Activity 3: Edit an animation
When you have created an animation, you may want to edit the animation to communicate all aspects of the assembly design. In this activity, you create and edit view actions, manage the timeline and invert an animation.

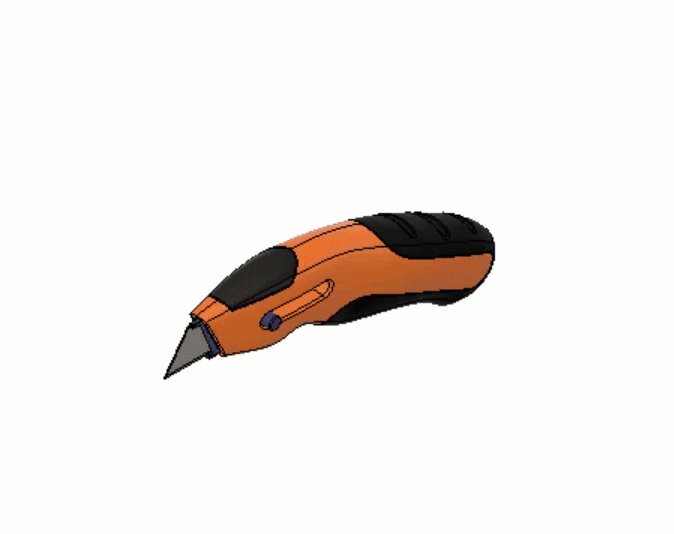
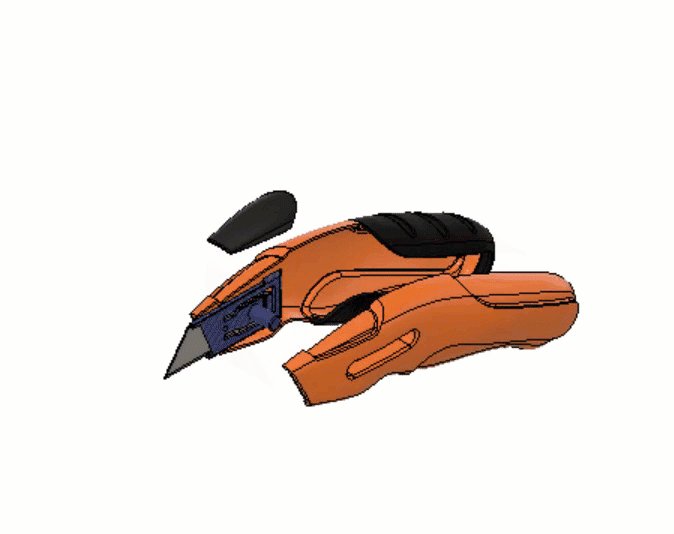
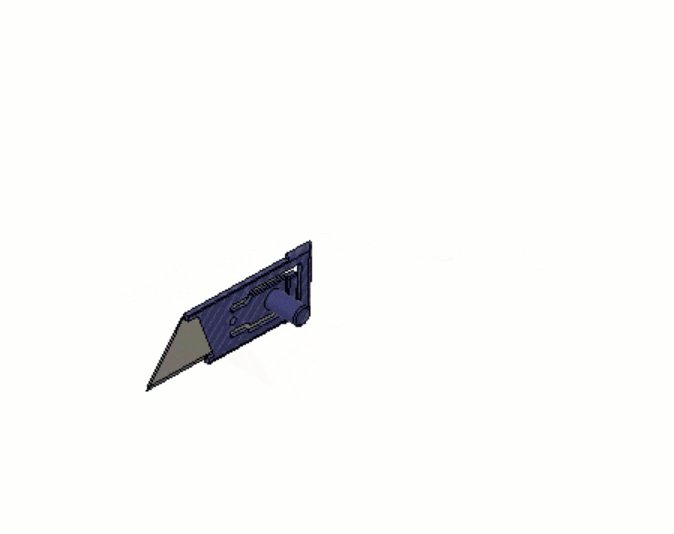
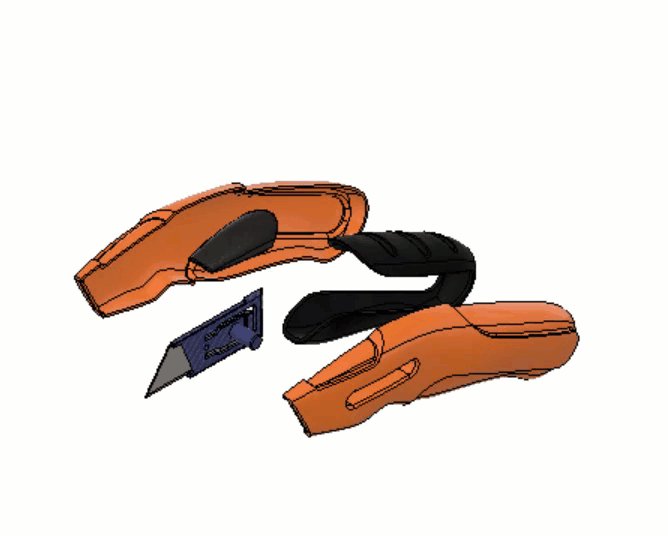
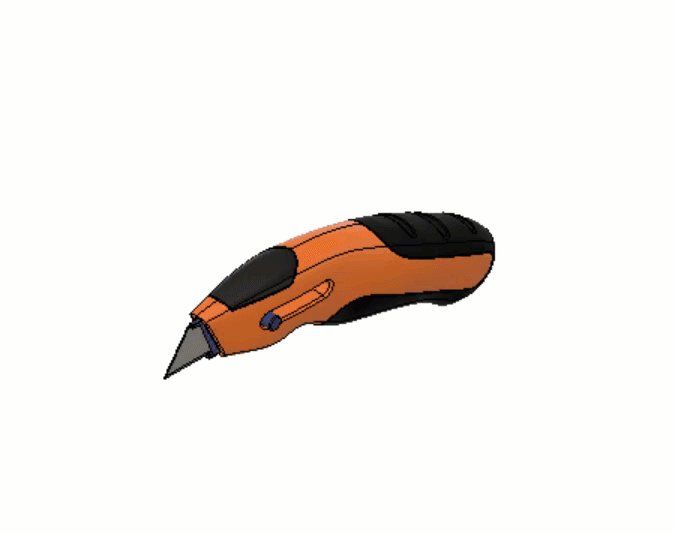
Animation showing disassembly and assembly
Prerequisites
- Ensure you are in the Animation workspace.
- Ensure the Utility Knife Animation design is open.
Steps
Rename the Manual-Explode storyboard to Disassembly.
- Double-click on the Manual-Explode storyboard title.
- Enter the new name as Disassembly.
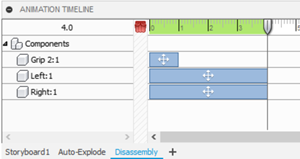
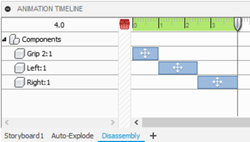
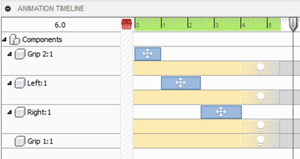
Change the timing of the explosions of the three parts to be sequential. One second for the Grip and 1.5 seconds for the other two components.
Select the right end of the Transform bar on the timeline for the Grip2:1 component and move the end to 1.0 second. Ensure the left end is set to 0 seconds.

Select the Transform bar for the Left:1 component and set the start to 1.0 seconds and end to 2.5 seconds.
Select the Transform bar for the Right:1 component and set the start to 2.5 seconds and ensure the end is set to 4.0 seconds.

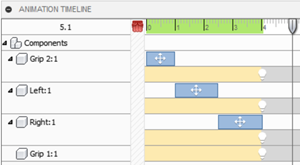
Edit the visibility of the Right, Left, Grip 1 and Grip 2 components to fade out between 4 and 5.5 seconds.
Ensure the playhead is at 4.0 seconds.
In the Browser, right-click component Right:1 and select Show/Hide.
Repeat the Show/Hide command for the components Left:1, Grip 1:1, and Grip 2:1.

Ensure the components’ animations are all shown in the timeline.
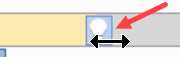
Click and drag the right end of the Grip 2:1 component visibility action to 5.5 seconds to create 1.5 seconds of fade.

Click and drag the visibility action to 5.5 seconds for the remaining components.

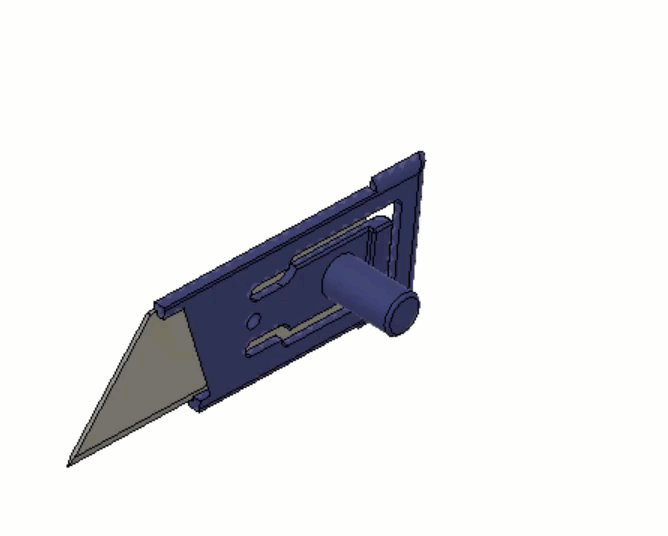
Create a camera action that zooms in on the blade and cradle between 5 and 7 seconds.
Use a method of your choosing to zoom in on the blade and cradle components. Notice that a View action is created on the timeline.
Drag the ends of the View action in the timeline to begin at time 5 and end at time 7 seconds.
Click
 Animation timeline > Play to see how the fade and view actions work.
Animation timeline > Play to see how the fade and view actions work.
Duplicate the Disassembly storyboard and reverse the order of animation.
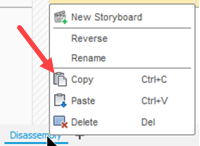
Right-click on the Disassembly storyboard title and select Copy.

Right-click on the Disassembly storyboard title and select Paste to create a duplicate storyboard.
Double-click the Disassembly-copy1 storyboard and re-name the storyboard to Assembly.
Right-click on the Assembly storyboard and select Reverse.
Click
 Animation timeline > Play to see how the animation looks.
Animation timeline > Play to see how the animation looks.
Activity 3 summary
In this activity, you edited the animation timeline. You changed when components animate, and how long they animate. You added a visibility action to show or hide components and you added fade so the transition was not abrupt. Finally you duplicated a timeline and reversed the order of animation.

Animation showing disassembly and assembly