You can use the Progressive Looping function in the Time Editor to create cyclical animation with a single clip. When you add an animation clip to the Time Editor, it will automatically interpret animation clips that have potential for a progressive animation cycle as a default when you use Loop. However, you can always set this option manually in the Clip Loop Before/After menu in the Attribute Editor.

Animation loop created from Content Browser files (RobotHumanoid.ma and walk1.ma)
To create a walk cycle from an animation clip
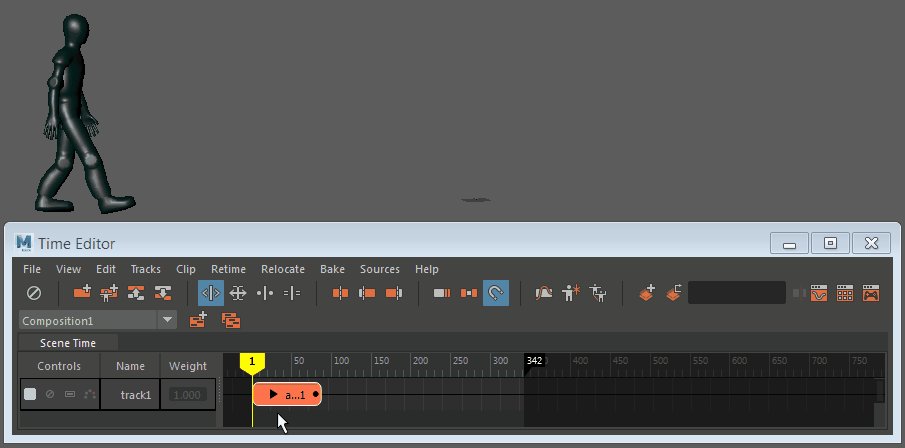
- Import an animation clip into the Time Editor.
Tip: Make sure that the start and the end frame of the clip are as similar as possible to create the smoothest possible transition.
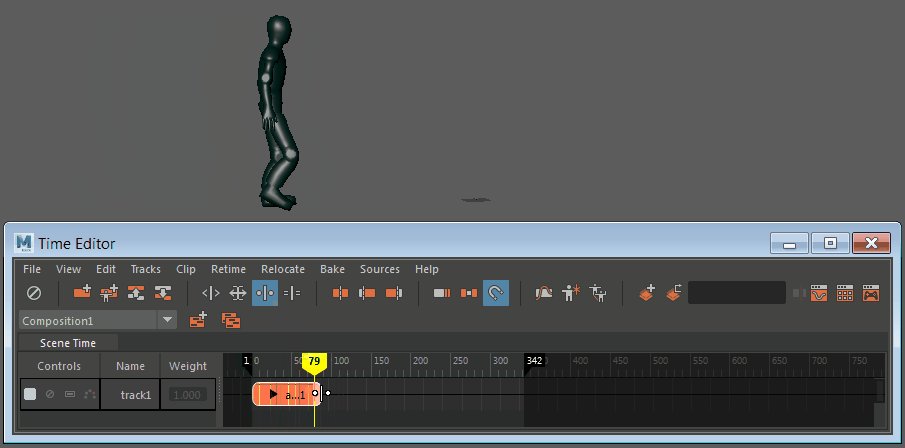
- Select the clip on the track.
- In the
Attribute Editor, check that
Clip Loop Before and
Clip Loop After Modes are set to
Progressive. See
Loop types in the Time Editor for a description of Loop modes.
Note: The Time Editor automatically detects clips that have the potential to be a walk cycle and this option should be already be set.
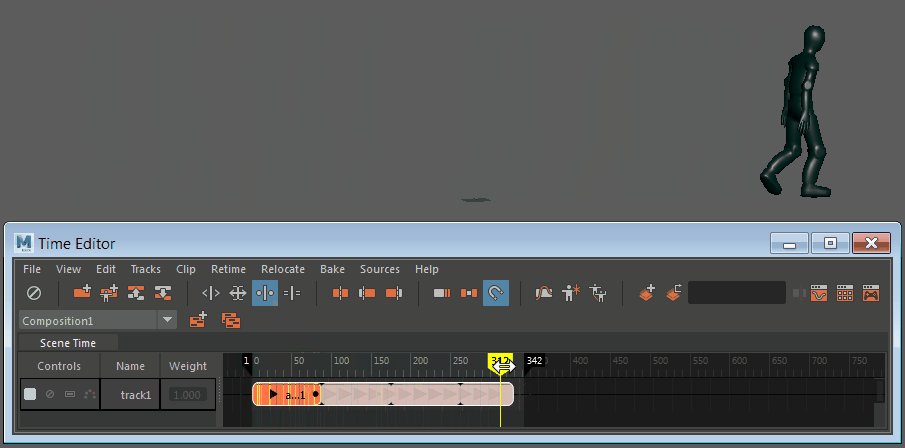
- Click the Loop icon
 on the
Time Editor toolbar.
on the
Time Editor toolbar.
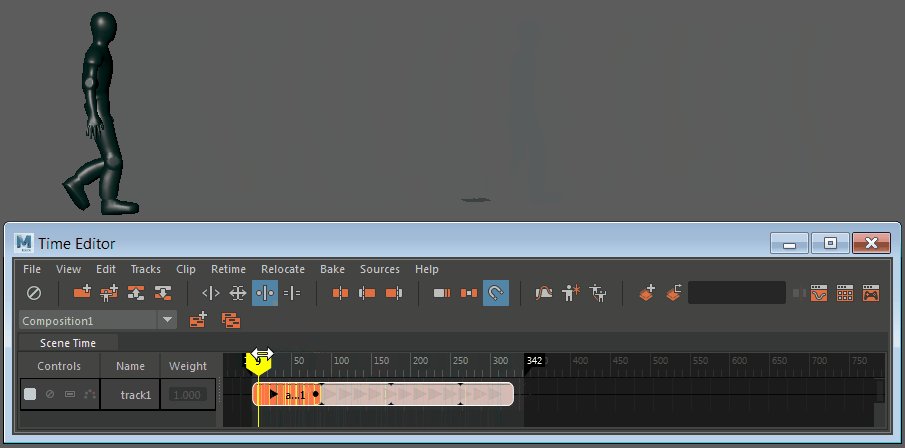
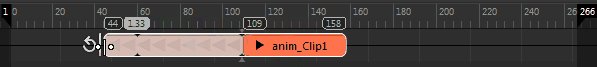
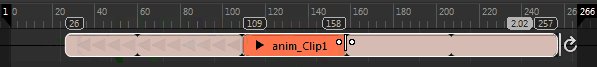
- Drag the beginning or end of the animation clip. The cursor changes to show you are in Looping mode.

- Play or scrub your animation.
Note: Tweak your walk cycle in the
Graph Editor.