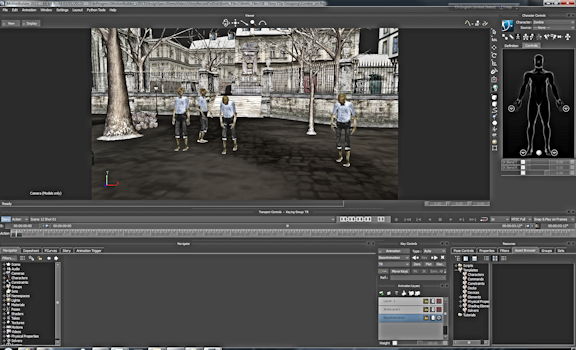
MotionBuilder には、Editing、Scripting、および Preview のレイアウトがあり、特定のタスク向けに設計されています。たとえば、Editing レイアウトには、大きな Viewer と数々のアニメーション編集ツールがあり、アニメーションの作成および再生に最適です。
Scripting レイアウト、Preview レイアウト、およびカスタム レイアウトとは異なり、Editing レイアウトでは画面解像度に関係なく一貫性が維持されます。したがって、すべてのシステムで一意の Editing レイアウトを利用できます。

Editing レイアウト
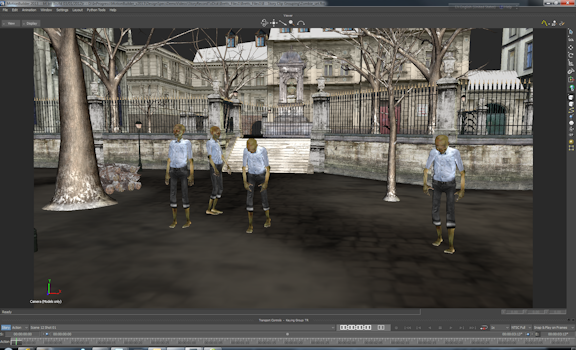
Preview レイアウトは、スクリーン幅の Viewer とタイムラインを備えているため、アニメーションの再生用に推奨されるレイアウトです。 

Preview レイアウト
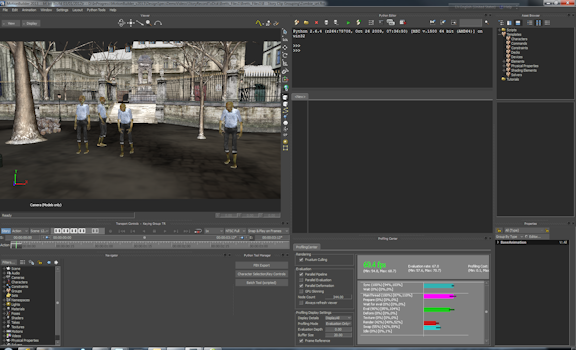
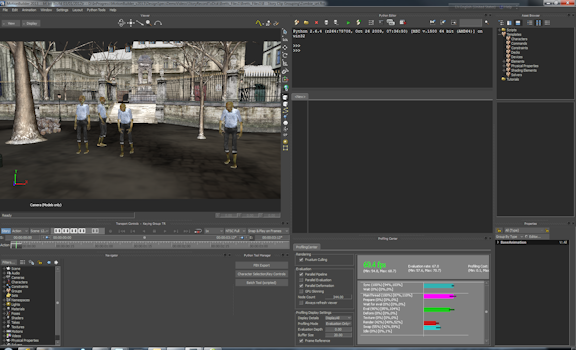
Scripting レイアウトには、Python Editor、Python Tool Manager、Navigator、Profiling Center、Asset Browser などの Python スクリプトの編集に役立つツールが含まれています。 

Scripting レイアウト
各プリセット レイアウトは複数の画面解像度をサポートしています。モニタの設定がこれらのいずれかの解像度と一致しない場合、現在の画面解像度内で適合する最大のレイアウトが MotionBuilder で使用されます。次の表では、6 つの画面解像度を説明します。
| 画面解像度 | 説明 |
|---|---|
| 1024 x 768 | この解像度では、レイアウトが Preview レイアウトを示すようになります。 |
| 1280 x 1024 | この解像度では、一部のツールでスクリーンから切り落とされないように位置調整が行われます。 |
| 1440 x 900 | この解像度はノート型パソコンで一般的です。 |
| 1440 x 960 | この解像度がサポートされるので、1280 x 1024 より大きいすべての解像度が同じワイドスクリーン レイアウトに映ります。 |
| 1600 x 1200 | この解像度はワイドスクリーンではないモニタで一般的です。 |
| 1920 x 1200 | この解像度には、Scripting レイアウトの Profiling Center が含まれます。本番での使用に推奨される最低限の解像度です。 |
また、Layout メニューを使用して、カスタム レイアウトの作成、名前の変更、更新および削除を行うこともできます。各レイアウトに現在開いているウィンドウのサイズと位置が保存されます。
外部のテキスト エディタを使用して、カスタム レイアウトのウィンドウにタブを追加すれば、同じスクリーン領域に複数のウィンドウを含めることができます。
注: 前もって定義された各レイアウトのウィンドウは、スクリーンのサイズによって変更されることがあります。たとえば、ディスプレイ プリファレンスが 1600 x 1200 ではなく 1280 x 1024 に設定されている場合には、Preview レイアウトおよび Scripting レイアウトに含まれるウィンドウも異なります。