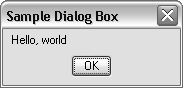
By default, tiles automatically resize to fit almost the full width of a dialog box.

In the previous illustration, the OK button occupies almost the full width of the dialog box. The DCL file for the dialog box looks like:
hello : dialog {
label = "Sample Dialog Box";
: text {
label = "Hello, world";
}:
button {
key = "accept";
label = "OK";
is_default = true;
}
}
You can edit the DCL file to improve the appearance of the dialog box by adding the fixed_width and alignment attributes to the button tile. Setting the fixed_width attribute to true prevents the button from filling the available space and causes the button's border to shrink so that it is just slightly wider than the text inside. Setting the alignment attribute to centered forces the button to be centered in the middle of the dialog box. By default, tiles in a column are left-justified.

The revised DCL file would be as follows:
hello : dialog {
label = "Sample Dialog Box";
: text {
label = "Hello, world";
}:
button {
key = "accept";
label = "OK";
is_default = true;
fixed_width = true;
alignment = centered;
}
}