relative to the path, or vice-versa, it has an affect on the deformation.
Generally speaking, the Path Deform world-space modifier leaves the path in place while moving the object to the path, while the Path Deform object-space modifier leaves the object in place while moving the path to the object.

For all parameters except the following, refer to the PathDeform modifier.
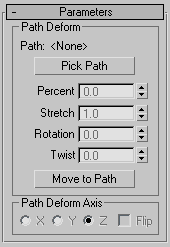
Path Deform group
- Move to Path
-
Moves the object from its original position to the start of the path.
When you first pick a path, the object is deformed by the path based on the offset distance between the first vertex in the path and the object's location. Thus, as you adjust the Percent spinner, for example, the result will be distorted depending on the offset distance.
Attention: Using the Move To Path button applies a transform to the object that's not removed if you later remove the Path Deform binding from the object. However, you can undo the transform immediately after it's been performed.)Note: If the Auto Key button is on when you perform Move To Path, transform keys are created.