アトリビュート エディタ(Attribute Editor)にアトリビュートをロードすると、それらを表示、編集することができます。オブジェクトのアトリビュートをロードする方法はいくつかあります。
- オブジェクトを選択したときに自動的に読み込む方法
- 手動でロードする方法
- アトリビュート エディタ(Attribute Editor)の選択項目(Selected)メニューからオブジェクトを選択してロードする方法
- フォーカス(Focus)メニューからオブジェクトを選択して読み込む方法
選択したオブジェクトのアトリビュートを自動的にロードするには
- アトリビュート エディタ(Attribute Editor)でリスト > 選択したアトリビュートの自動ロード(List > Auto Load Selected Attributes)を選択して、自動ロードをオンに設定します。
注: 複数の項目を選択している場合は、最も新しく選択した項目(すなわち、選択項目メニューのリストの最新アイテム)が自動的にロードされます。
オブジェクトを選択すると、そのアトリビュートが自動的にアトリビュート エディタ(Attribute Editor)にロードされ、エディタ内に表示されて編集することができます。選択したオブジェクトの各ノードは自動的にタブとして表示されます。(既定値)。
選択したオブジェクトのアトリビュートを手動でロードするには
- アトリビュート エディタ(Attribute Editor)の一番下にあるアトリビュートのロード(Load Attributes)ボタンをクリックします。
注: 選択したアトリビュートの自動ロード(Auto Load Selected Attributes)をオフに設定している場合は、オブジェクトを選択した後、手動でオブジェクトのアトリビュートをアトリビュート エディタ(Attribute Editor)にロードし、表示して編集する必要があります。
アトリビュート エディタ(Attribute Editor)のカラー
アトリビュート フィールドのカラーはその状態に応じて変化します。詳細についは、チャネル ボックス(Channel Box)のカラー」を参照してください。
アトリビュート エディタ(Attribute Editor)のグラフィカル コントロール
特定のアトリビュート、ランプおよびグラフ用にアトリビュート エディタ(Attribute Editor)に表示される、共通グラフィック コントロールが 2 つあります。
ランプ(Ramp)
カラー エントリごとにランプの上には円形のカラー ハンドルが、下には正方形のカラー アイコンが表示されます。アクティブなカラーは、そのカラー ハンドルとカラー アイコンの回りに白い境界が表示されます。ランプは、透明度、カラーなどを含む、さまざまなタイプのグラディエントに使用することができます。
カラー エントリを追加してランプをカスタマイズする方法の詳細については、「ランプを使用してアトリビュートを設定する」を参照してください。
高度なランプ機能の詳細については、「ランプ シェーダ」を参照してください。
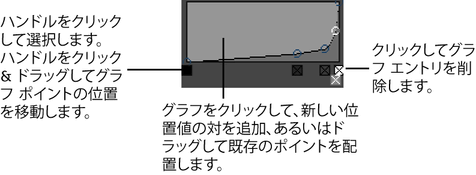
グラフ(Graph)
グラフ コントロールには、グラフ領域でドラッグして、位置と値の対を設定することができるハンドルが含まれます。アクティブなポイントは、そのハンドルとアイコンの周りに白い境界が表示されます。グラフは、値が位置ごとに変化する、さまざまなタイプのアトリビュートに使用することができます(ペイント エフェクト設定、流体設定などを含む)。

ランプおよびグラフ コントロールをフローティング ウィンドウに開く
コントロールの右側の矢印をクリックして、より大きなウィンドウにランプまたはグラフ コントロールを開きます。
グラフ コントロールでは、補間方法、選択した値、および選択した位置を編集することができます。ランプ コントロールでは、補間方法、選択したカラー、およびカラー エントリを編集することができます。さらに、垂直のオン/オフを切り替えて、垂直、水平レイアウトを切り替えることができます。
垂直ボックスをチェックすると、ランプのサイズが変更されます。垂直ボックスをチェックすると、ランプまたはグラフは自動的に適当なサイズに調整されます。
シーンを保存する場合は、コントロール用に選択したレイアウトも保存されます。