Use the Color window to change the color of lights, models, materials, shading effects, and any other object or an asset with a color property.

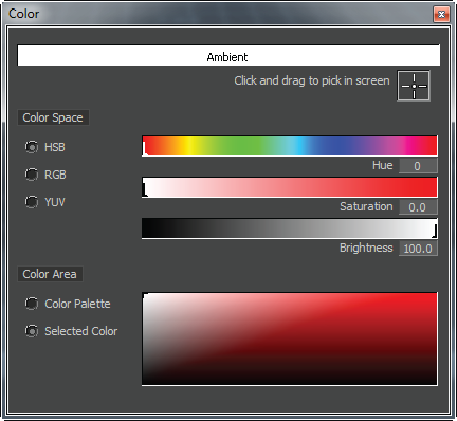
Color window
The Color window is split into:
Current color area
The Current color area lets you view the color that is currently active in MotionBuilder, for example, the color of a selected object in the Viewer window.
Whenever you make changes to the color selection using the Color picker, Color Space, or Color areas, the changes are reflected in the Current color area.
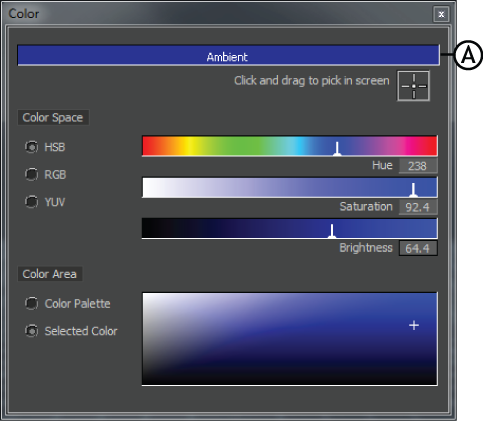
The Current Color area also identifies the name of the setting to which you are applying the color. For example, if you select an object with a blue Ambient Material setting in a scene, the Current Color area displays the color blue and is labelled “Ambient”, as shown in the following figure.

Color Window: A. Current Color area
![]() Use the Color picker to select a pixel from objects displayed in the Viewer window.
Use the Color picker to select a pixel from objects displayed in the Viewer window.
To pick a color, Click and drag the Color picker anywhere on your screen and release your mouse button once you find the color you want. The selected pixel in your screen is “captured” and reflected in the Current Color field.
For example, click and drag the Color picker over a colored light and release your mouse once you find the color you want. The color in the Current Color field changes as you move over the beam of the colored light. Locate the color you want and click to capture it.
Color Space area
The Color Space area lets you change the current color using one of three different color spaces. Use the Color Space area to define your color selection with more precision.
The Color Space area is divided into three Color Space settings, one for each color mode:
- HSB
- RGB
- YUV
Switch to any of these three color modes by selecting the corresponding option beside the color sliders.
Drag the Color Indicator across the Color bars to select a color. You can also create colors by double-clicking the Value field found under the Color bars and entering a value.
Depending on the color space selected, changes to the current color may create a color shift in each color bar.

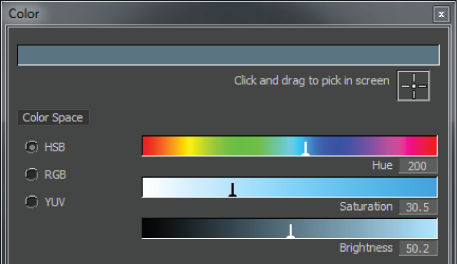
Hue, Saturation, Brightness (HSB) Color space
The HSB Color space defines pixels according to the hue, saturation and brightness values. Use the Hue slider first to select the color, then use the Brightness and Saturation sliders to adjust the contrast. Changing the Hue also repositions the Saturation and Brightness color bars. Changing the Saturation also changes the Brightness bar.

Red, Green, Blue (RGB) Color space
The RGB color space defines pixels according to red, green, and blue channel values. RGB is an additive color system and is used when working with computer monitors or other light-emitting devices.

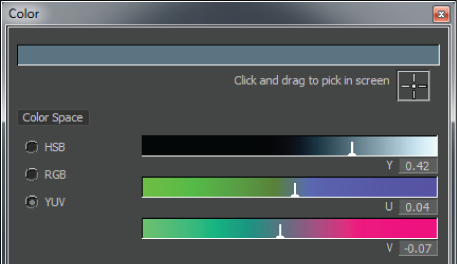
YUV Color space
The YUV color space defines pixels based on the luminance and chrominance values. Y is the luminance component, U and V are the chrominance components or color signals.
The following table provides the color space settings
| Color Space settings | Description |
|---|---|
| HSB | Select the HSB option to choose your color using a a mix of hue, saturation, and brightness. The Hue color bar shows the entire spectrum of available colors. |
| RGB | Select the RGB option to choose a color using a mix of red, green, and blue. The three color bars switch to show the red, green, and blue spectrum. |
| YUV | Select the YUV option to choose a color using a mix of Y, U, and V values. The three color bars switch to represent the Y, U, and V spectrum. YUV is a standard color mode used for television transmission. |
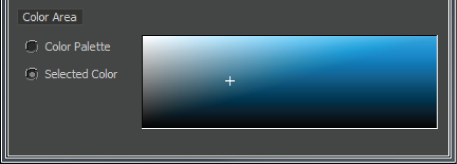
Color Area
The Color area lets you change the current color using an interactive color palette that you can modify after you select a color swatch. You can also select the color from a palette of color swatches. Both options are shown in the following figures.

Color area Color Palette

Color area Selected Color