By default, tiles located within a column are distributed vertically to take advantage of all available space.
If two adjoining columns differ greatly in the amount of space their tiles occupy, then the tiles in the column that needs less space may appear to be distributed too far apart. Setting the fixed_height attribute of a column to true restricts the tiles within a column to only use the amount of space that is really needed. This improves the appearance of the tiles in the dialog box.
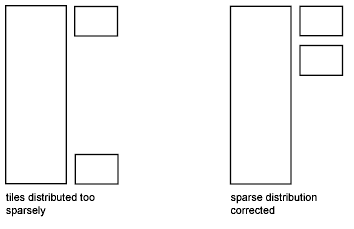
The following illustrations show the results of two columns tiles and how the fixed_height attribute can affect vertical tile distribution:

The columns in both illustrations have their fixed_height attributes set to false, with the exception of the rightmost column in the illustration on the right. The rightmost column’s fixed_height attribute is set to true, this reduces the height of the column so it is just large enough to contain the tiles in its definition.
The following dialog definition represents the illustration on the right:
sampleColumns : dialog {
label = "Sample Columns Dialog Box";
: row {
: column {
: button {
key = "btn1";
label = "Button1";
is_default = true;
fixed_width = true;
height = 20;
}
}
: column {
fixed_height = true;
alignment = top;
: button {
key = "btn2";
label = "Button2";
fixed_width = true;
}
: button {
key = "btn3";
label = "Button3";
fixed_width = true;
}
}
}
}