A pivot is the point from which a selected object is transformed. MotionBuilder lets you adjust the position of pivots to manipulate an object from a point other than the default point.
The Transformation pivots' default positions are within the center of the object.
The Transformation Pivot group of properties lets you manipulate pivots for rotation and scaling. Each pivot can be positioned independently relative to the object’s geometry. See Creating pivot offsets.

Property Resources: Transformation Pivot properties
For example, to animate a bouncing ball, you might rotate the ball around the center of the model, but scale the ball from the top or bottom to simulate a squash and stretch effect as the ball hits the ground.
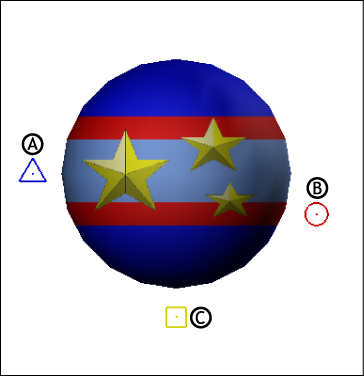
In the Viewer window, pivots are represented by two-dimensional icons that always face the camera and always appear to be the same size regardless of the position or zoom of the camera. Translation pivots are represented by a blue triangle icon, rotation pivots by a red circle icon, and scaling pivots as a yellow square icon.
The Transformation pivots are not displayed by default. However, their visibility is enabled when you offset them or when you enable their visibility.
The Transformation pivots in the following figure are offset.

A ball's Transformation pivots A. Translation pivot B. Rotation pivot C. Scaling pivot